Illustrator
PAO : Publication Assistée par Ordinateur

Objectifs pédagogiques

UE libre : Publication Assistée par Ordinateur
- Règles de base de la communication visuelle
- Initiation à la retouche d’image et au photomontage (Photoshop)
- Initiation au dessin vectoriel (Illustrator)
- Initiation à la mise en page (Indesign)
- Créer des documents destinés à la publication
Cette U.E permet d’acquérir des notions de graphisme de base et d’apprendre à maitriser les logiciels dédiés à la création de visuels destinés à l’impression (affiches, packaging, plaquettes, livres, etc.).
Ressource créée dans le cadre des TD de l’université Paris Diderot (SCRIPT).
Cours théoriques
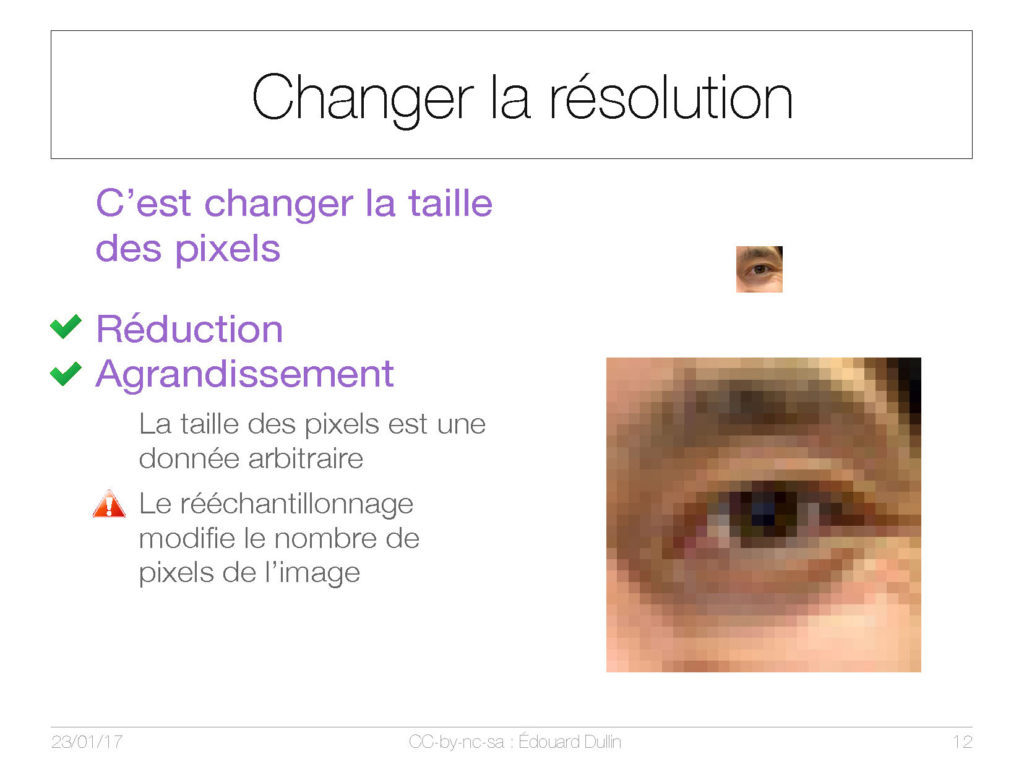
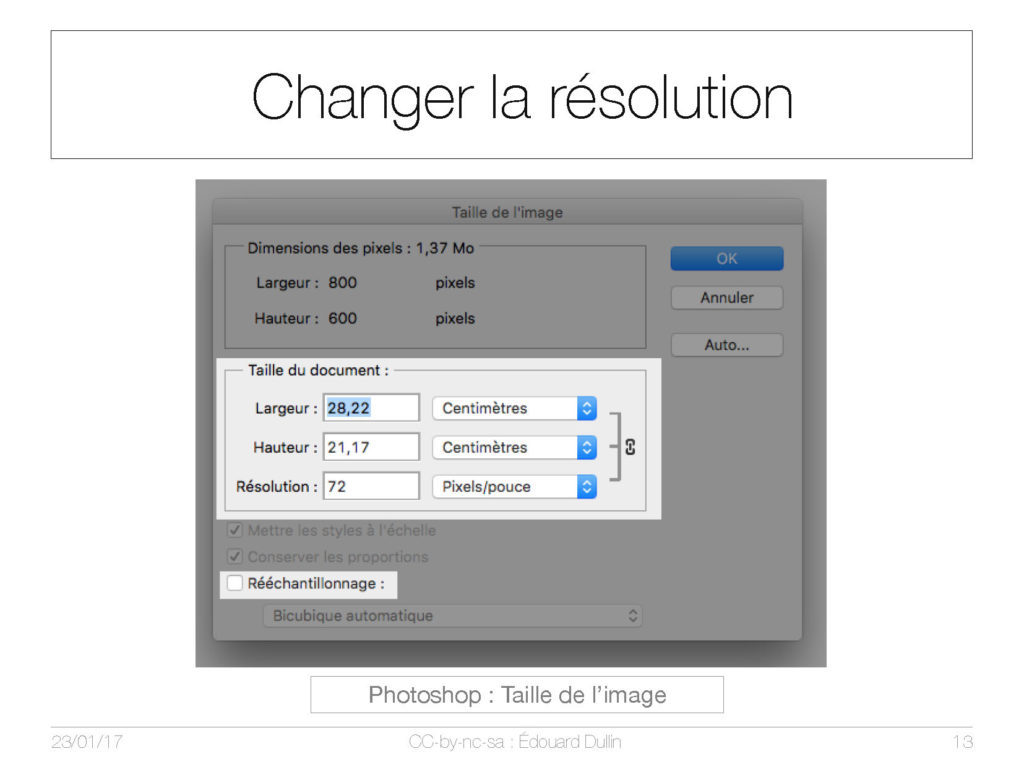
PAO – L’image matricielle (ou bitmap)
![]()
Cours en ligne

PAO — L’image matricielle (ou bitmap)
