Author: Édouard
Support de communication — LiveE

Schémas pédagogiques et bannières géantes
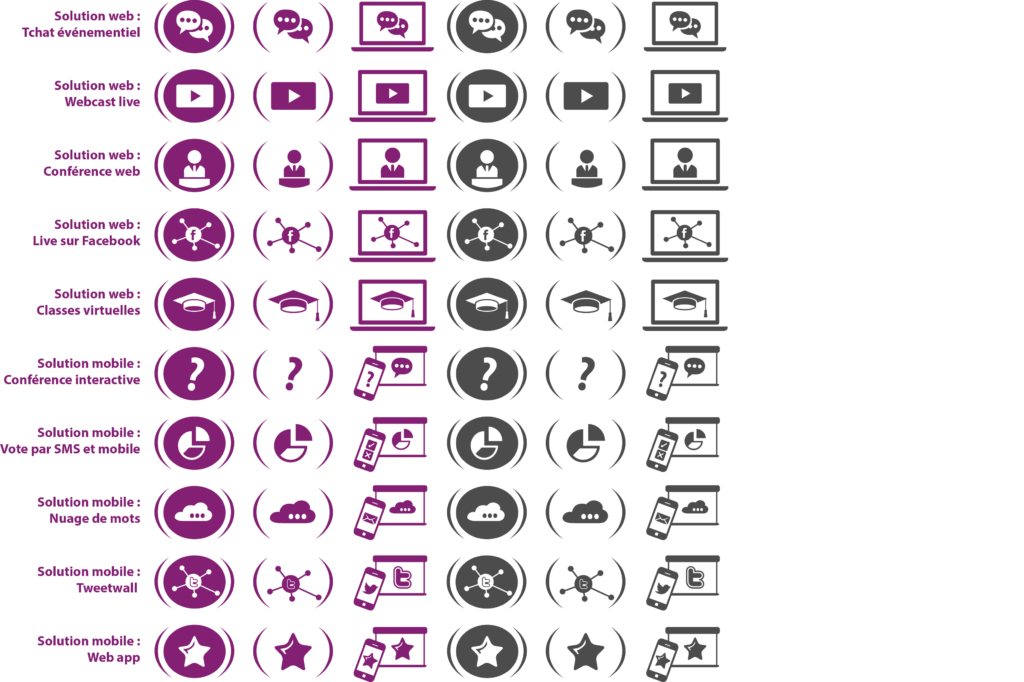
Création d’un schéma pédagogique et de pictogrammes (déclinées en 3 couleurs et 3 styles graphiques) illustrant chacune les 10 solutions techniques proposée par l’agence de communication.
Création des visuels des supports de communication pour les congrès, une banque d’accueil, et 3 bannières modulables en fonction de l’espace disponible.
Mon travail
- Schémas pédagogiques
- Pictogrammes
- Bannières géantes et banque d’accueil
Cours en ligne — « Les bases de HTML5 »

Cours en ligne
L2 : Informatique pour les sciences de la vie
- Algorithmique
- HTML/JavaScript
Initiation à la programmation : Ce document de synthèse rappel les différences entre les versions du langage HTML et les principales balises à connaitre pour créer un site web en HTML5.
Ressources créées dans le cadre des TD de l’université de Nantes,
Faculté des Sciences et des Techniques — Département Informatique
Les bases de HTML 5
Ce cours recense de façon synthétique les principaux concepts, outils, éléments et attributs HTML nécessaires à la création d’un site internet. Les listes ne sont donc pas exhaustives et certaines explications ne sont pas exemptes de simplifications.
Introduction
Les logiciels nécessaires
Pour créer une page web, il suffit d’écrire le code de la page dans un fichier d’extension .html avec un simple éditeur de texte. Mais il est recommandé d’utiliser un logiciel proposant une coloration syntaxique pour faciliter la lecture du code. (Ex : Notepad++, Komodo Edit)
Un navigateur internet affiche l’apparence d’une page web à partir d’un fichier html. (ex : Firefox)
Le W3C
le langage HTML (« HyperText Mark-Up Language ») est un standard, c’est-à-dire qu’il s’agit de recommandations publiées par un consortium international : le World Wide Web Consortium (W3C).
Ce standard évolue et présente donc plusieurs version dont :
-
HTML 4 (1999)
-
XHTML (2000)
-
HTML 5 (2014)
XHTML est une reformulation plus rigoureuse du HTML. Bien que sa syntaxe présente des différences minimes avec celle du HTML, elle en devient pour autant plus précise et plus logique.
Le W3C propose des outils de validations de code : http://validator.w3.org/
Les navigateurs internet implémentent ces standards au fur et à mesure de son évolution mais notez que tous les navigateurs ne sont pas forcément à jour. Un même site ne s’affiche pas exactement de la même façon suivant le navigateur utilisé.
