Enseignements : cours en lignes
Ressources des enseignements que j’ai dispensés
Arts plastiques
Ressources à destination des professeurs d’Arts Plastiques au collège

Méthodes de travail pour gérer un cours d’arts plastiques au collège
Le schéma type d’un de mes cours
Les documents que j’utilise
Méthodes : astuces diverses

Discipline : tenir sa classe
Les règles de mes cours d’Arts Plastiques
Quelques conseils tirés de ma propre expérience
Formation sur la tenue de classe par Sébastien Clerc

Programmes d’Arts Plastiques 2016 – collège
Programmes d’Arts Plastiques
Compétences
Fiche de cours
Socle commun
Où trouver des séquences ?
C2i
Certificat Informatique et Internet

Bref, je passe mon C2i
Le programme aborde l’utilisation avancée des suites bureautiques (traitement de texte, tableur et présentation), les bons usages du numérique (sécurité, technologie web, droit d’auteur, etc.) et une sensibilisation sur la maitrise de sa e-réputation et la protection de la vie privée.

C2i — D1 : Travailler dans un environnement numérique évolutif
Organiser un espace de travail complexe.
Sécuriser son espace de travail local et distant.
Tenir compte des enjeux de l’interopérabilité.
Pérenniser ses données.

C2i — D2 : Être responsable à l’ère du numérique
Maîtriser son identité numérique privée, institutionnelle et professionnelle.
Veiller à la protection de la vie privée et des données à caractère personnel.
Être responsable face aux réglementations concernant l’utilisation de ressources numériques.
Adopter les règles en vigueur et se conformer au bon usage du numérique.

C2i — D3 : Produire, traiter, exploiter et diffuser des documents numériques
Structurer et mettre en forme un document.
Insérer des informations générées automatiquement.
Réaliser un document composite.
Exploiter des données dans des feuilles de calcul.
Préparer ou adapter un document pour le diffuser.

C2i — D4 : Organiser la recherche d’informations à l’ère du numérique
Rechercher de l’information avec une démarche adaptée.
Évaluer les résultats d’une recherche.
Récupérer et référencer une ressource numérique en ligne.
Organiser une veille informationnelle.

C2i — D5 : Travailler en réseau, communiquer et collaborer
Communiquer avec un ou plusieurs interlocuteurs.
Participer à l’activité en ligne d’un groupe.
Élaborer une production dans un contexte collaboratif.

Les licences Creative Commons
Savoir utiliser et respecter une licence Creative Commons.
PAO
Publication Assisté par Ordinateur

PAO : Publication Assistée par Ordinateur
Règles de base de la communication visuelle
Initiation à la retouche d’image et au photomontage (Photoshop)
Initiation au dessin vectoriel (Illustrator)
Initiation à la mise en page (Indesign)
Créer des documents destinés à la publication

PAO – L’image matricielle (ou bitmap)
Format, définition et résolution d’image
Poids et compression d’image
Les formats de fichiers usuelles

PAO — La colorimétrie
Synthèse additive et soustractive
Modèle colorimétriques (RVB, CMJN, TSL L*a*b)
Espaces colorimétriques (Cie Lab, Adobe RGB, sRGB)
L’impression (séparation quadrichromique)

PAO — La composition
La lecture d’une image (lignes de forces)
Les proportions (cadrage, proportions)
La profondeur (plans, nœuds graphiques)
Le point de vue (ligne d’horizon)
Le contraste (la lisibilité)

PAO – L’image vectorielle (en mode trait)
Courbes de Bézier
Tracé, fond, contour
Poids et dimension
Formats de fichiers usuels

PAO — Les polices de caractères
Lexique structural des caractères
Classification Vox-AtypI (les grandes familles de police)
Le choix d’une police
L’utilisation d’un police

PAO – La typographie
Les propriétés de caractères (fontes, casse, crénage)
Les propriétés de paragraphe (ligne, alignement, retrait et espacement)
La mise en page (format, marge, habillage, enchainement)
Les règles typographiques

PAO – L’impression
Les technologies d’impression (offset et numérique)
La gestion des encres, des couleurs, des couches d’impression
La création du fichier BAT
Programmation

Cours en ligne — « Les bases de HTML5 »
Ce cours recense de façon synthétique les principaux concepts, outils, éléments et attributs HTML nécessaires à la création d’un site internet. Les listes ne sont donc pas exhaustives et certaines explications ne sont pas exemptes de simplifications.

Liens utiles — « Développement web »
Initiation à la programmation : liste de quelques ressources en ligne pour aller plus loin dans le développement d’un site web.

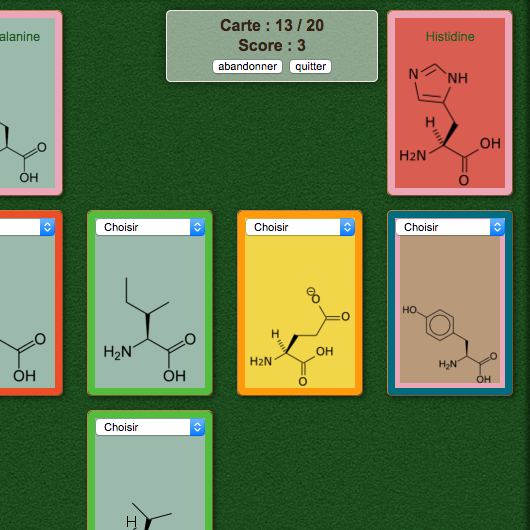
Serious game — « Apprendre les acides aminés »
Un serious game pour apprendre les acides aminés (22 000 parties jouées par an)