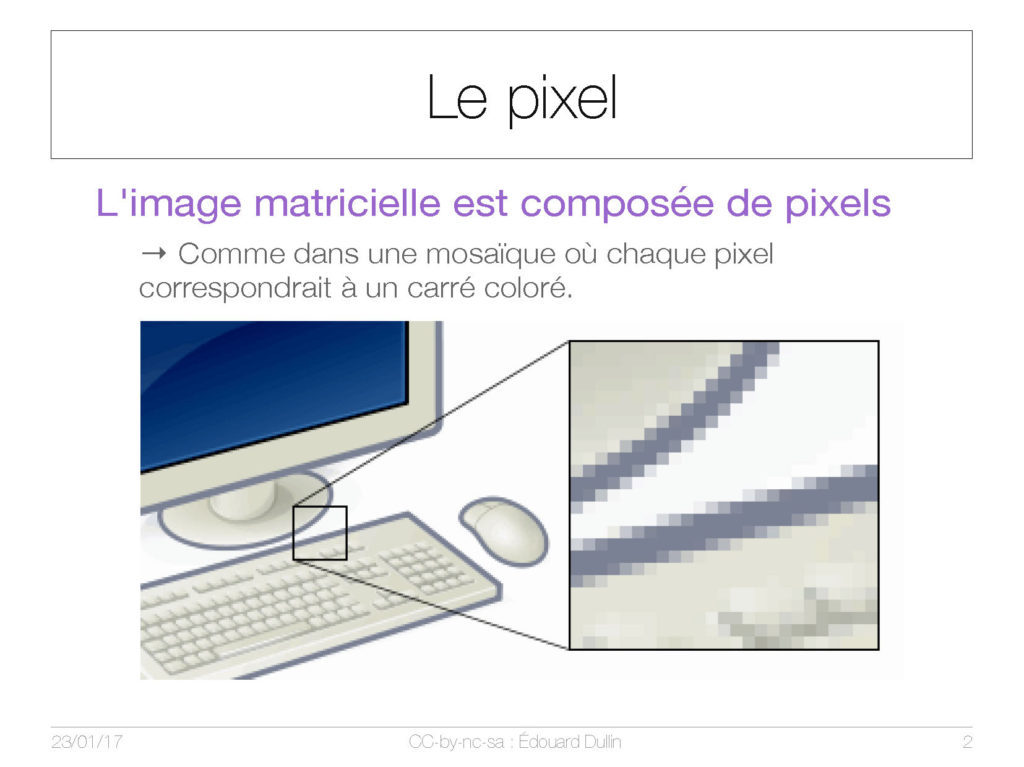
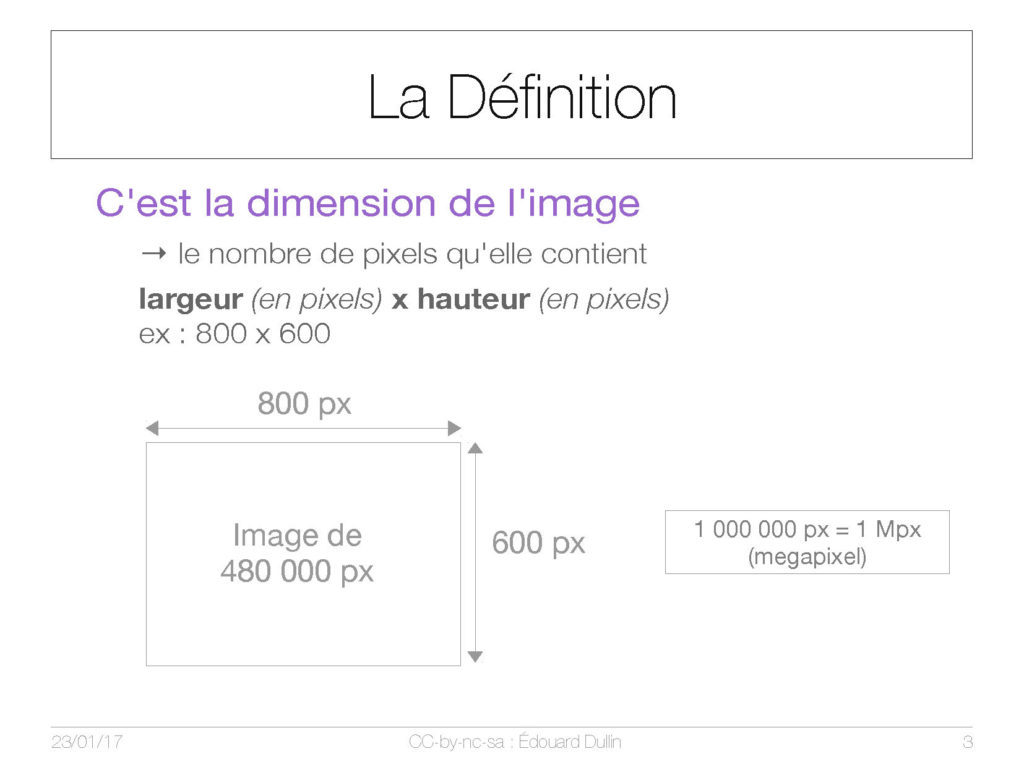
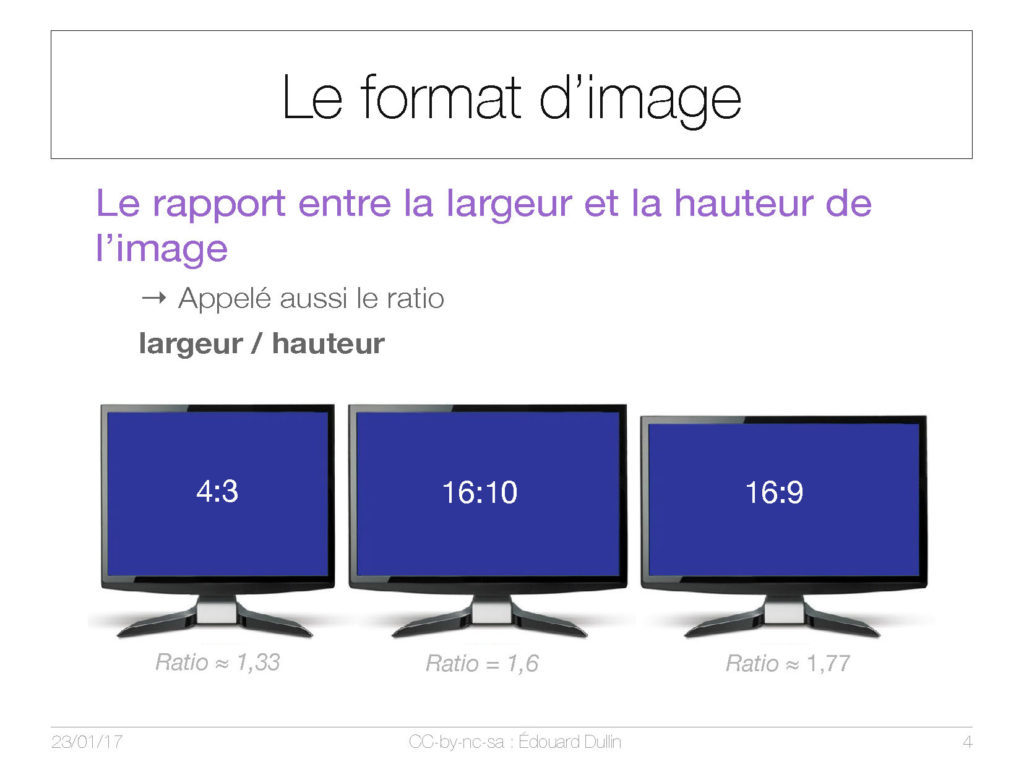
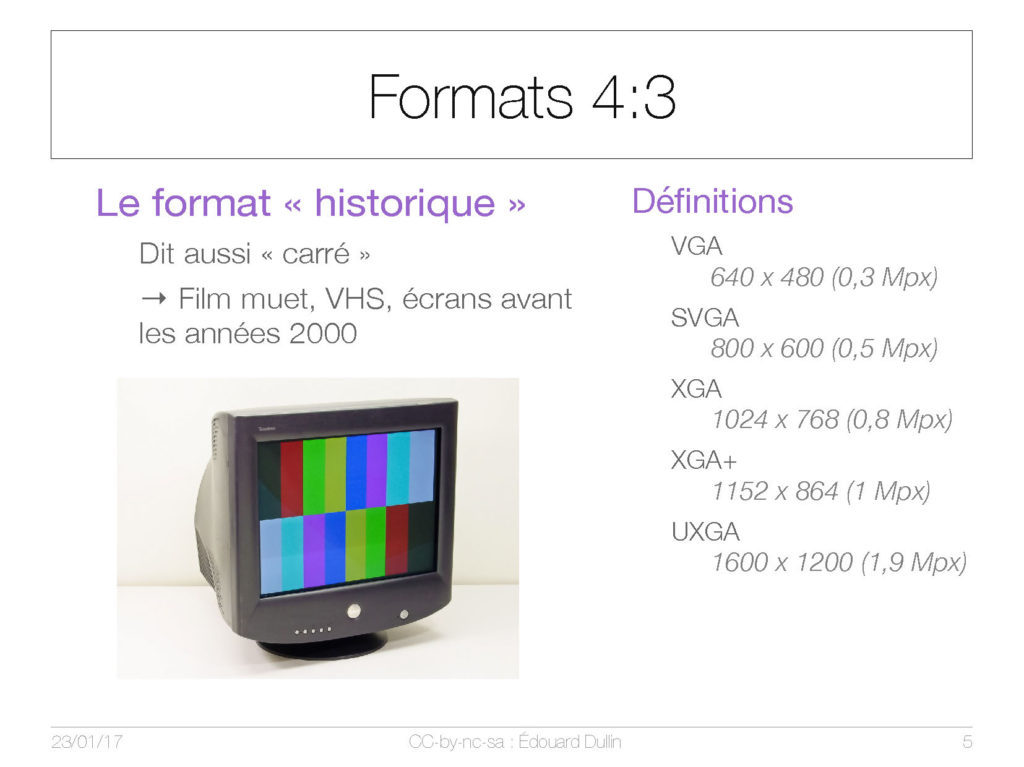
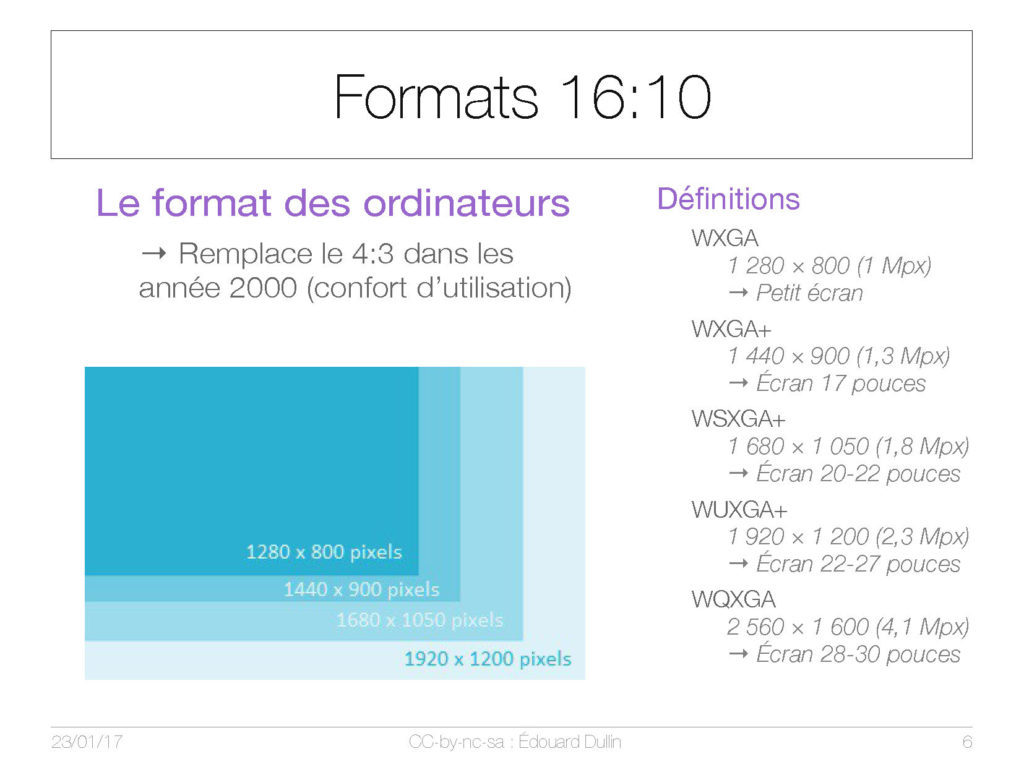
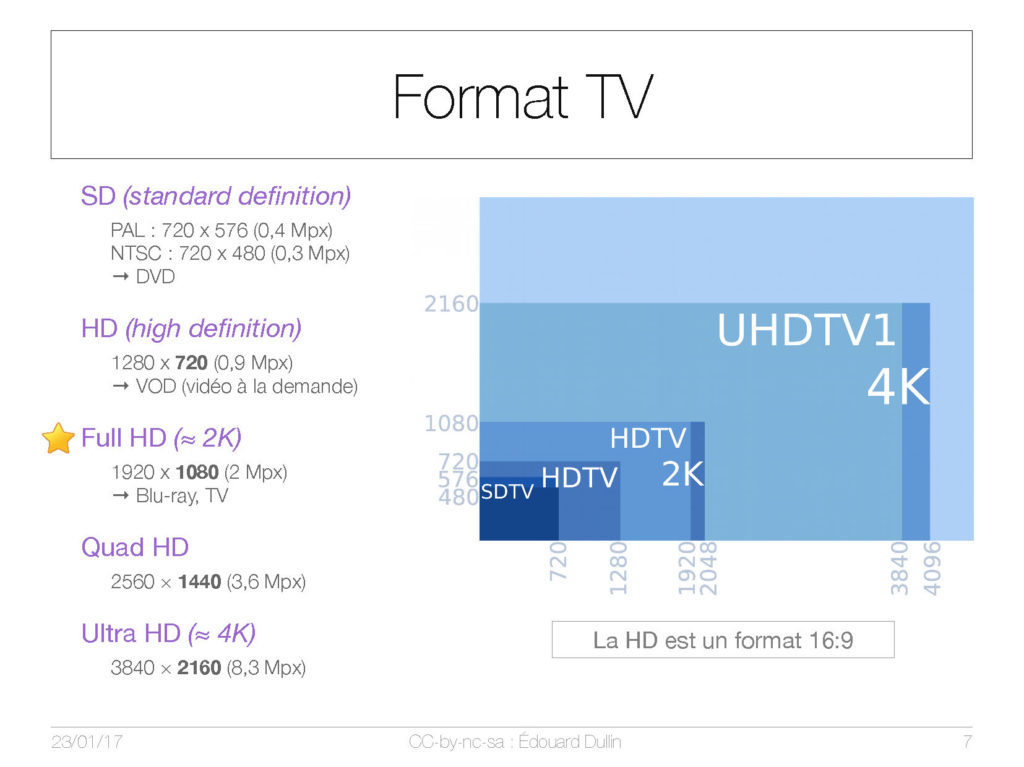
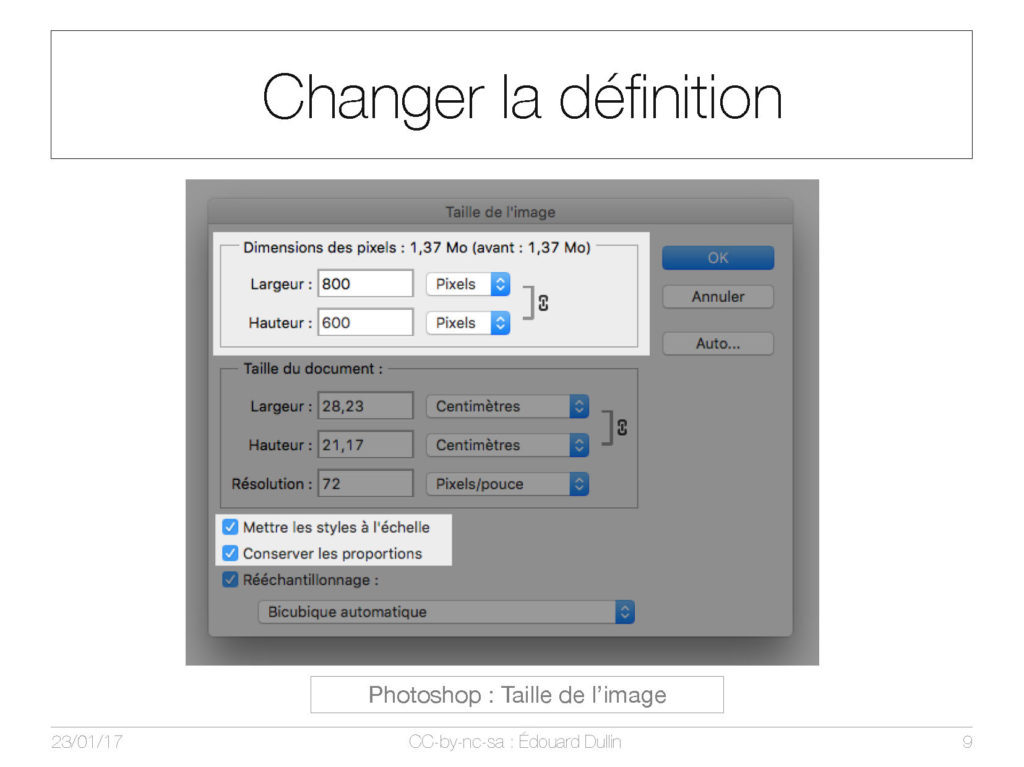
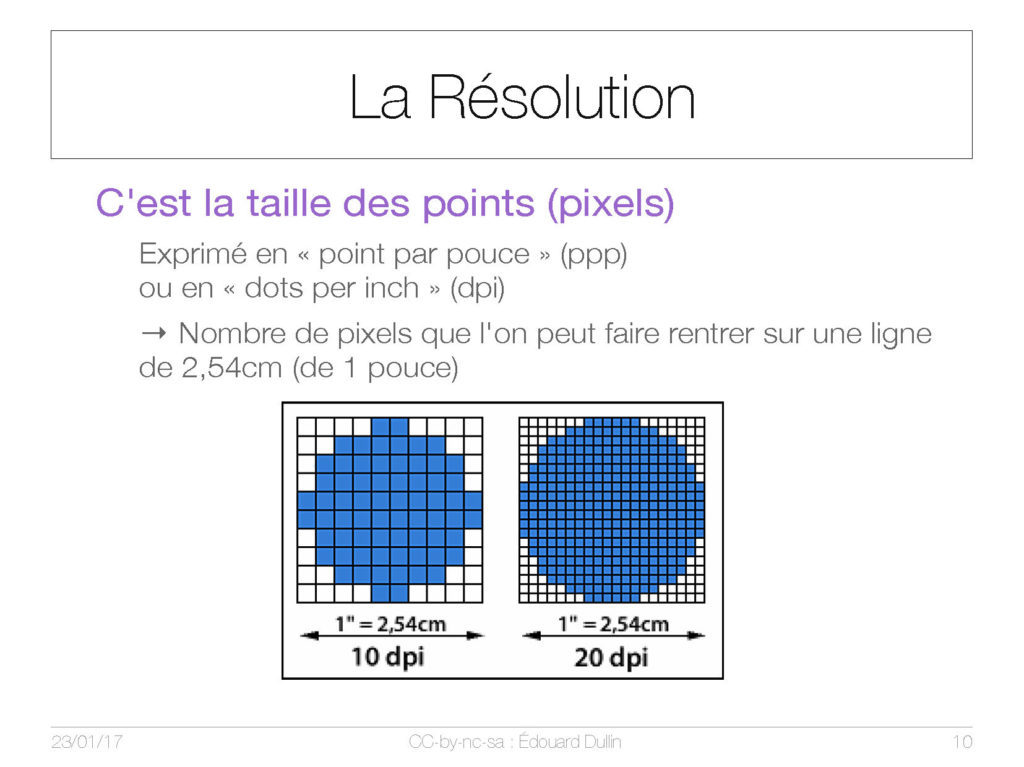
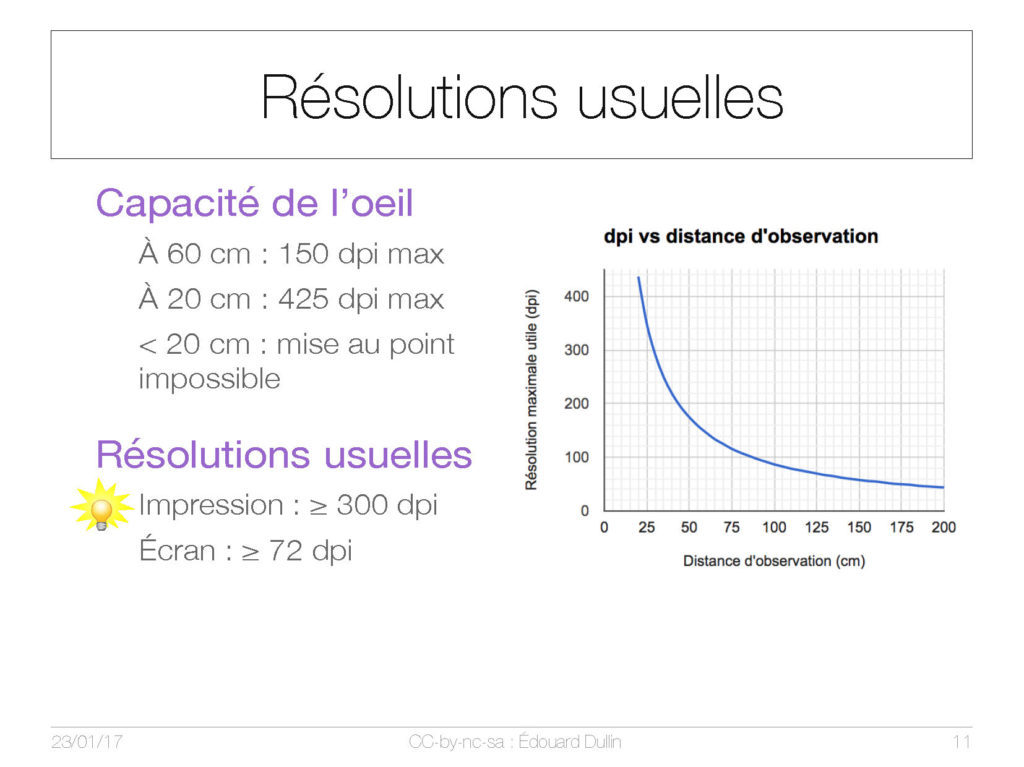
- Format, définition et résolution d’image
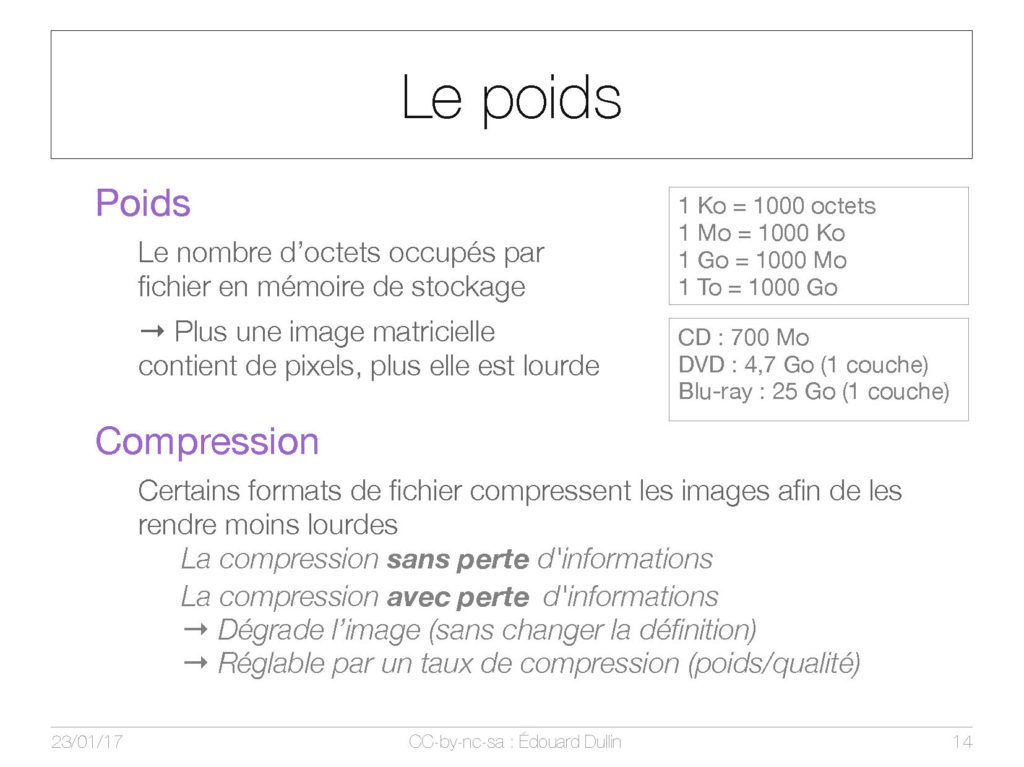