Syntaxe
Mise en forme
Le langage HTML considère une suite d’un ou plusieurs espaces/tabulations/saut de ligne comme une seul espace. Cela permet notamment d’indenter le code HTML pour plus de lisibilité, sans modifier l’apparence de la page HTML dans le navigateur.
Le doctype : <!DOCTYPE html>
Déclaration de Type de Document (DTD), également nommée « doctype ». Cette syntaxe informe au navigateur la version du code HTML utilisé ; ici HTML5.
Les commentaires : <!-- -->
Syntaxe indiquant que les éléments ne doivent pas être prises en compte lors de l’affichage des éléments dans le navigateur (en vert).
<!-- partie mise en commentaire -->
Les balises
Un élément HTML est composé d’une balise ouvrante (son nom encadré par des chevrons, en bleu) de son contenu (noir) et d’une balise fermante (son nom précédé d’un slash / encadré par des chevrons, en bleu).
<nomElement>← balise ouvrante
Texte affiché← Contenu de l’élément
</nomElement>← balise fermante
Certain éléments HTML n’ont jamais de contenu, on se passe donc de la balise fermante. On signale une balise auto-fermante (ou orpheline) en ajoutant un espace et un slash (/) à la fin de la balise ouvrante.
<nomElement />← balise auto-fermante (ou orpheline)
Certaines balises ouvrantes peuvent contenir des attributs (rouge) paramétrables en leurs assignant une valeur entre guillemets (violet).
<nomElementnomAttribut="valeurAttribut">
Les balises peuvent s’imbriquer les unes dans les autres mais pas se chevaucher. (Elles s’ouvrent et se ferment dans un ordre logique.)
<a> <b></b> </a>← correct
<a> <b> </a> </b>← INCORRECT !
Les éléments imbriqués son les « Enfants » de l’élément « Parent ». Un élément « Enfant » reçoit en héritage tous les styles CSS « héritable » de son élément « Parent ».
<a> <b></b> </a>← l’élément B est un enfant de l’élément A. L’élément A est un parent de l’élément B.
Structure minimale d’une page HTML
<!DOCTYPE html>← code HTML 5
<htmllang="fr">← création d’une page HTML dont le contenu est en langue française
<head>← (tête) balise contenant les propriétés/méta-données de la page web (éléments non affichées)
<metacharset="utf-8" />← jeux de caractères standard unicode
<title>Les bases de HTML 5</title>← titre de la page web (affiché dans l’onglet du navigateur)
</head>← (corps) balise contenant les éléments à afficher
<body>
<!-- Contenu visible de la page web -->← un exemple de commentaire informatif
</body>
</html>
Règles facultatives hérités du XHTML
Les noms des balises sont en minuscule. ← les minuscules sont visuellement plus lisible que les majuscules
Tous les éléments doivent être fermés. Les balises auto-fermantes doivent contenir un espace et un slash à la fin de la balise ouvrante. ← Organise le code de façon logique. Règle plus simple car elle n’a pas les exceptions : <p>, <dd>, <dt>, <li>, <optgroup>, <option>, <rt>, <rp>, <td>, <th>, <tr>, <thead> et <tfoot>
Les attributs ont une valeur entre guillemets. ← règles beaucoup plus simple que « les guillemets peuvent être omis si la valeur de l’attribut ne contient que des lettres (a-z et A-Z), des chiffres (0-9), trait d’union (-), virgule (,), tiret bas (_) et deux-points (:) »
Un attribut minimisé (valeur booléenne arbitrairement sur « true ») est égale à son propre nom.
Ex : HTML : selected←attribut minimisé
XHTML : selected="selected"←(= »true » ou = »false » ne fonctionnent pas)
Quelques différences avec HTML4
Ajout de nombreuses balises sémantiques et des balises médias <audio> <video> et <canvas>.
L’identification des balises <img>, <form> et <a> se fait avec idcar contrairement à nameil est obligatoirement unique.
Les attributs alt sur les images sont obligatoires pour des raisons d’accessibilités. Si l’image est purement décorative on écrit alors alt=""
Les attributs type (type MIME) ne sont plus obligatoires pour les balises <link>, <script> et <style>
Note : l’attribut language de <script> est remplacer par type
Le design est exclusivement réservé au code CSS.
Il faut utiliser une feuille de style CSS, l’attribut style ou la balise <style>.
Sauf exception, sont obsolètes les balises et attributs de design : <basefont>, <big>, <center>, <font>, <strike>, <tt>,align bgcolor width height border cellpadding cellspacing etc.
L’encodage des caractères
Il est important de savoir dans quel codage est enregistré le fichier .html, afin de pouvoir annoncer ce codage aux navigateurs web qui afficheront les bons caractères à l’écran.