- Poids et compression d’image
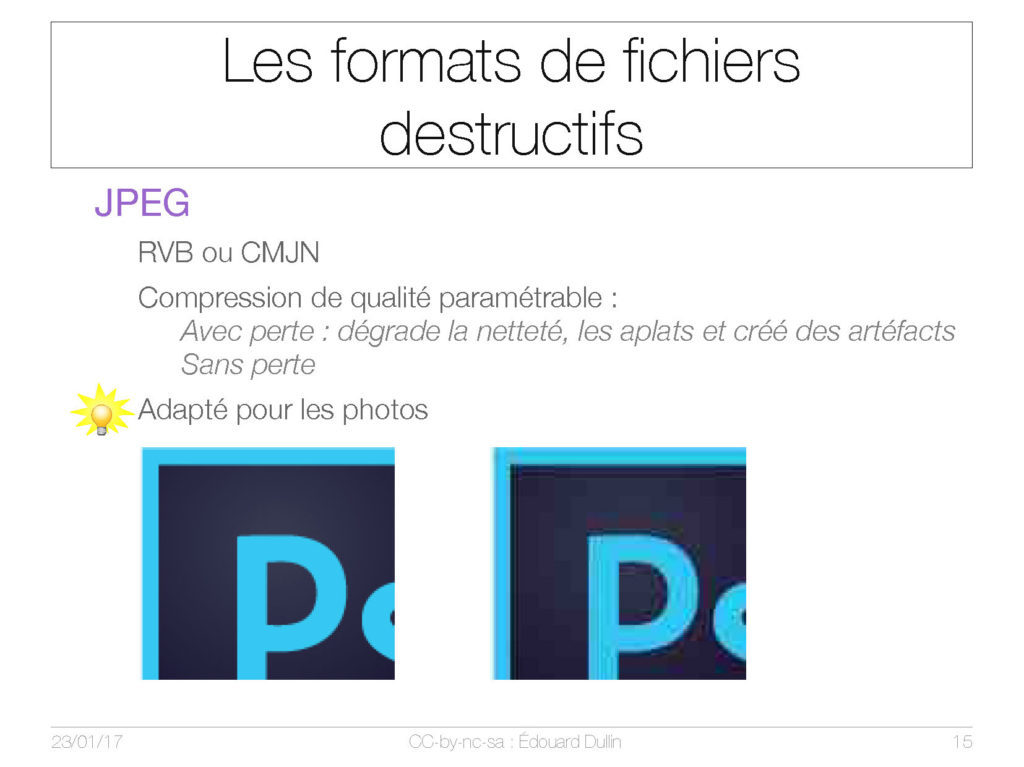
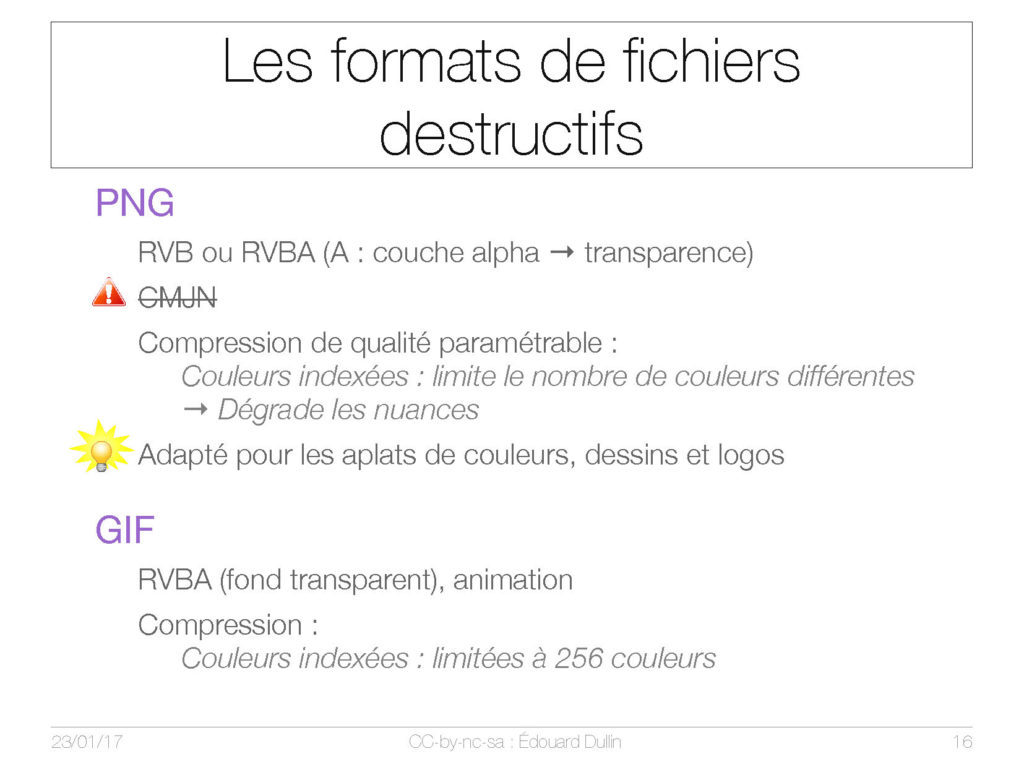
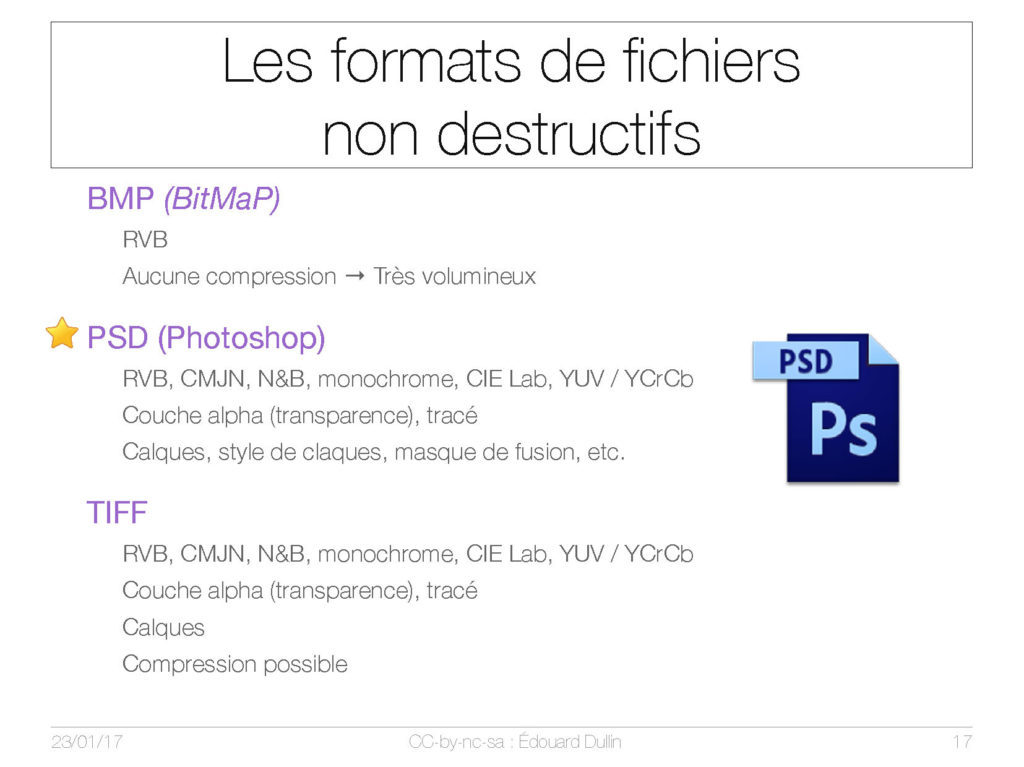
- Les formats de fichiers usuelles
Ressource créée dans le cadre des TD de l’université Paris Diderot (SCRIPT).
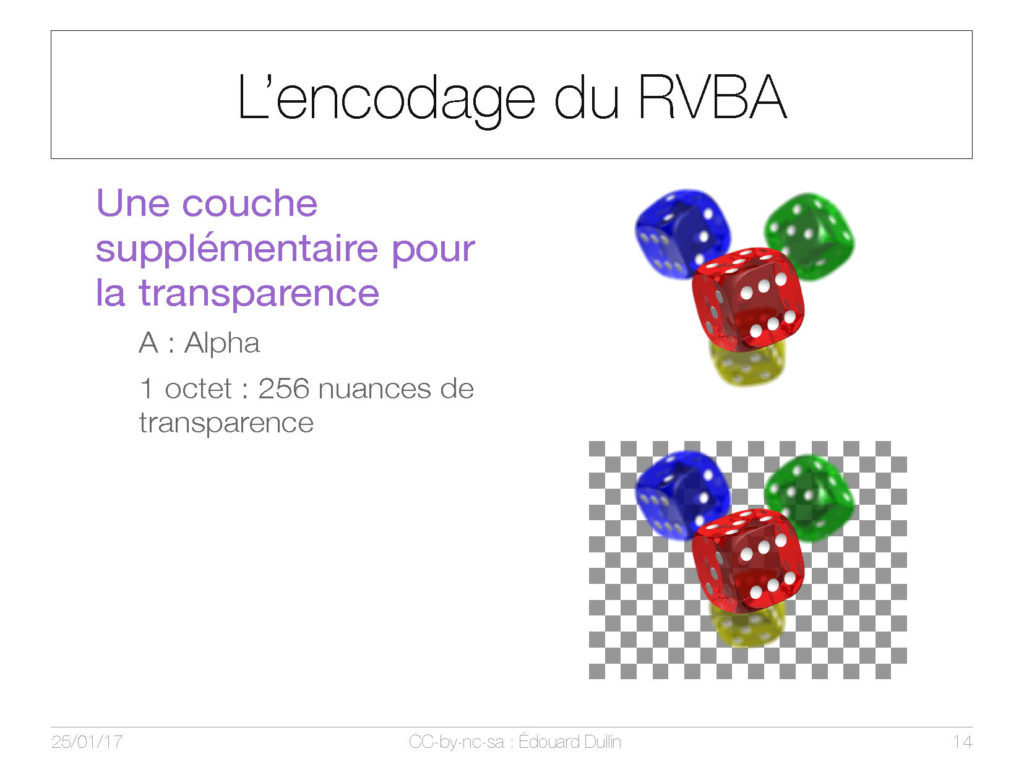
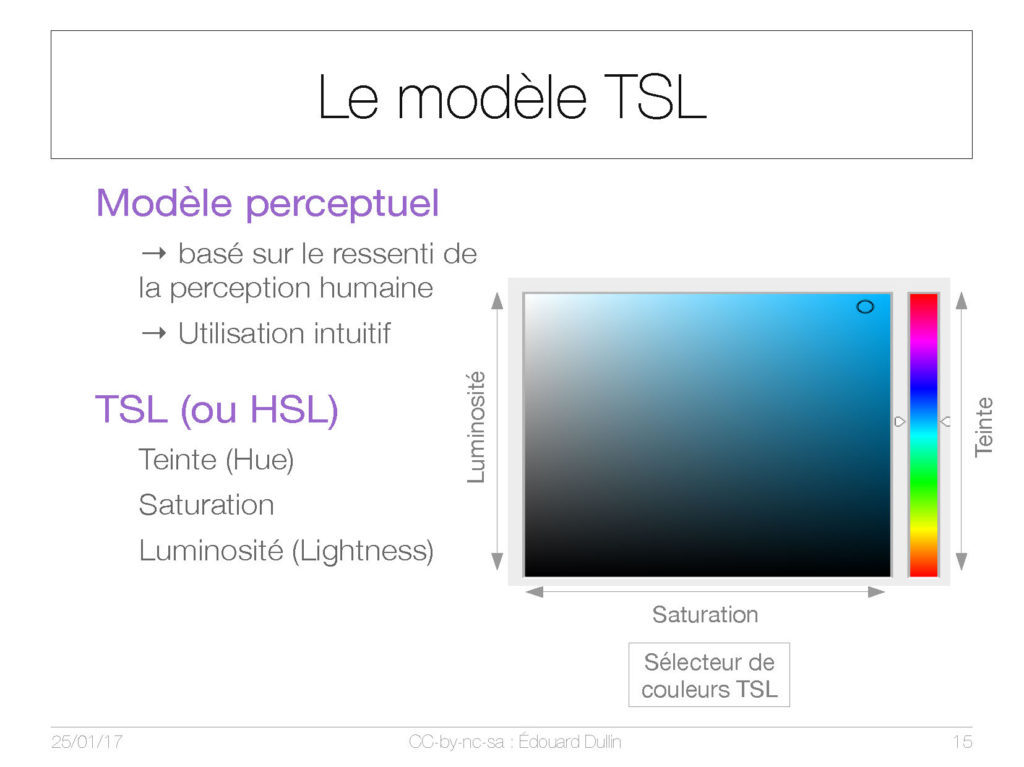
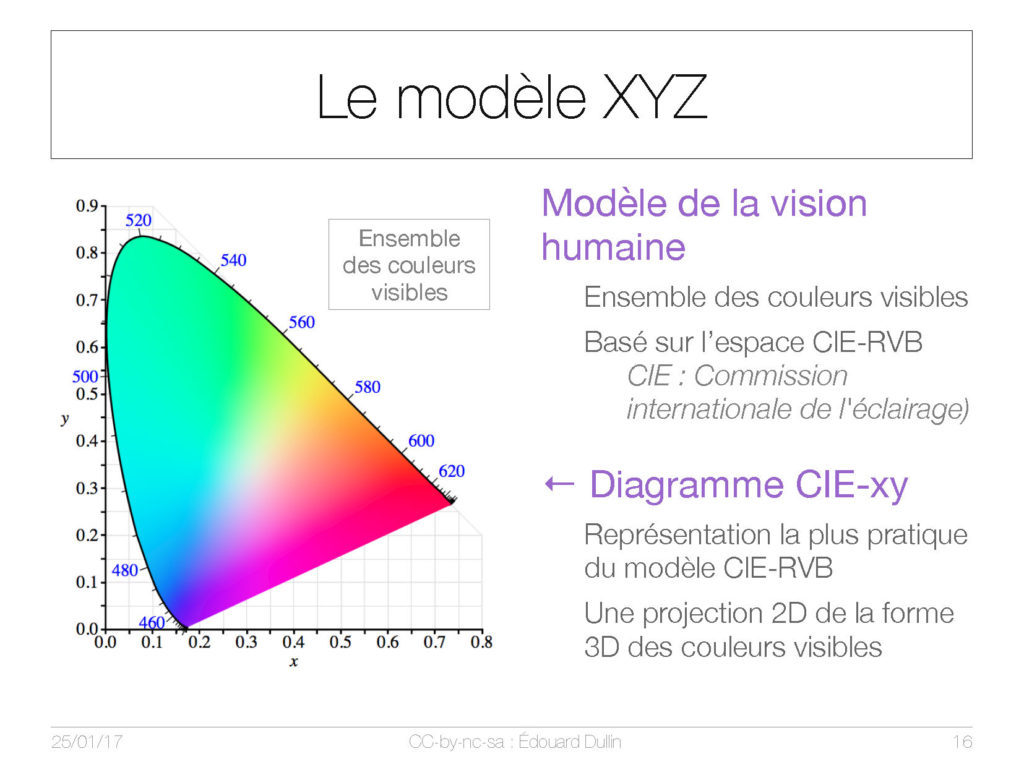
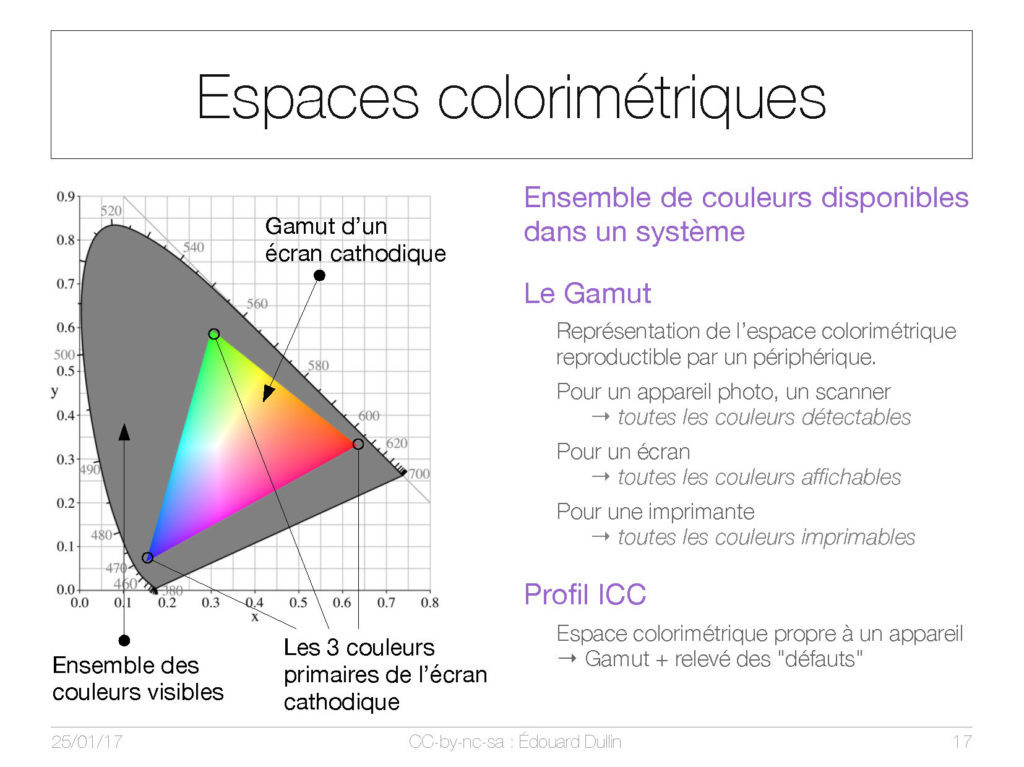
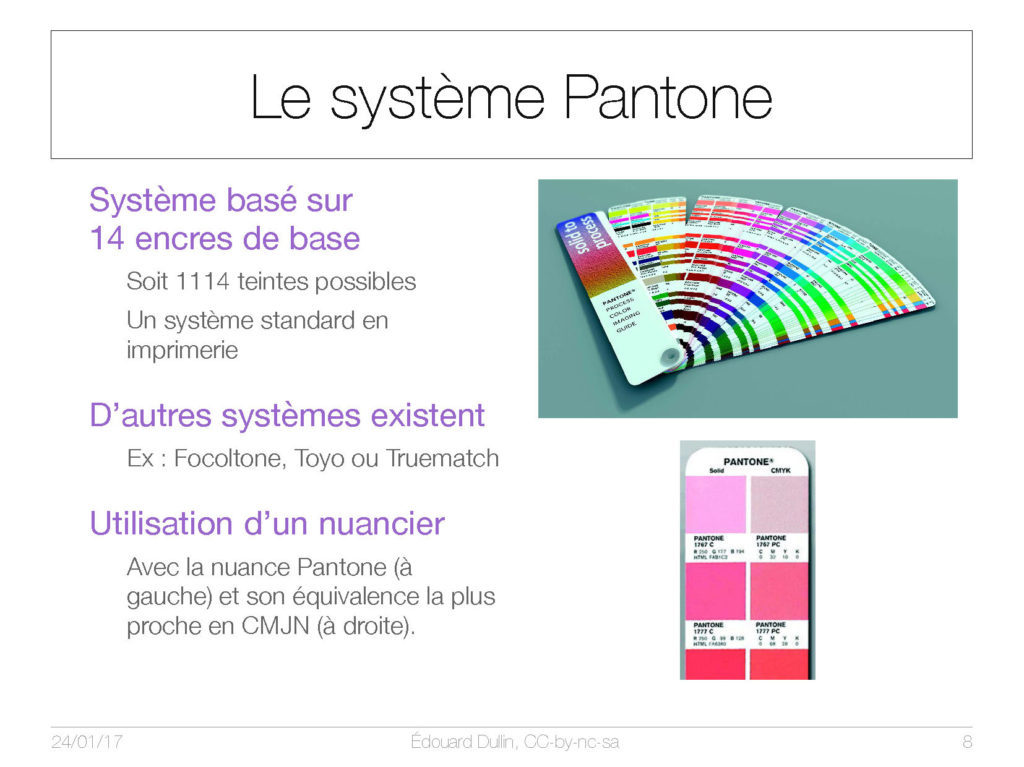
PAO — La colorimétrie

Cours en ligne

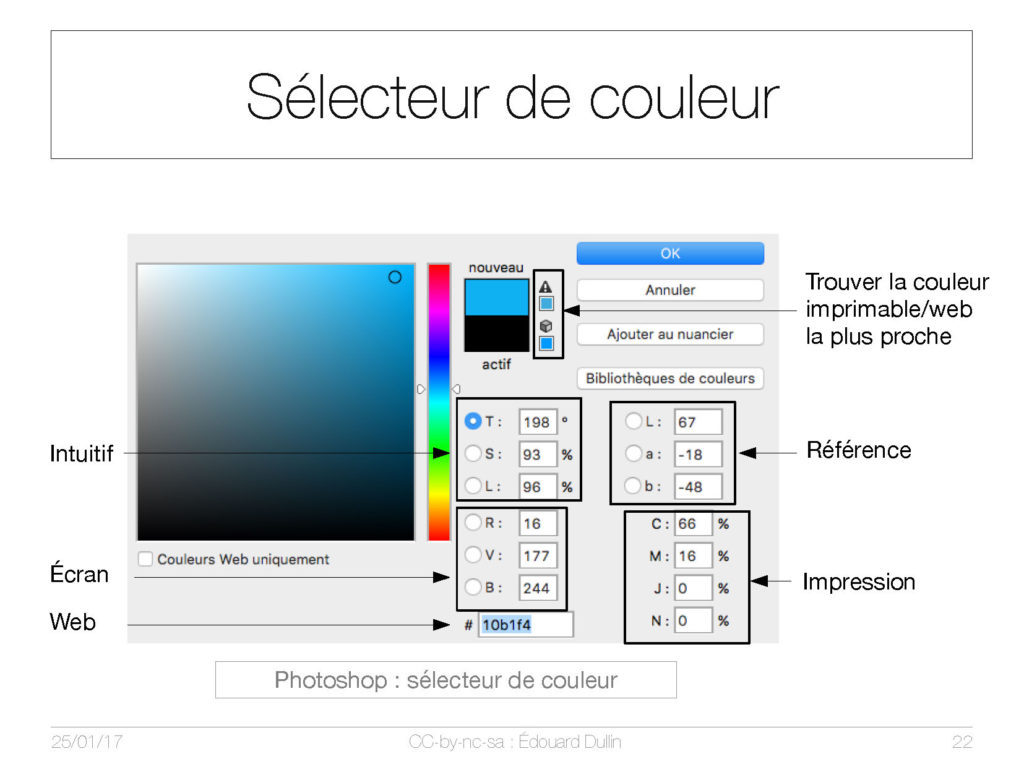
PAO — La colorimétrie
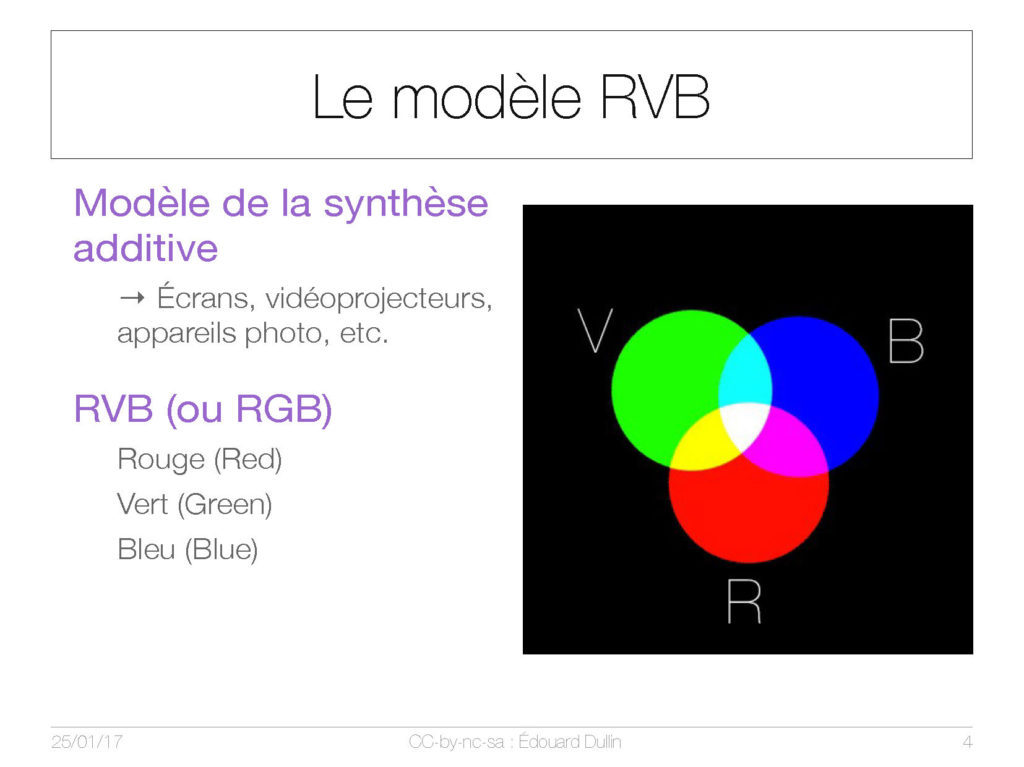
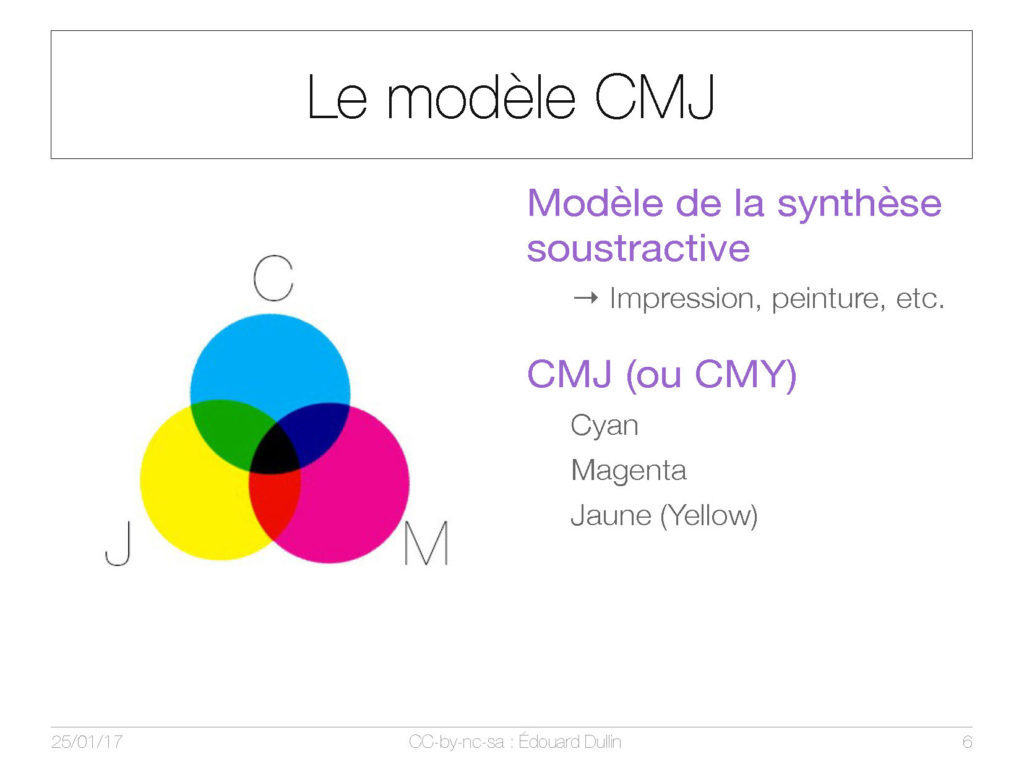
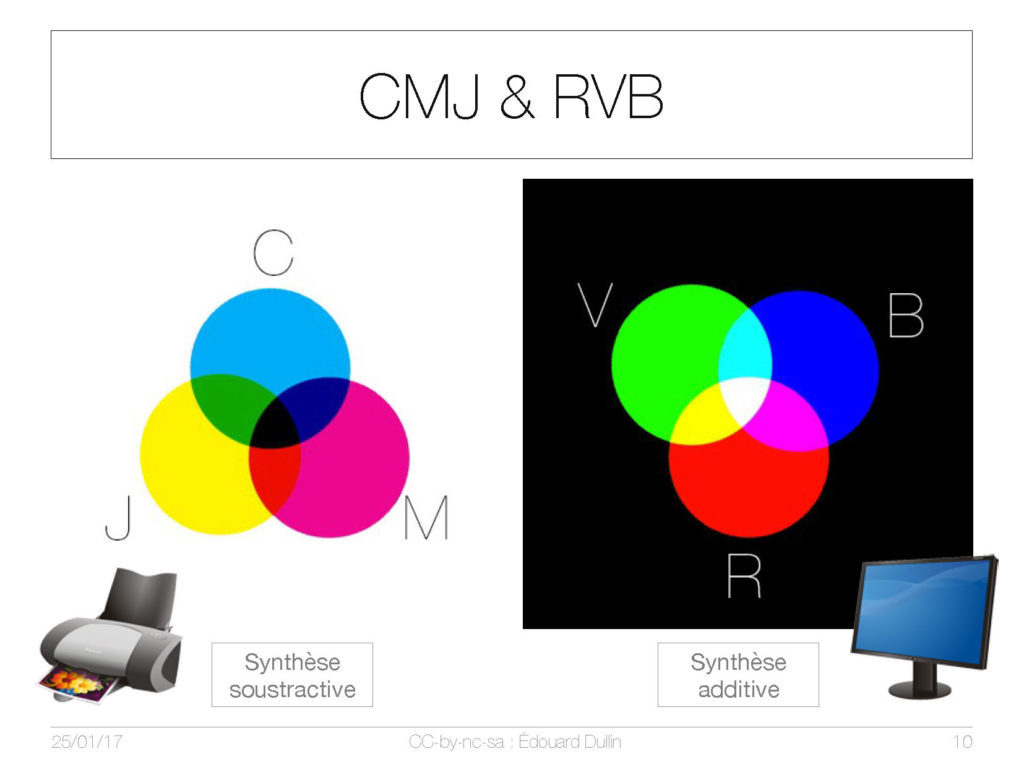
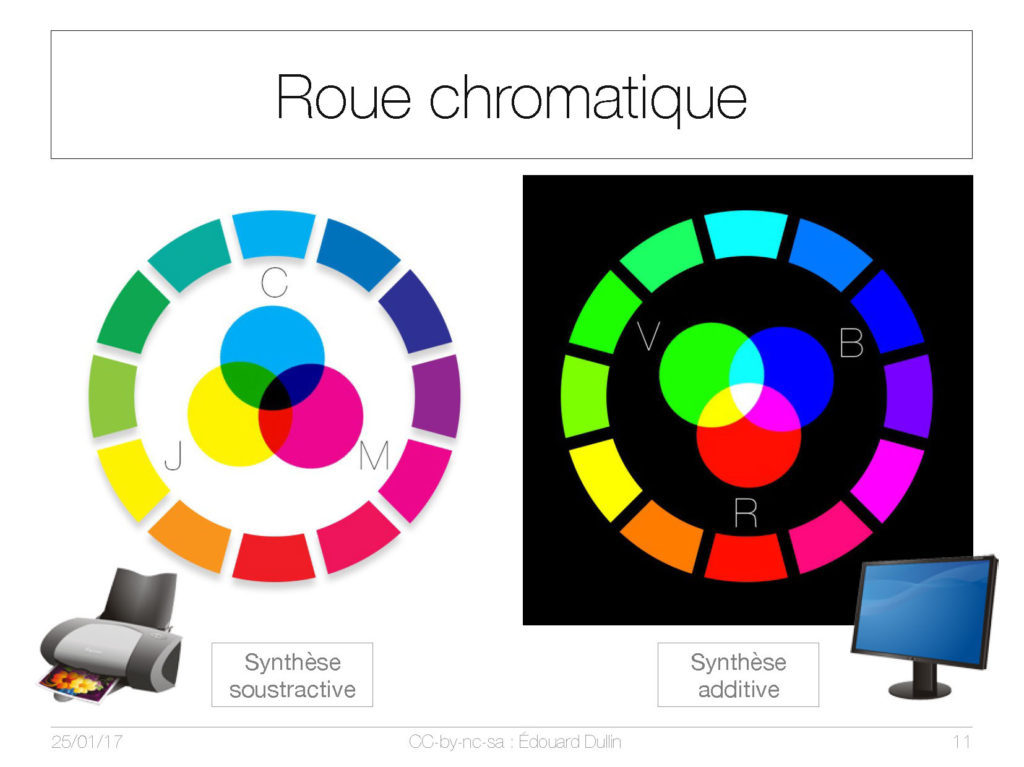
- Synthèse additive et soustractive
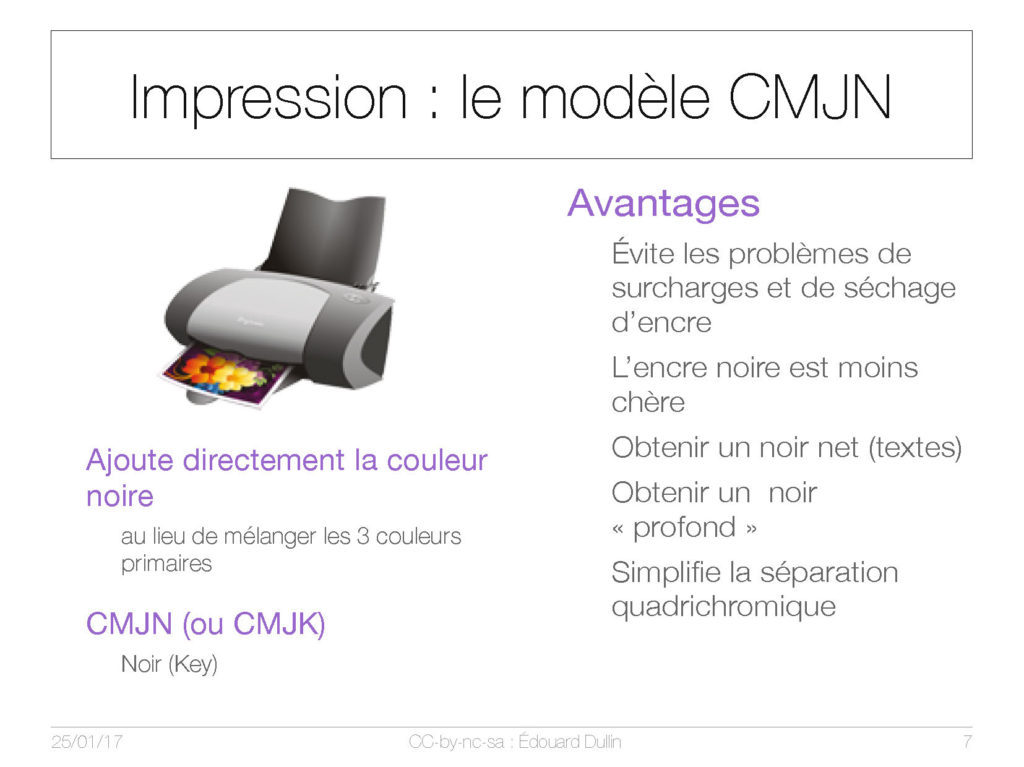
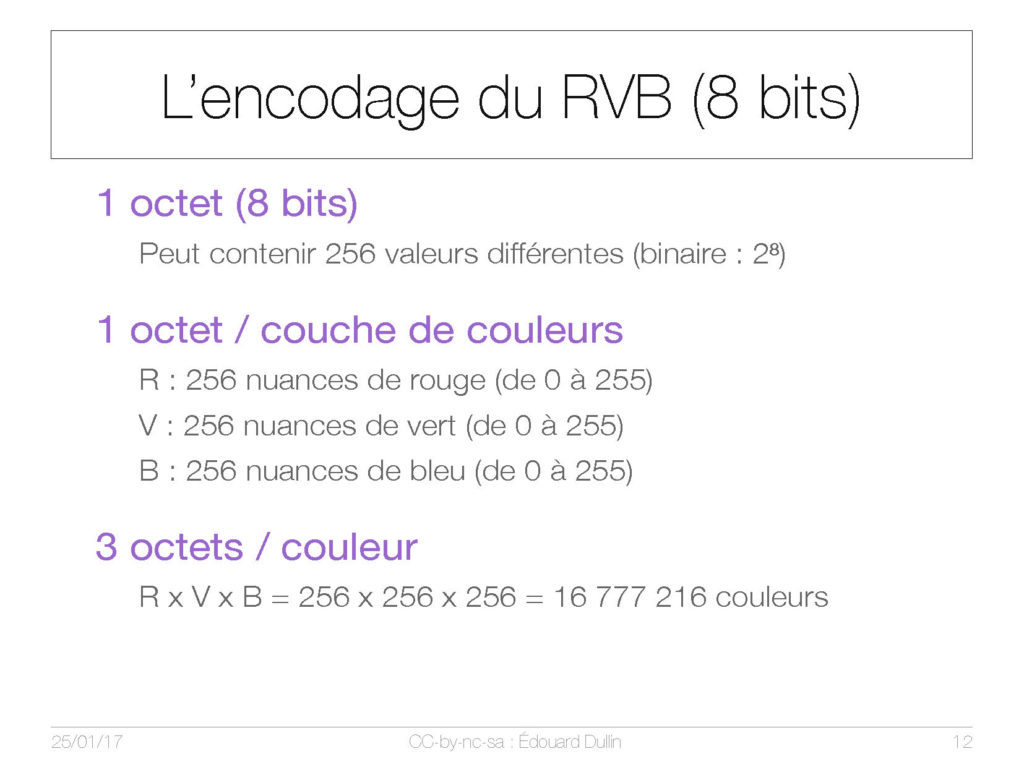