Codages des caractères usuels :
-
ASCII est un standard américain. ← 128 caractères – pas de lettre avec signes diacritiques (accents)
-
ISO-8859-1 (ou Latin-1) extension d’ASCII ← 191 caractères – lettre avec signes diacritiques
-
ISO-8859-15 (ou Latin-9) extension de Latin-1 ← ajout notable œ et €
-
Windows-1252 (ou CP1252) extension de Latin-1 ← 218 caractères, œ, €, «, », …, – (demi-cadratin), ‰ etc.
-
ANSI n’est pas un standard, il correspond le plus souvent à Windows-1252.
-
UTF-8 est un standard d’Unicode compatible avec la norme ASCII ← code l’ensemble des caractères internationaux
Il est recommandé d’utiliser l’encodage UTF-8. (Dans notepad++ : encodage → convertir en UTF-8)
Les caractères nommés
Un caractère nommé est nécessaire s’il ne doit pas être confondu avec la syntaxe du code HTML.
Il est encadré par & et ;
Espace insécable : ← non-breaking space (espace insécable)
(Espace cumulable et ne pouvant être brisé par une fin de ligne.)
Chevron ouvrant (<) : <← less than (moins que)
Chevron fermant (>) : >← greater than (plus que)
Guillemets (« ) : "e;← (citation)
Esperluette (&) : &← ampersand (esperluette)
Un caractère nommé permet également d’utiliser un caractère qui se trouve en dehors du jeu de caractères utilisé, déterminé par l’encodage des caractères (É, à, œ, Γ, «, », ©, ←, √).
Lettre avec signes diacritiques : & + (lettre à accentuée) + (signes diacritiques) + ;
Signes diacritiques :
-
aiguë :
acute -
grave :
grave -
circonflexe :
circ← circumflex -
tréma :
uml← umlaut -
cédille :
cedil← cedilla
lettres ligaturées : & + (2 lettres) + lig;
Mais les caractères nommés rendent le code peu lisible :
<p>C'estça tonœuvre ?</p>← affiche « C’est ça ton œuvre ? »
Les URL
Uniform Resource Locator, littéralement « localisateur uniforme de ressource », désigne une chaîne de caractères utilisée pour adresser les ressources du World Wide Web.
Cibler une page internet : http://(adresse web)
Cibler une adresse e-mail : mailto:(e-mail)
Cibler une balise dans une page HTML : #(id/name de l’élément HTML)
Cibler un fichier/dossier déduit à partir de l’URL de la source :
-
/(chemin d’accès à partir du dossier racine) ← URL absolu -
./(chemin d’accès à partir du dossier courant) ← URL relative (syntaxe facultative) -
../(chemin d’accès à partir du dossier parent) ← URL relative, syntaxe pour remonter d’un dossier (cumulable pour remonter de plusieurs dossiers)
Ex : <imgsrc="../../mes-images/chaton.jpg" />← Cette URL relative cible l’image en partant du fichier contenant le lien, puis en remontant de 2 dossiers, puis en rentrant dans le dossier « mes-images » pour enfin chercher l’image « chaton.jpg ».
Les types MIME
C’est un identifiant de format de données sur internet. Il permet d’informer le format d’un fichier ou le codage utilisé dans une balise.
Il est composé en deux parties : (type)/(sous-type).
Les types et sous-types non standards commencent par « x- ».
type : text/
sous-type : css ; html ; xml
type : image/
sous-type : jpeg ; png ; gif ; tiff ; svg+xml ; vnd.microsoft.icon(anciennement x-icon)
type : audio/
sous-type : ogg ; mpeg ; wav
type : video/
sous-type : mp4 ; webm ; ogg ; x-flv
type : application/
sous-type : javascript ; rss+xml ; x-shockwave-flash ; pdf
Ex : <styletype="text/css">← cette balise contient du texte qui est du code CSS
<linktype="image/jpeg"/>← cette balise lie une image en format JPEG
Les attributs
Attribut standard
Sauf exception, tous les éléments HTML peuvent avoir les attributs suivants :
id← identification (identité) nom UNIQUE de l’élément
Class← (catégorie) le(s) nom(s) de catégorie séparé par des espaces
style← (style) code CSS
lang← language (langue) abréviation de la langue (en, fr etc.)
hidden← (cacher) attribut minimisé
title← (titre) texte visible au survole de la souris
Attribut d’Événement
Ces attributs créent un « écouteur » sur éléments HTML qui déclenche un code javascript lorsque l’événement est produit (sur l’élément possédant l’écouteur).
<nomElementnomEcouteur="code javascript"></nomElement>
Les noms des attributs javascript n’ont pas d’espace, mais il est signifié par la présence d’une majuscule sur le mot suivant.
onClick← on click (au clic) code javascript
onKeyPress← on key press (à l’appui d’une touche) code javascript
onChange← on change (au changement) code javascript
onFocus← on focus (au focus) code javascript
onLoad← on load (au chargement) code javascript
Les instructions Javascript se terminent toujours par un point virgule ;
Si le code Javascript contient des guillemets " on les remplace par des apostrophes ' pour éviter la confusion avec les guillemets de l’attribut.