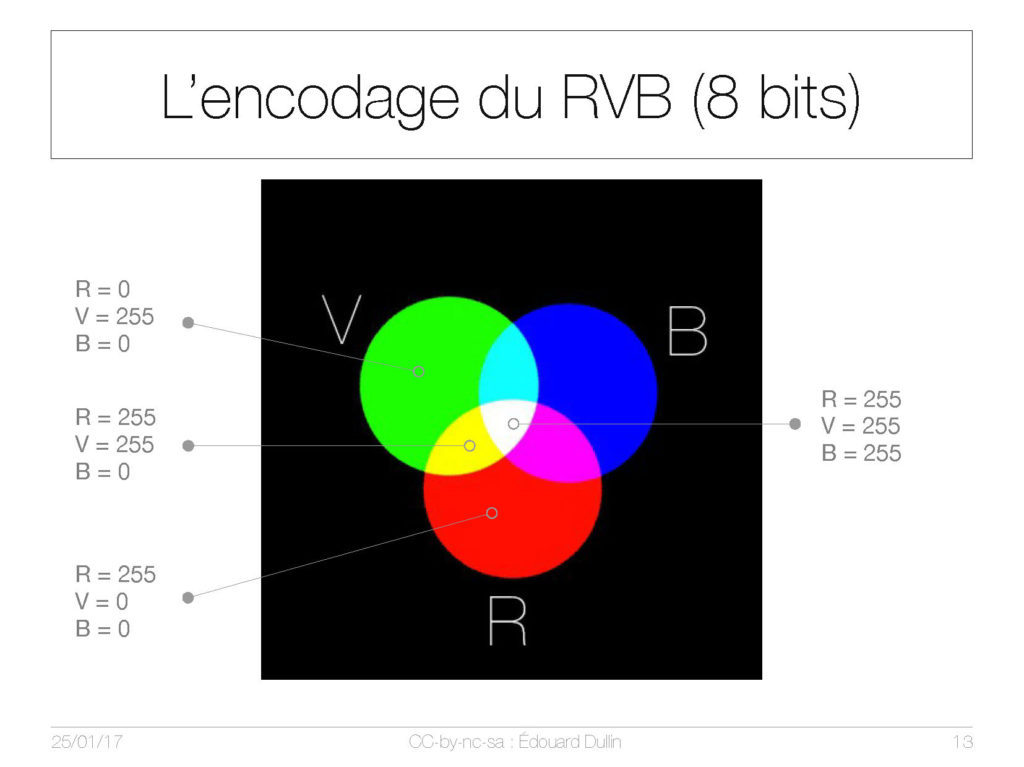
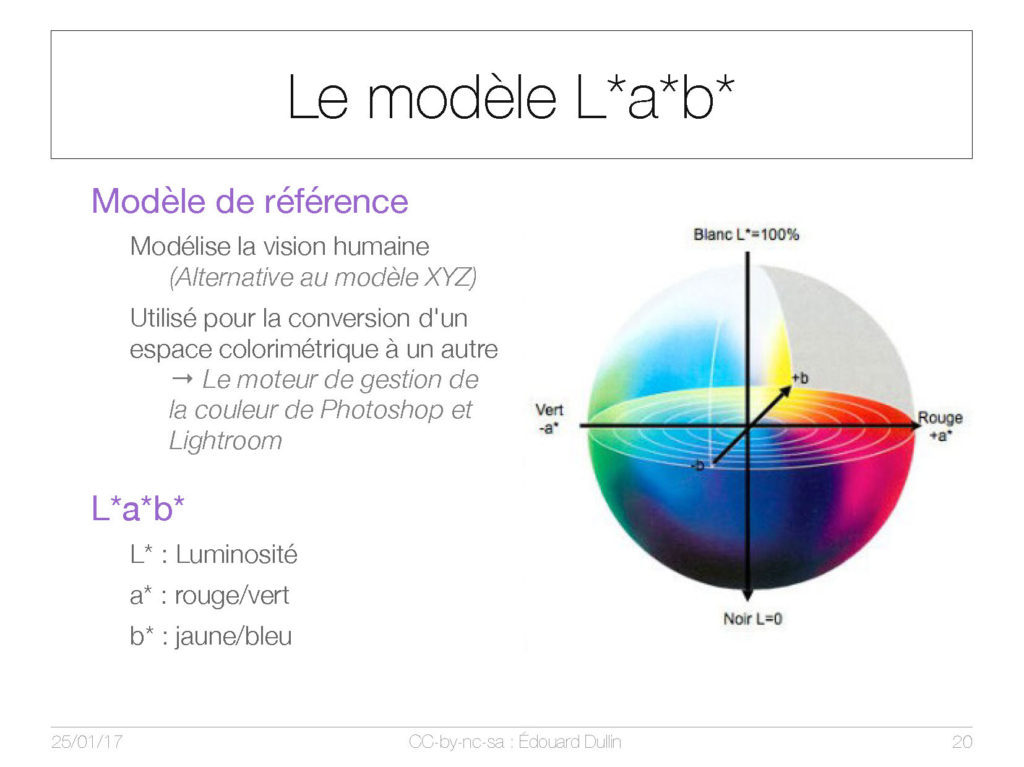
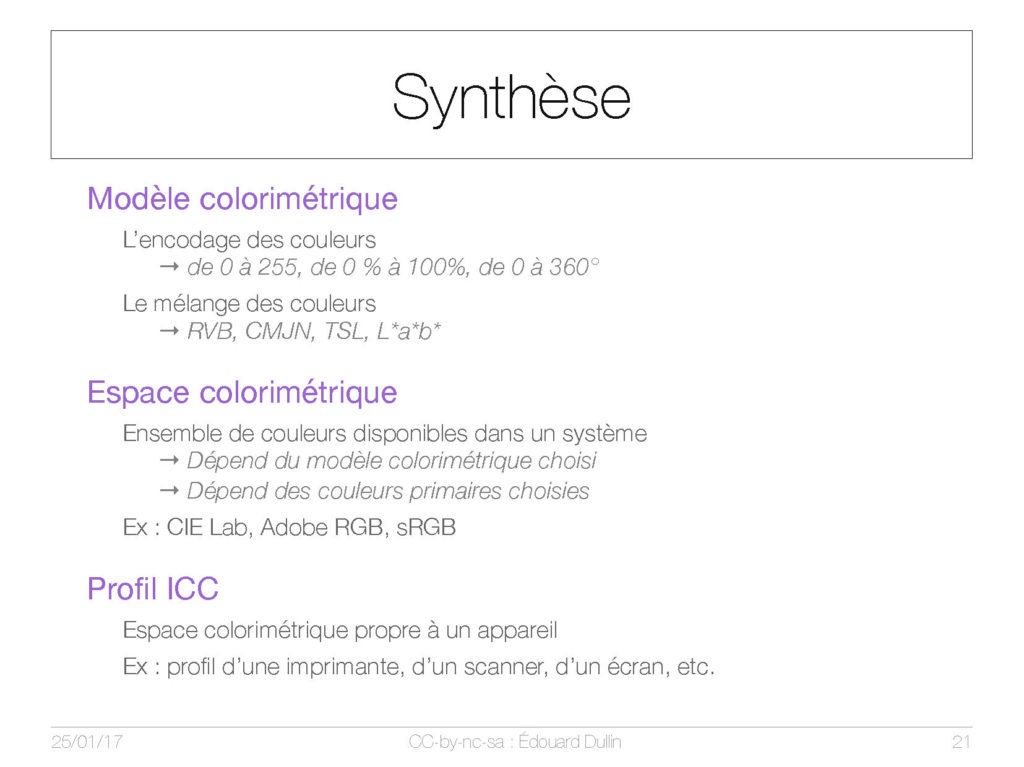
- Modèle colorimétriques (RVB, CMJN, TSL L*a*b)
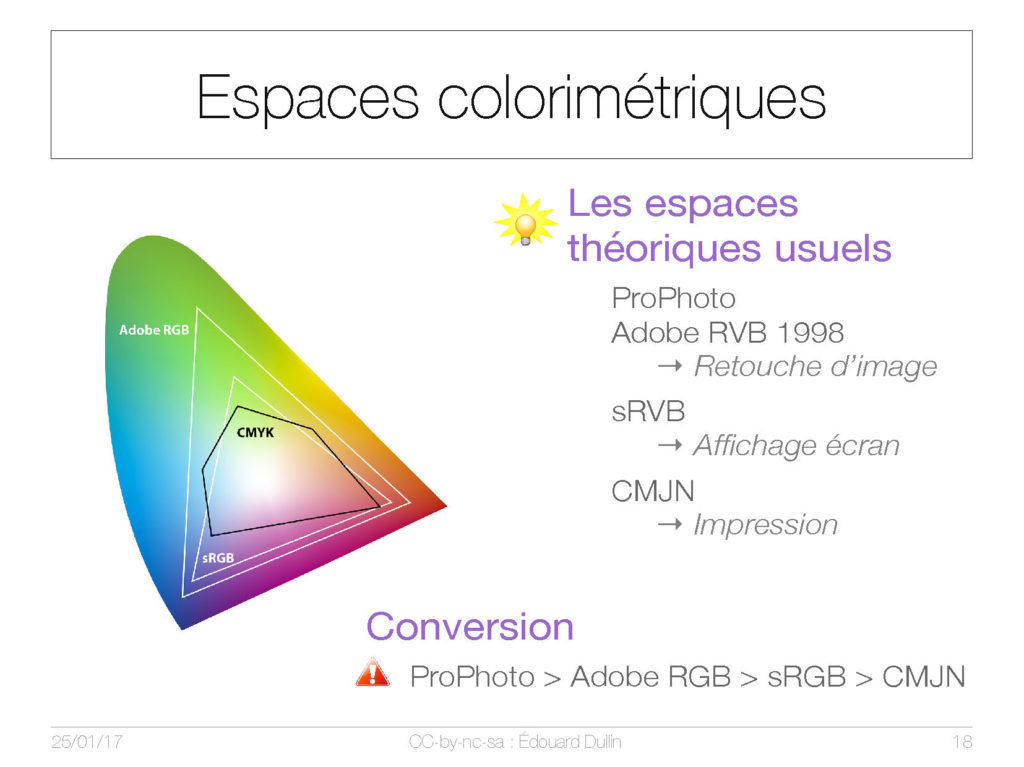
- Espaces colorimétriques (Cie Lab, Adobe RGB, sRGB)
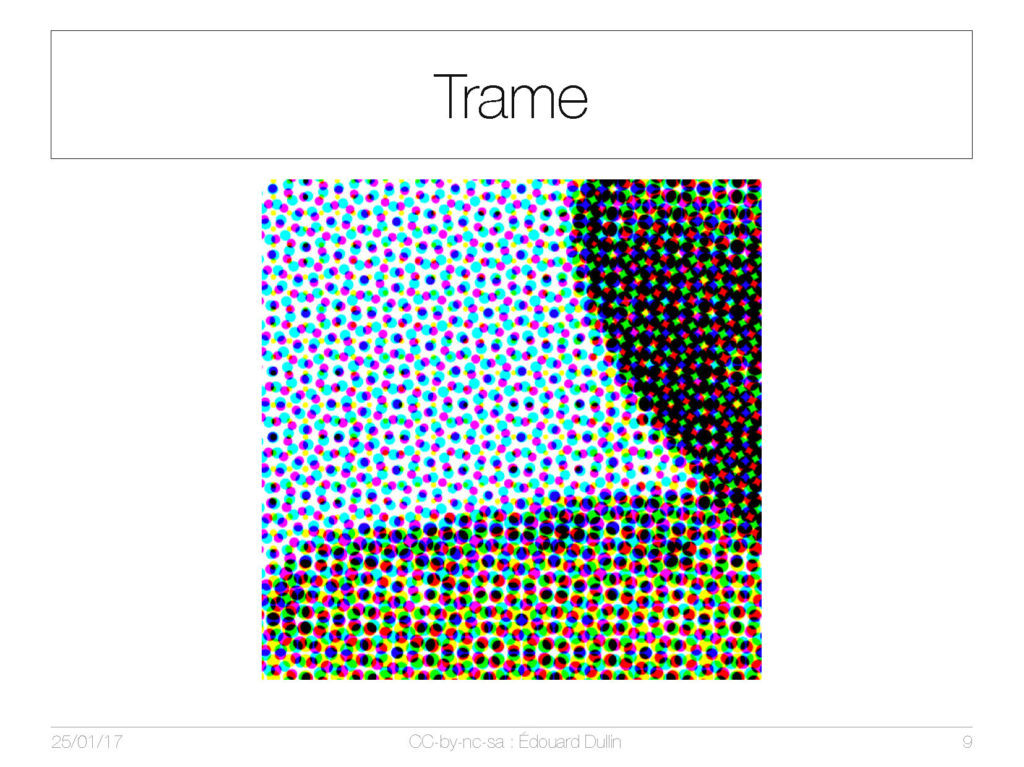
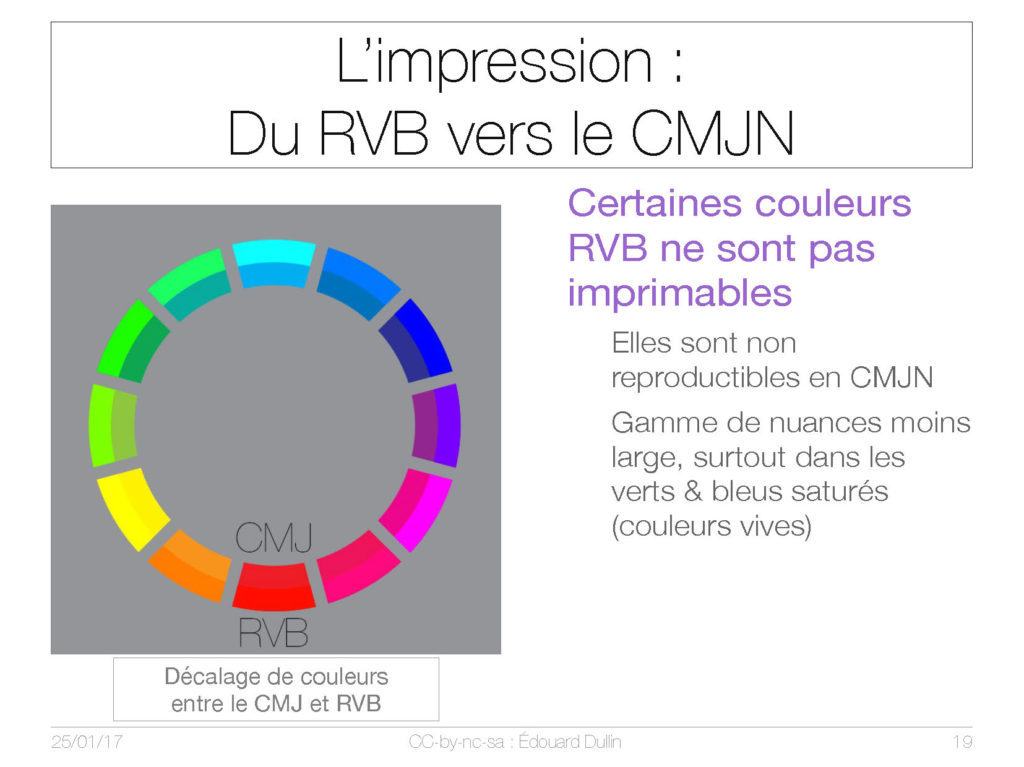
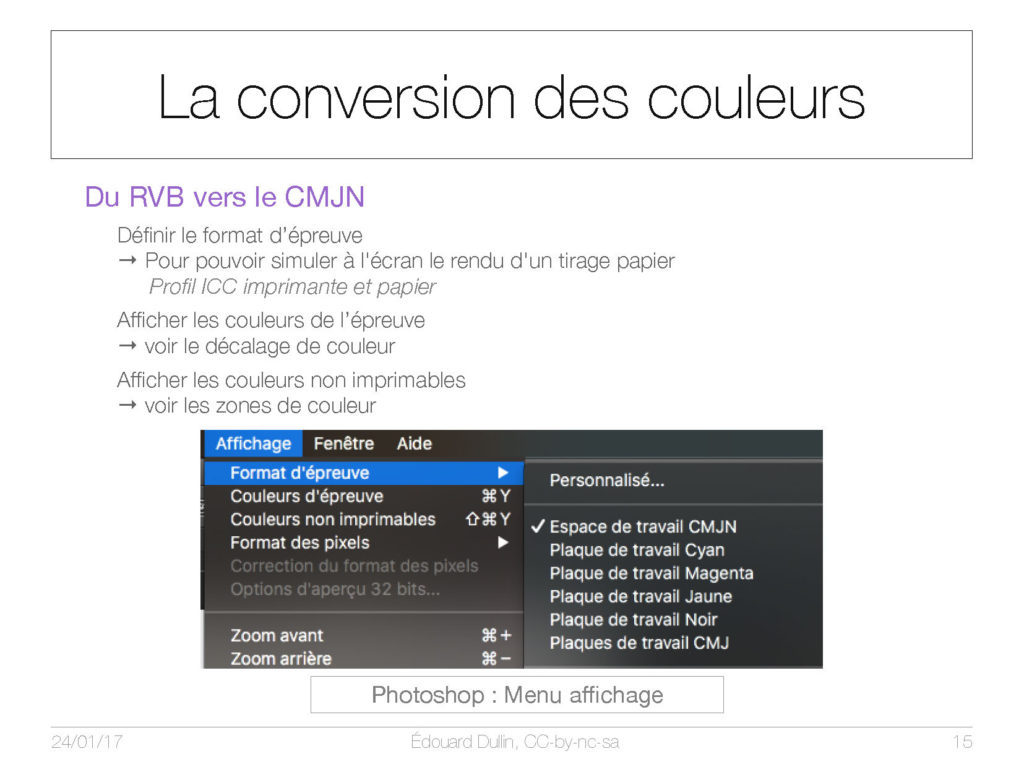
- L’impression (séparation quadrichromique)
Ressource créée dans le cadre des TD de l’université Paris Diderot (SCRIPT).
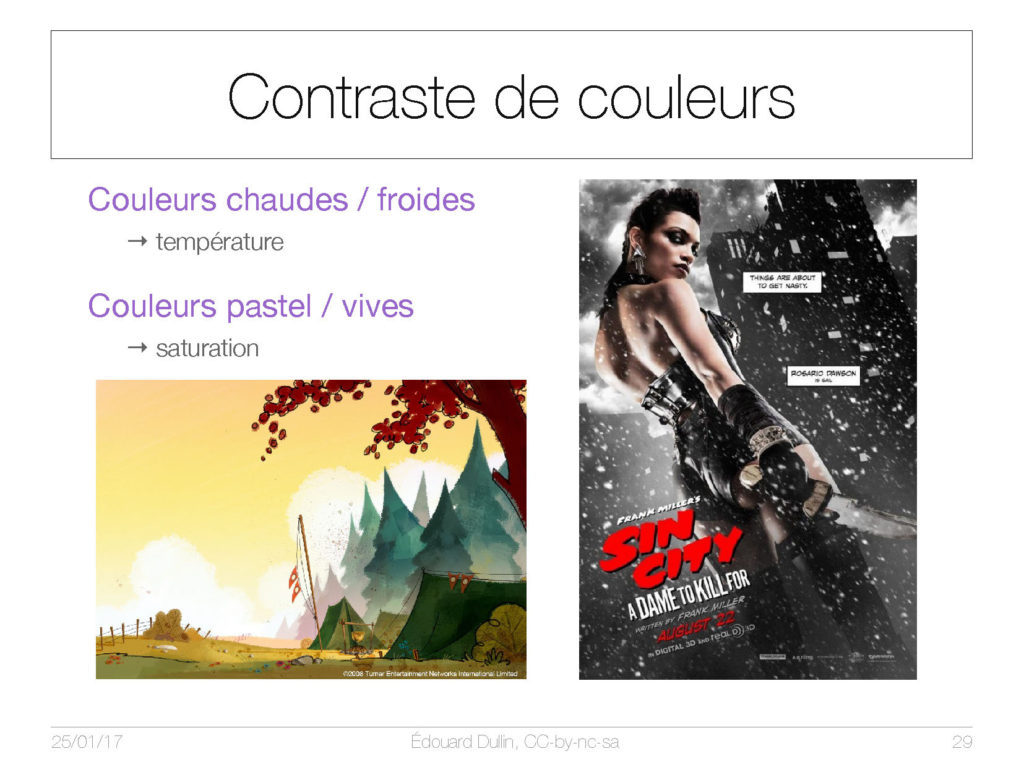
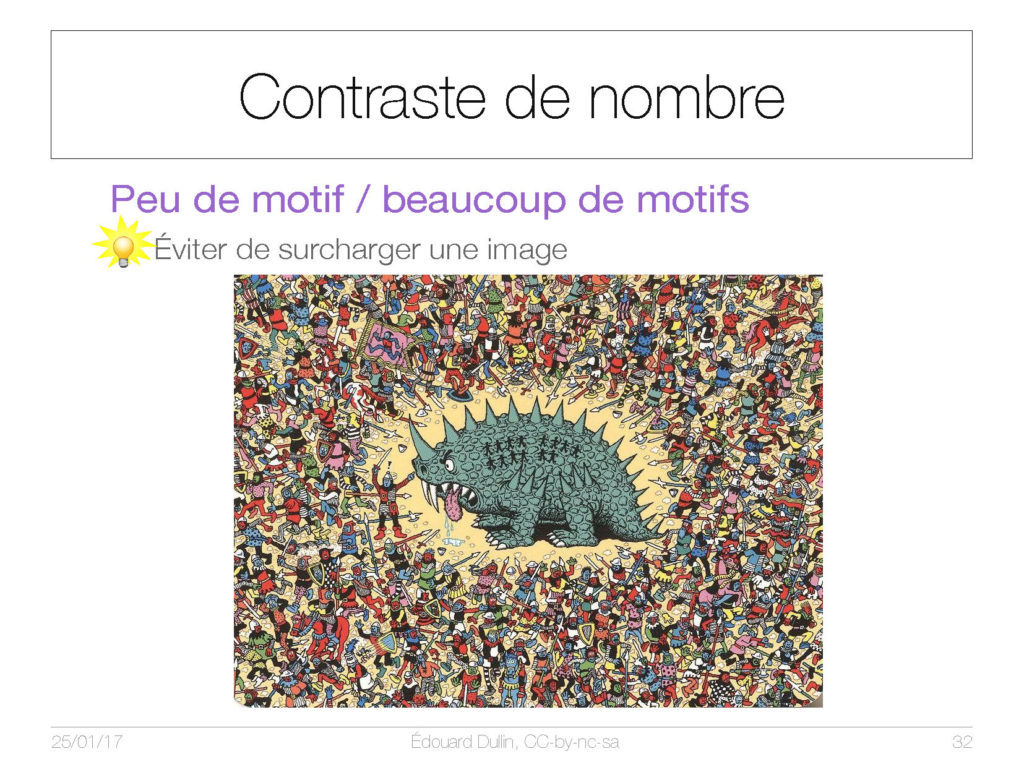
PAO — La composition

Cours en ligne

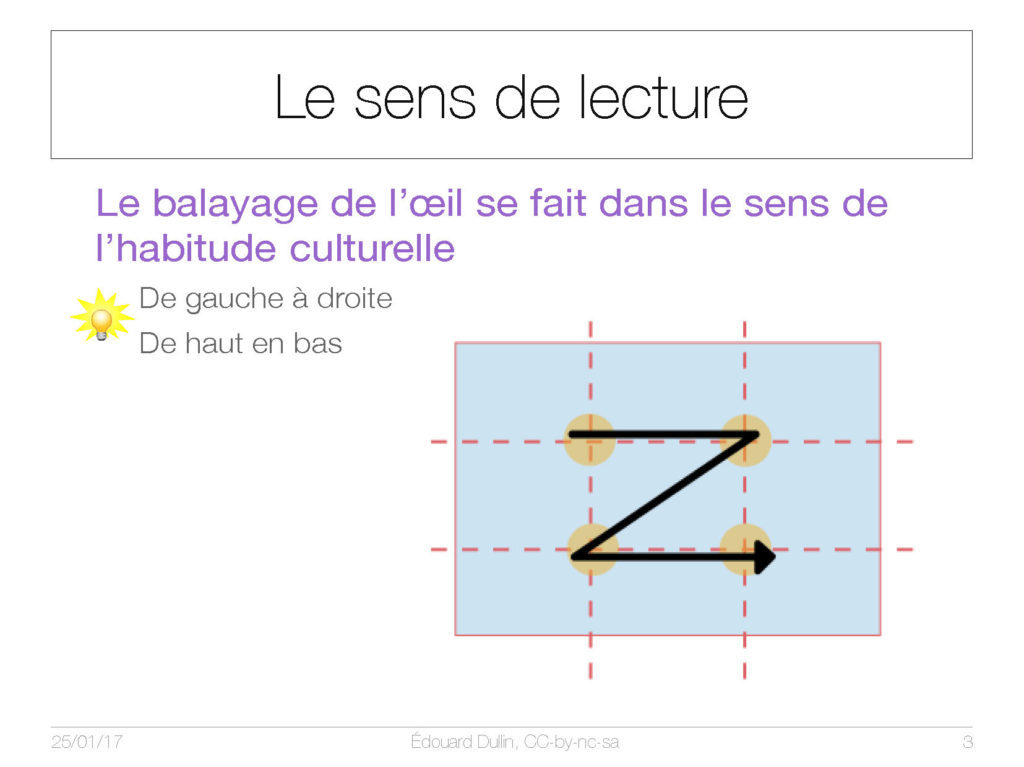
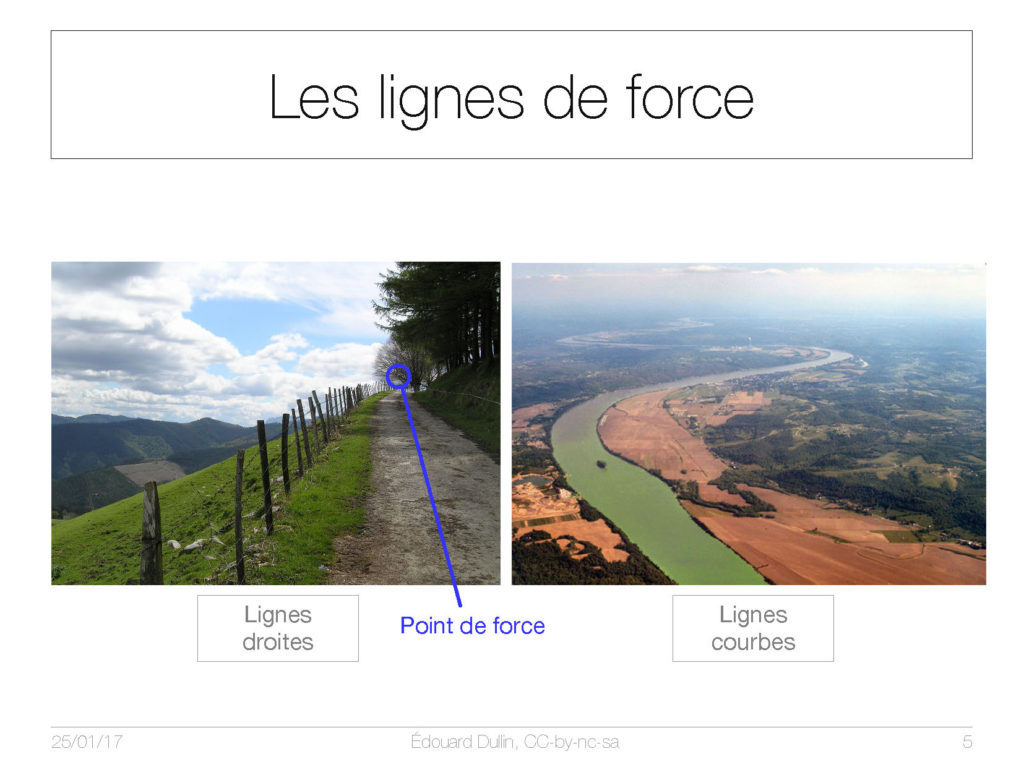
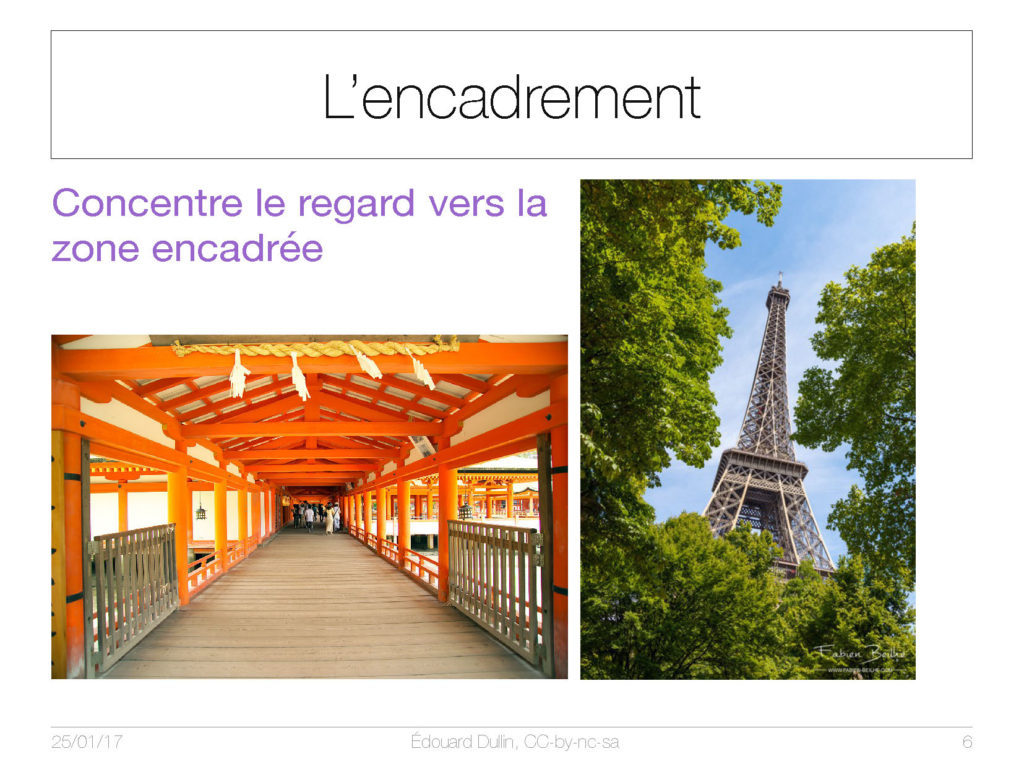
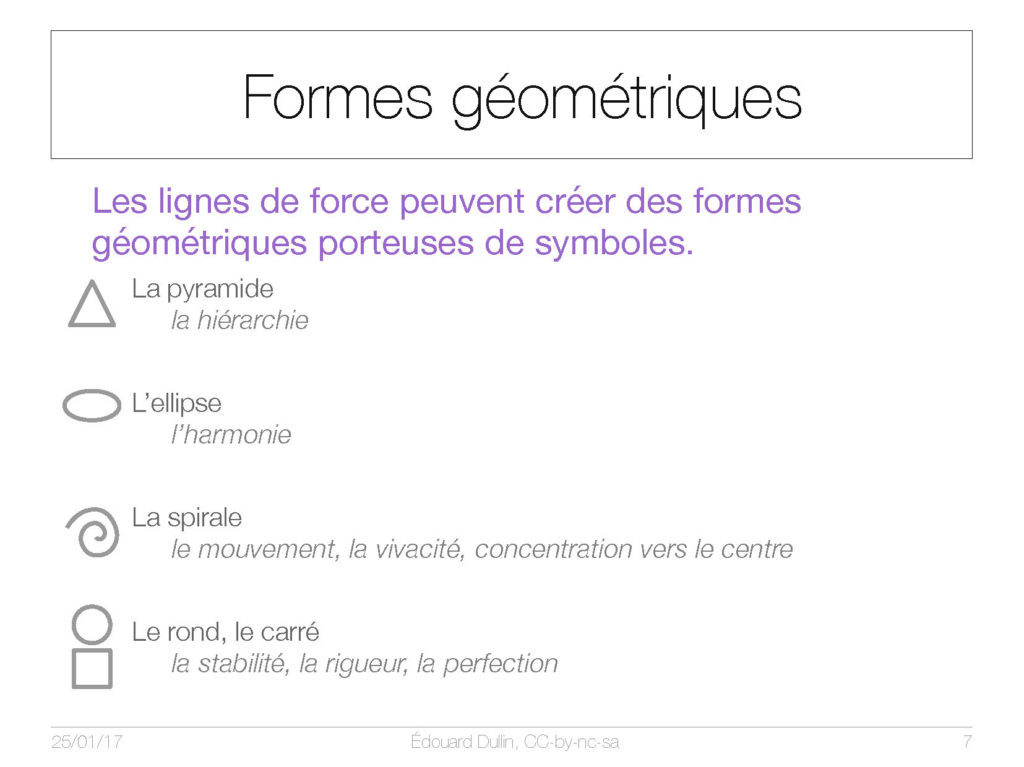
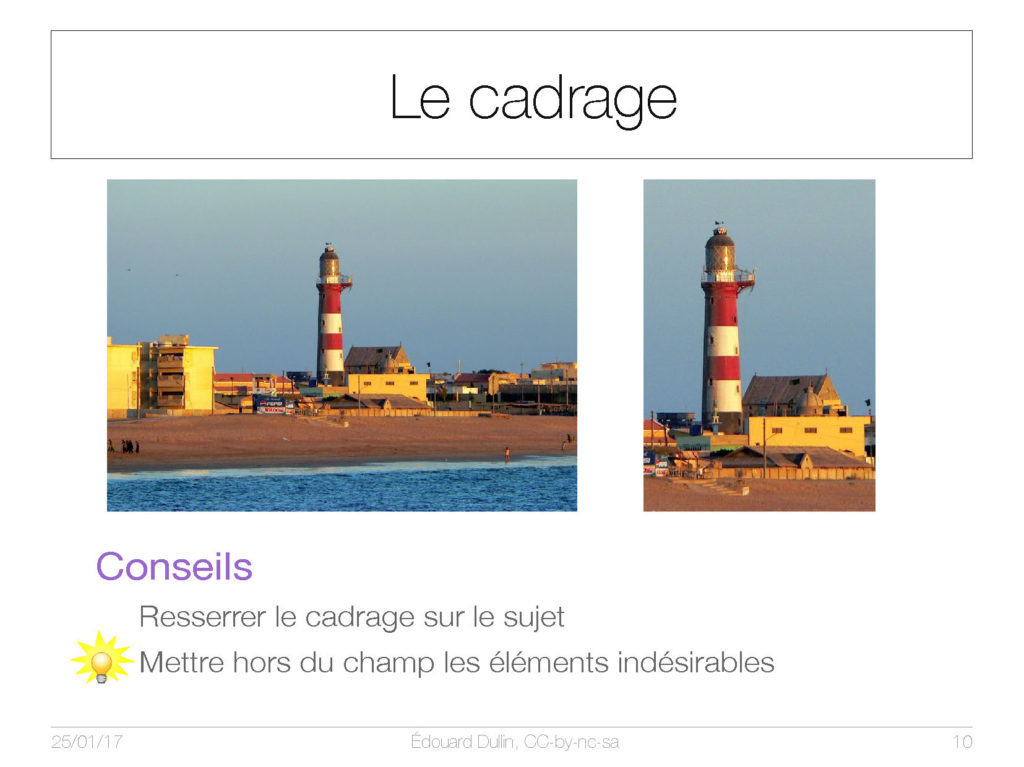
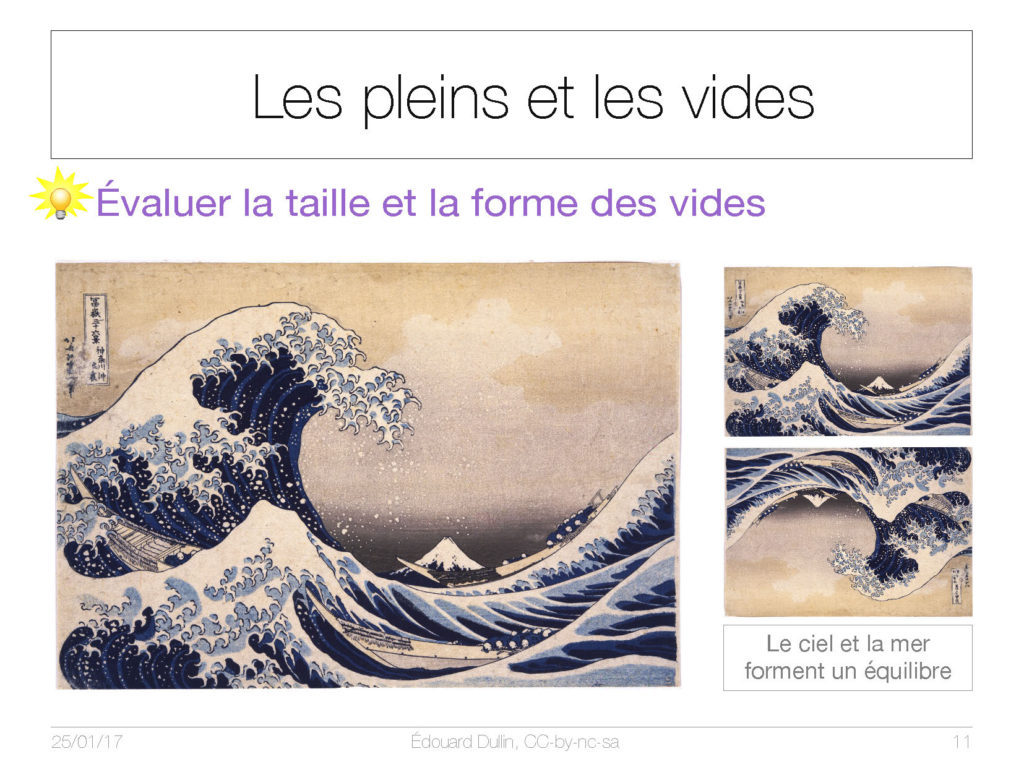