<a href="#"onClick="alert('clic');">lien</a>
Pour annuler le déclenchement d’un lien, on ajoute le code javascript : return=false;
<a href="page.html"OnClick="f1(); return=false;">mon Lien</a>← Lors du clic, la fonction javascript f1 est appelée et le lien href est bloqué (si le javascript est désactivé, le lien fonctionnera avec href).
Balise d’en tête <head>
Les métadonnées de la page web
<meta charset="" />← [character set : jeux de caractère] encodage des caractères (ex : utf-8)
<meta name="Description"content="" />← [description] texte affiché par les moteurs de recherches
<meta name="Keywords"content="" />← [mots clés] texte pour le référencement
<meta name="author"content=""/>← [auteurs] texte
Le titre
<title>← [title : titre] de la page web (affiché dans l’onglet du navigateur web)
Lier un fichier à la page web
<link />
rel="stylesheet"← [style sheet :feuille de style] lie un fichier .css pour le design ="icon"← [icon : icône] lie une image .ico .gif ou .png qui sera affichée dans l’onglet du navigateur web
href← [hypertext reference : référence hypertexte] URL
type← type MIME
Insérer de code
<script>← insertion de code (par défaut en javascript)
type← type MIME
src← [source : source] URL insère du code enregistré dans un fichier externe
<style>← insertion de code (par défaut en CSS)
type← type MIME
Balise de corps <body>
La sémantique du Web
Les balises sémantiques donnent du sens au contenu qu’elles encadrent. Il est primordiale de les utiliser à bonne escient car cela permet aux moteurs de rendu/recherches (navigateurs internet, lecteurs d’écran, Google etc.) d’interpréter le code pour optimiser leurs performances. Dans un Web « intelligent », la présentation ne sert à rien, la sémantique est tout.

Balise d’architecture non sémantique
Ces balises permettent de définir la structure de la page HTML sans préciser le sens du contenu.
<div>← [division : division] définit une section de type « block level » (les éléments s’affichent les uns sous les autres)
<span>← [span ≈ couvrir] définit une section de type « inline » (les éléments s’affichent les uns à côté des autres)
<br />← [break : stop] créer un saut de ligne
<hr />← [horizontal rule : tracer une ligne horizontale]
<pre>← [preformater] les espaces, tabulations et saut de ligne sont interprétés normalement
Balise d’architecture sémantique
Ces balises permettent de définir la structure de la page HTML en précisant le sens du contenu.
<h1> <h2> <h3> <h4> <h5> <h6> ← [heading : titre] le chiffre indique le niveau hiérarchique
<p> ← [paragraph : paragraphe]
<section>← [section] d’éléments thématiques (qui vont ensembles)
<article>← [article] section autonome/indépendant (qui se suffit à elle-même)
<aside>← [de côté] section annexe au contenu principale (un apport tangentiel)
<header>← [en-tête] en-tête d’une section ou de la page
<footer>← [bas de page] bas d’une section ou de la page
<nav>← [navigation : navigation] section de liens de navigations (ex : accueil, page suivante, contact)
<menu>← [menu] section de boutons de contrôles (ex : play, stop, pause)
<figure>← [figure] image en lien avec le contenu principal
<figcaption>← [légende figure] | enfant de <figure> |
<address>← [adresse] section d’information de contact
<blockquote>← [block quote : bloc de citation] section de citation
cite← [citation] URL de la citation
Balise sémantique de texte
Ces balises permettent de mettre en forme du texte en précisant le sens des mots contenu.
<strong>← [fort] contenu important
<small>← [modest] contenu relatif
<em>← [emphase] mettre l’accent (phonétique)
<cite>← [citer] titre d’une oeuvre, d’un document ou d’un événement.
<q>← [quote : citation]
cite← [citer] URL de la citation
<time>← [date]
<abbr>← [abbreviation : abréviation]
<dfn>← [définition] un terme qui est définit
<del>← [delete : supprimer/barrer] texte supprimé
<ins>← [insert : insérer] texte de remplacement
<code>← [code]
Balise de texte non sémantique
Ces balises permettent de mettre en forme du texte sans préciser le sens des mots contenu.
<b> ← [bold : gras]
<i>← [italic : italique]
<u>← [underline : souligner]
<s>← [strike : barrer]
<mark>← [marquer] texte surligné
<sub>← [subscript : indice] texte en indice
<sup>← [superior : supérieur] texte en exposant
Balise de liste
<ul>← [unordered list : liste désordonnée] liste à puces
<ol>← [ordered list : liste ordonnée] liste numérotée
<li>← [list : liste] élément d’un liste | enfant de <ul> ou <ol> |
Balise de tableau
Les balises de tableau doivent obligatoirement êtres contenu dans une balise <table>.
Note : Un tableau est conçu initialement pour afficher des données tabulaires et non pour faire la présentation de la page.
<table> ← [tableau]
border← [bordure] nombre de pixel
<caption>← [légende] légende d‘un tableau | enfant de <table> |
<th>← [table heading : titre de tableau] ligne titre d’un tableau | enfant de <table> |
colspan← [colunms span : couvrir des colonnes] nombre de colonnes sur lesquelles les cellules débordent
rowspan← [rows span : couvrir des lignes] nombre de lignes sur lesquelles les cellules débordent
<tr> ← [table row : ligne de tableau] ligne d’un tableau | enfant de <table> |
colspan← [colunms span : couvrir des colonnes] nombre de colonnes sur lesquelles les cellules débordent
rowspan← [rows span : couvrir des lignes] nombre de lignes sur lesquelles les cellules débordent
<td> ← [table division : division de tableau] cellule d’une ligne | enfant de <tr> ou <th> |
colspan← [colunms span : couvrir des colonnes] nombre de colonnes sur lesquelles les cellules débordent
rowspan← [rows span : couvrir des lignes] nombre de lignes sur lesquelles les cellules débordent
Balise de formulaire
Les balises de formulaire doivent obligatoirement êtres contenu dans une balise <form>.
<form>← [formulaire]
<select>← [sélectionner] liste sélectionnable | enfant de <form> |
disabled← [désactivé] attribut minimisé
<option>← [option] élément d’une liste sélectionnable | enfant de <select> |
disabled← [désactivé] attribut minimisé
selected← [selectionné] attribut minimisé
<input />← [donnée d’entrée] | enfant de <form> |
type="button"← [bouton] ="submit"← [soumettre] ="reset"← [remettre] ="text"← [texte] ="radio"← [radio] ="checkbox"← [check box : case à cocher]
size← [taille] nombre de caractère visible
value← [valeur] texte affiché
disabled← [désactivé] attribut minimisé
selected← [sélectionné] attribut minimisé
name← [nom] nom du groupe de bouton (un seul bouton « radio » peut être sélectionné au sein d’un même groupe)
<label>← [étiquette] associe un texte à un élément de formulaire | enfant de <form> |
for← [pour] id de l’élément auquel l’étiquette correspond
<textarea>← [text area : zone de texte] zone de texte étirable | enfant de <form> |
disabled← [désactivé] attribut minimisé
Balise multimédia
<a>← [anchor : ancre] créer un lien
href← [hypertext reference : éférence hypertexte] URL de la cible du lien
target← [cible] ="_blank" ← ouvre le lien dans un nouvel onglet/page.
<img />← [image : image] | enfant de <p>, <h1> […] <h6> ou <figure> |
src← [source : source] URL de l’image à affichée
alt← [alternative : alternative] texte affiché si l’image n’est pas chargée
width← [largeur] nombre de pixel
height← [hauteur] nombre de pixel
usemap← [use map : utilisation carte] name de la balise <map> à intégrer dans l’image.
<map>← [carte] zone cliquable à l’intérieur d’une image
name← [nom] nom de la carte
<area /> ← [zone] interactive d‘une image | enfant de <map> |
shape← [forme] ="rect"← [rectangle] ="circle"← [cercle] ="poly"← [polygonne]
coords ← [coordinates : coordonnées] suite de nombre x1, y1, x2, y2, etc. (cercle : x1, y1 rayon)
href← [hypertext reference : référence hypertexte] URL de la cible du lien
alt← [alternative : alternative] texte affiché au survole de la souris
<canvas>← [toile (pour peinture)] zone pour les dessins ou applications graphiques.
width← [largeur] nombre de pixel
height← [hauteur] nombre de pixel
<noscript>←[pas de script] Contenu affiché seulement si JavaScript est désactivé (message ou alternative)
<audio>← [audio]
controls← [contrôleurs] boutons de navigation, attribut minimisé
autoplay← [démarrage automatique] attribut minimisé
loop← [boucle] attribut minimisé
preload← [préchargement] ="none"← [aucun]="auto"← [automatique] au chargement de la page="metadata"← [métadonnées] seulement
<video>← [vidéo]
width← [largeur] nombre de pixel
height← [hauteur] nombre de pixel
poster← [poster] URL de l’image à afficher par défaut
controls← [contrôleurs] boutons de navigation, attribut minimisé
autoplay← [démarrage automatique] attribut minimisé
loop← [boucle] attribut minimisé
preload← [préchargement] ="none"← [aucun]="auto"← [automatique] au chargement de la page="metadata"← [métadonnées] seulement
<source />← [source] | enfant de <video> ou <audio> |
src← [source : source] URL du fichier audio ou vidéo
type← type MIME
<object>← [incorporer] insérer un contenu externe et interactif ou un plug-in
data← [données] URL du contenu externe
type← type MIME
width← [largeur] nombre de pixel
height← [hauteur] nombre de pixel
<param>← [parameter : paramètre] | enfant de <object> |
name← [nom] nom du paramètre
value← [valeur] texte valeur du paramètre
<iframe>← insérer une page html
src← [source : source] URL de la page web
width← [largeur] nombre de pixel
height← [hauteur] nombre de pixel
Liens utiles — « Développement web »

Cours en ligne

L2 : Informatique pour les sciences de la vie
- Algorithmique
- HTML/JavaScript
Initiation à la programmation : liste de quelques ressources en ligne pour aller plus loin dans le développement d’un site web.
Ressources créées dans le cadre des TD de l’université de Nantes, Faculté des Sciences et des Techniques — Département Informatique
Éditeur de code
Komodo Edit : Éditeur de code comprenant complétion automatique et colorisation syntaxique pour de nombreux language web : Python, PHP, Ruby, Perl, HTML, CSS and JavaScript.
Notepad++ : Éditeur de code de taille réduite mais très performant. (Windows seulement)
Tutoriels en ligne
- openclassrooms.com [FR] : 1er site d’e-Éducation en français principalement axé sur la programmation.
- w3school.com [EN] : Apprendre les languages de programmations web en écran splité (code / apercu).
- alsacreations.com [FR] : Pour aller plus loin dans ses bonnes pratiques de développemnt web
Outils de développement en ligne
Tester votre site
- gs.statcounter.com : Statistique des naviguateurs web et tailles d’écrans utilisées.
- browsershots.org : Tester votre site sur de multples systémes d’exploitations, tailes d’écrans, et naviguateurs web et voir les imprimes écrans.
- emulateurmobile.com : Afficher la version mobile de votre site suivant le smartphone utilisé.
Tester votre code
- validator.w3.org : Correcteur de code HTML
- jigsaw.w3.org/css-validator : Correcteur de code CSS
- www.javascriptlint.com : Correcteur de code Javascript
Aide au développement
- caniuse.com : Liste des propriétées prises en charges suivant les naviguateurs et leurs versions
- css3-drop-shadows.herokuapp.com/app : Générateur de code CSS pour créer des ombres portées.
- javascriptcompressor.com : Compresse votre code Javascript (code plus léger et illisible)
Image
- tinypng.com : Compresser vos images PNG sans perte visible.
- websiteplanet.com : Compression en ligne de PNG et JPEG
- webresizer.com : Modifier, recadrer et compresser vos images JPG
- favicon.cc : Créer votre favicon (vignette d’onglet) pour votre site internet.
- realfavicongenerator.net : Pour générer le code est les différentes versions d’images de favicon pour tout les supports.
- color.hailpixel.com : Trouver facilement les codes couleurs qui vont bien ensembles (haxadecimal, rgb, hsl)
CodeCombat – Le jeu qui va vous apprendre à programmer
codecombat.com : Un jeu qui peut vous aider à vous familiariser avec la programmation. Vous participez à l’aventure en codant dans un éditeur situé sur la droite afin de déplacer un personnage, attaquer des ennemis, réaliser des actions…Etc.
Code combat est un jeu open source (code, la musique et les graphisme sous licence MIT et CC).
Banque d’images libres
- pixabay.com : Une banque d’images en licence Creative Commons Deed CC0 (domaine publique).
- commons.wikimedia.org : Une banque d’image libre de droit.
- secure.flickr.com/commons : Photos d’archive publiques du monde entier
secure.flickr.com/search/advanced : Possibilité d’utiliser la recherche avancée pour filtrer les photos libres de droits. - subtlepatterns.com : Télécharger des textures en licence CC BY-SA 3.0
Site internet — Méthode Lafay

Webdesign et déclinaisons
Création du webdesign du site Olivier Lafay, numéro 1 des ventes des méthodes de musculation.
Intégration sur WordPress. Déclinaison de la charte graphique pour la boutique en ligne Spreadshirt, et la chaine YouTube.
Mon travail
- Webdesign
- Intégration WordPress
- Déclinaison Youtube et SpreadShirt
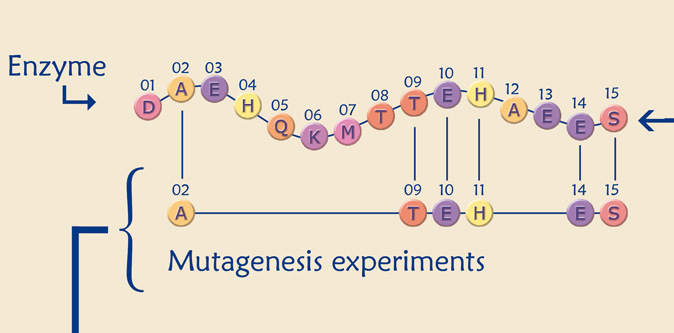
Schémas scientifiques — ProSAR / SiPSAR

Communication scientifique
Création de schémas scientifiques à destination de la communauté scientifique pour faciliter la compréhension de méthodes d’analyses et de traitements de données informatiques massives (big data).
Mon travail
- Conception & schématisation
- Posters scientifiques
Serious game — « Apprendre les acides aminés »
Application web
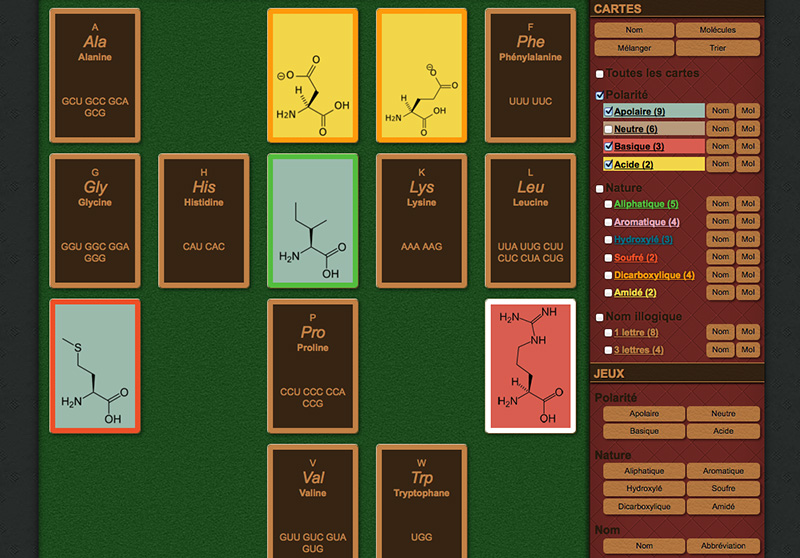
Dans le cadre de mes enseignements de programmation pour des étudiants en licence de biologie, j’ai créé un serious game (en HTML5/CSS3) pour aider mes étudiants à apprendre les acides aminés.
Il est aujourd’hui référencé par plusieurs universités. 22 000 parties sont jouées par an (Google Analytics).
Mon travail
- Game-design
- Webdesign
- Développement (HTML5, CSS3, Javascript)
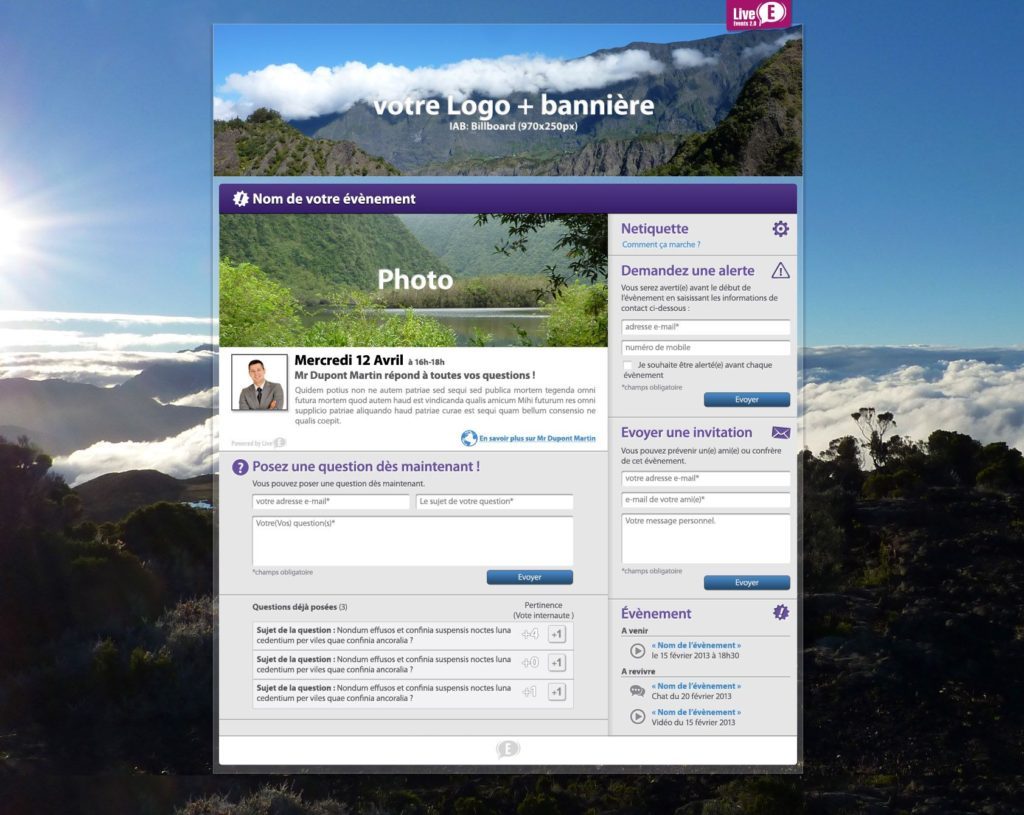
Webdesign — template solution LiveE

Webdesign : Templates personnalisables
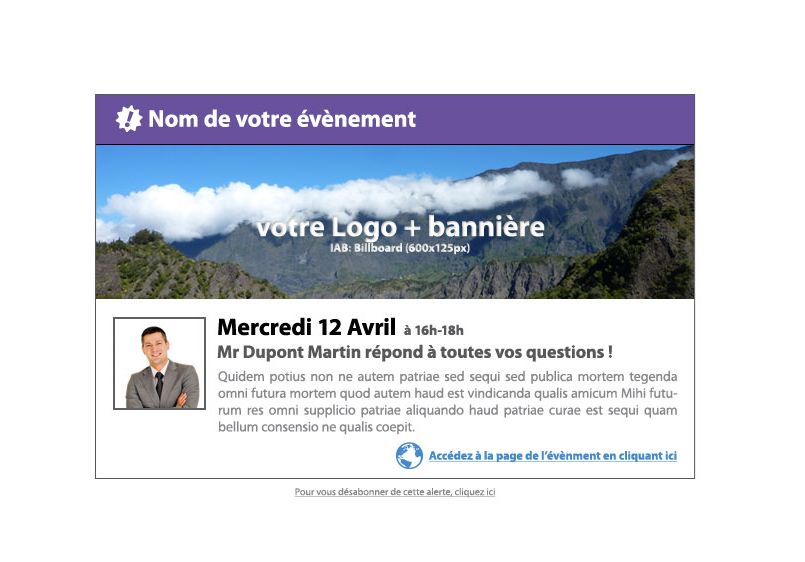
Webdesign des modèles personnalisables par les clients souhaitant diffuser leurs évènements sur la plateforme web créée par l’agence de communication LiveE.
Personnalisation possible : image de fond, bannière, photos, nom de l’évènement et couleur de titre et de pictogramme.
Mon travail
- Webdesign
- Newsletter
- Pictogrammes
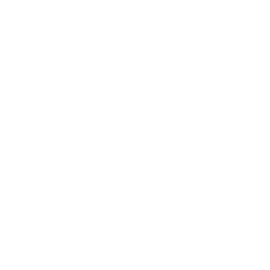
Site internet — C2EM

Création d’un site vitrine (WordPress)
Site vitrine de l’entreprise C2EM (Conseil, étude expertise maritime) basé en Nouvelle Calédonie.
Un site multilingue, développé avec WordPress.
Mon travail
- Création webdesign
- Intégration WordPress
- Site Multilingue
- Doc. maintenance du site
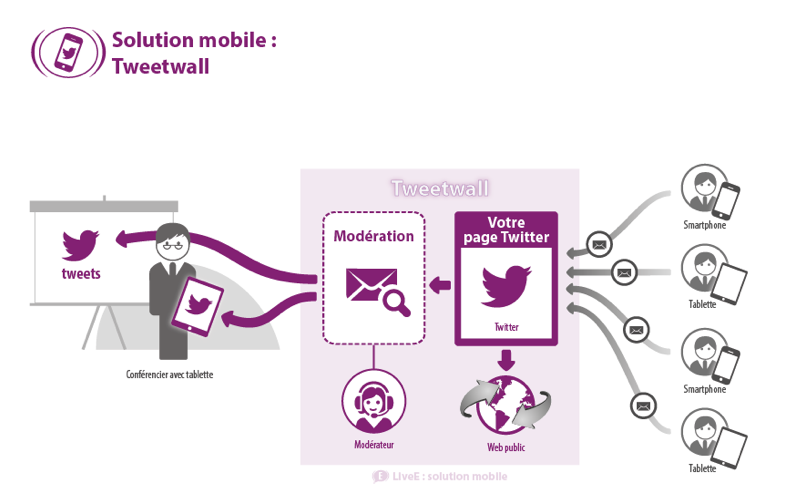
Film d’entreprise | LiveE
Film d’entreprise « Livee, solution web et mobile pour dynamiser vos évènements »
Vidéo d’entreprise présentant les solutions web évènementielles proposées par « LiveE event 2.0 »
Travail de vulgarisation visuelle pour arriver à présenter simplement les services high-tech proposés par cette agence.
Mon travail
- Direction artistique
- Story-board
- Illustrations
- Animations (Flash)
- Montage sonore et export vidéo
Extrait vidéo
Visuels

Dessin de presse — Wikileaks déménage

Wikileaks déménage
Poursuivi par la justice, Julian Assange, fondateur de Wikileaks, s’est réfugié dans l’ambassade équatorienne en Angleterre.
Illsutrations
- Illustration (Photoshop)