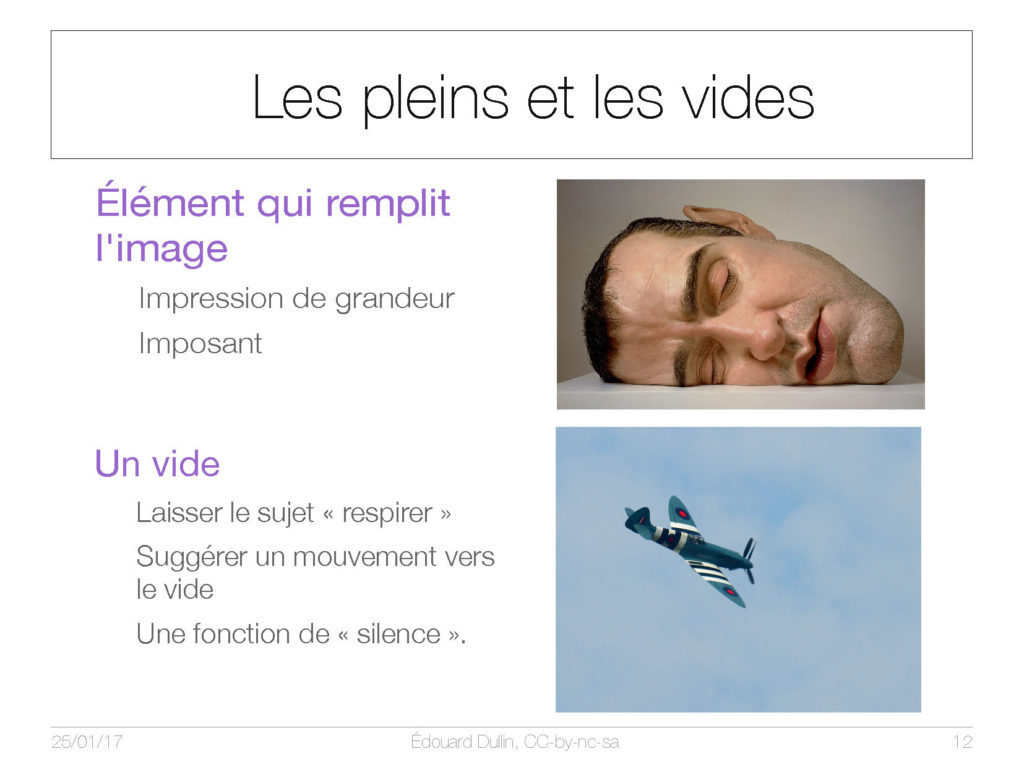
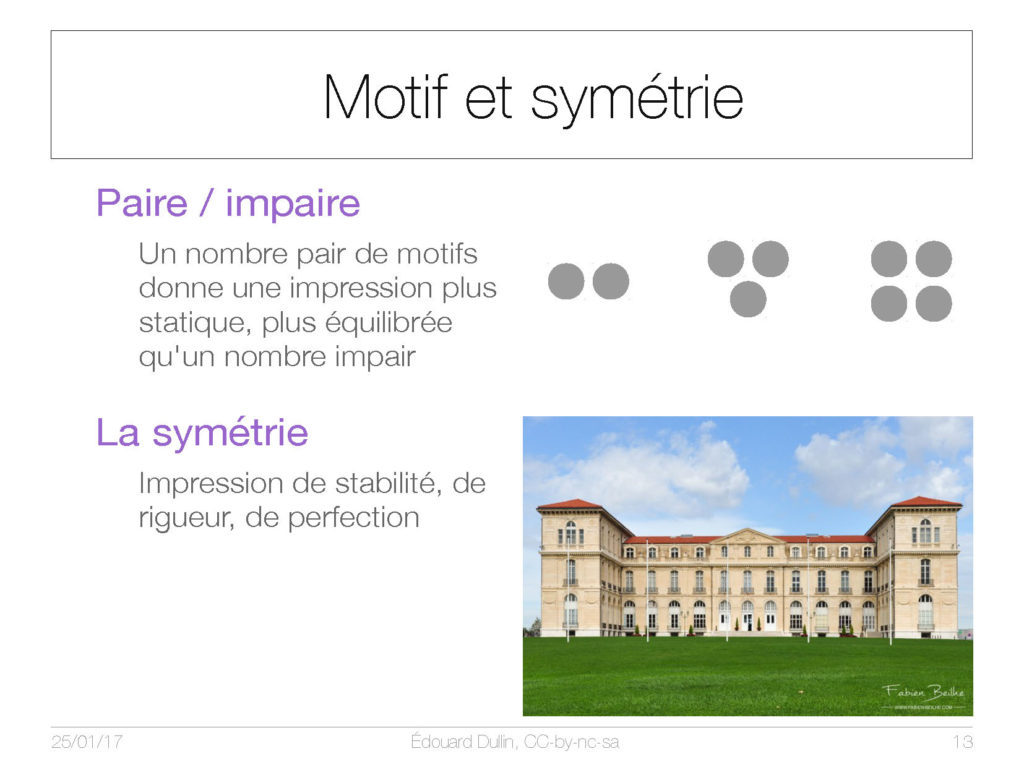
PAO — La composition
- La lecture d’une image (lignes de forces)
- Les proportions (cadrage, proportions)
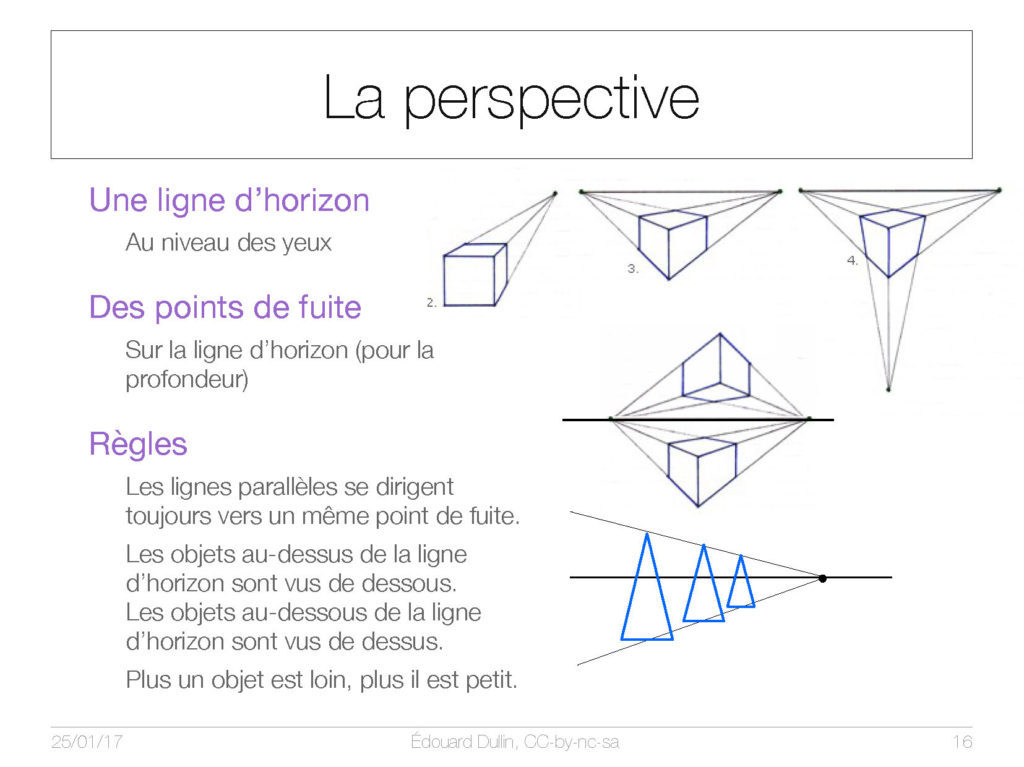
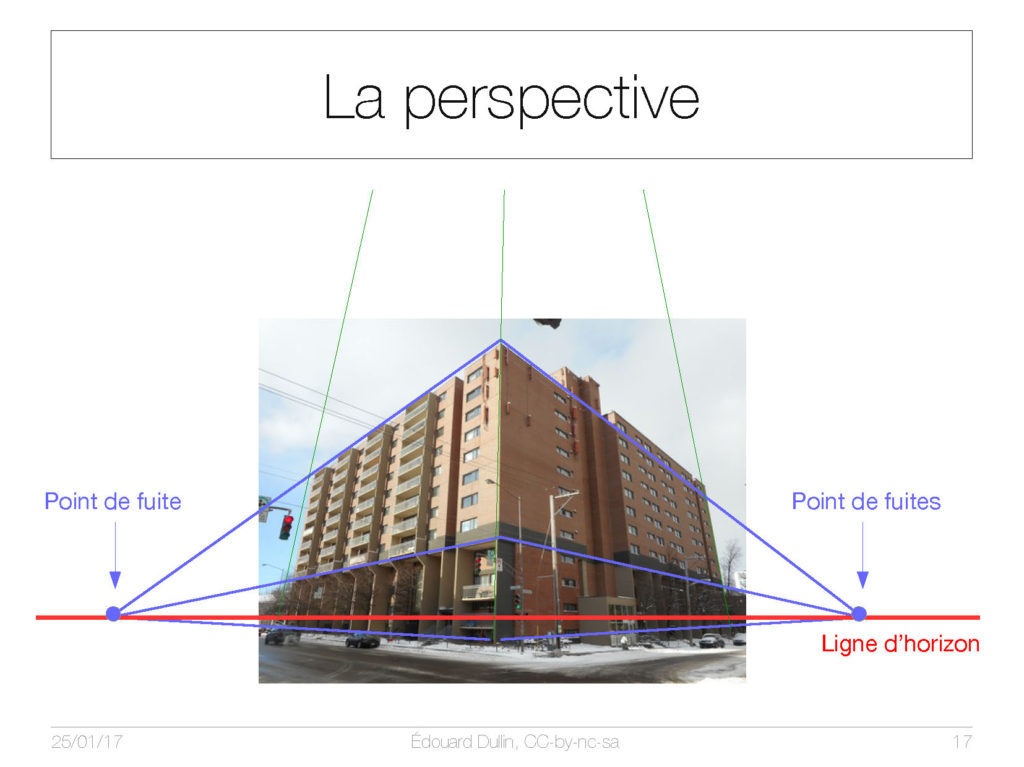
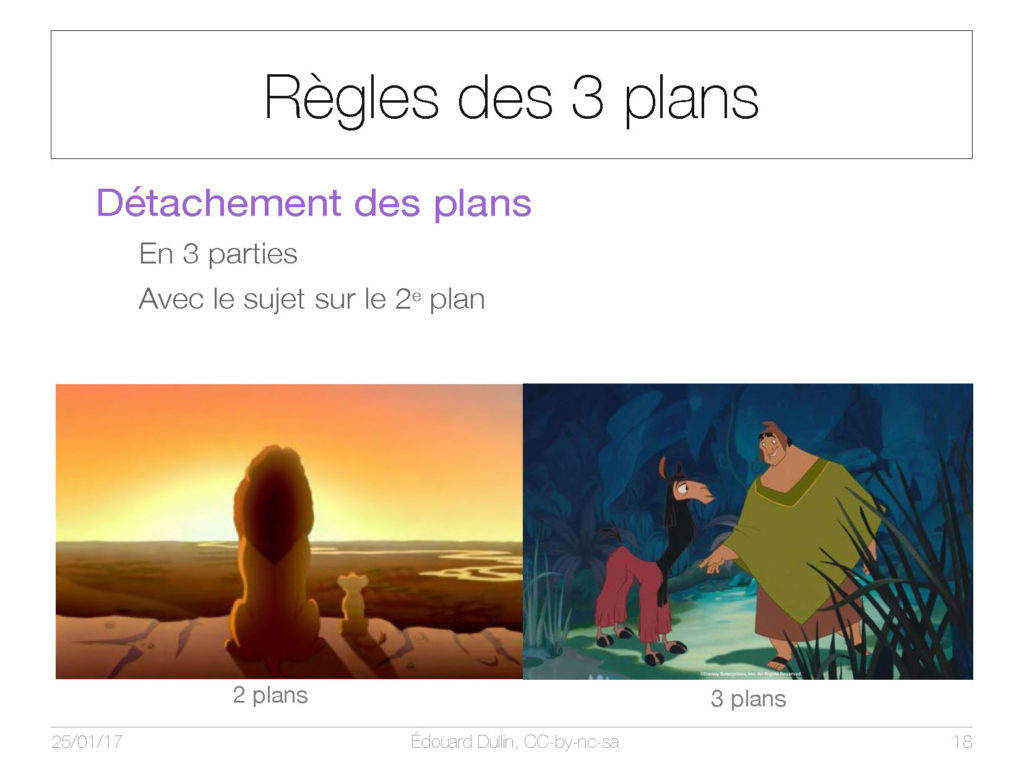
- La profondeur (plans, nœuds graphiques)
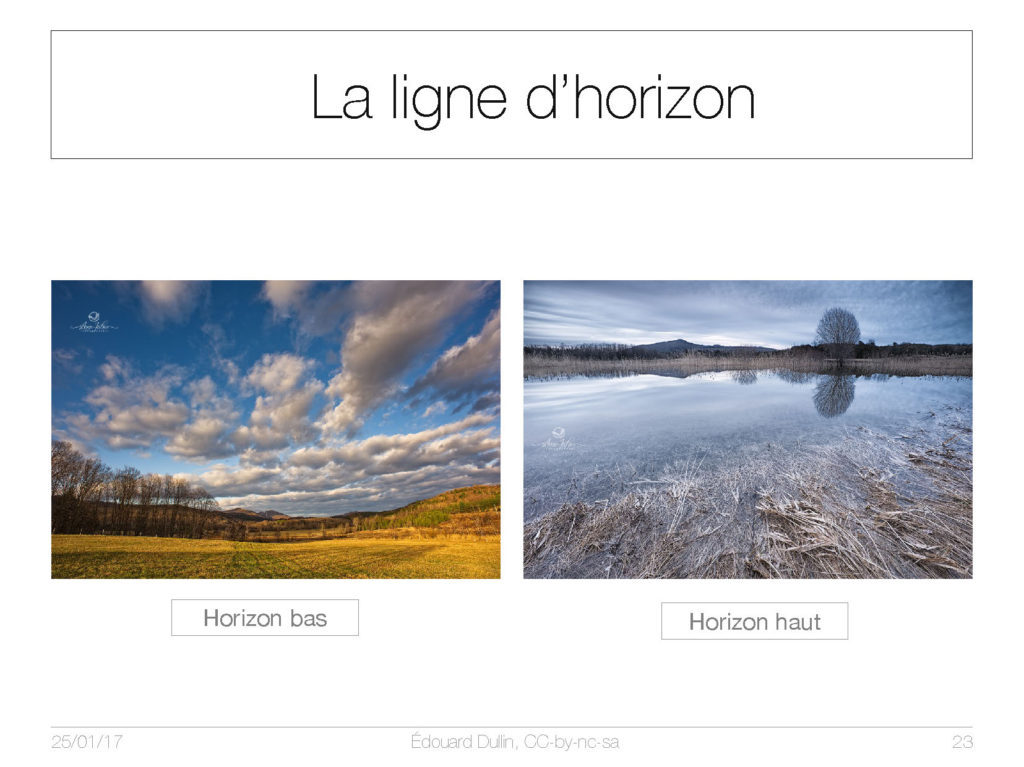
- Le point de vue (ligne d’horizon)
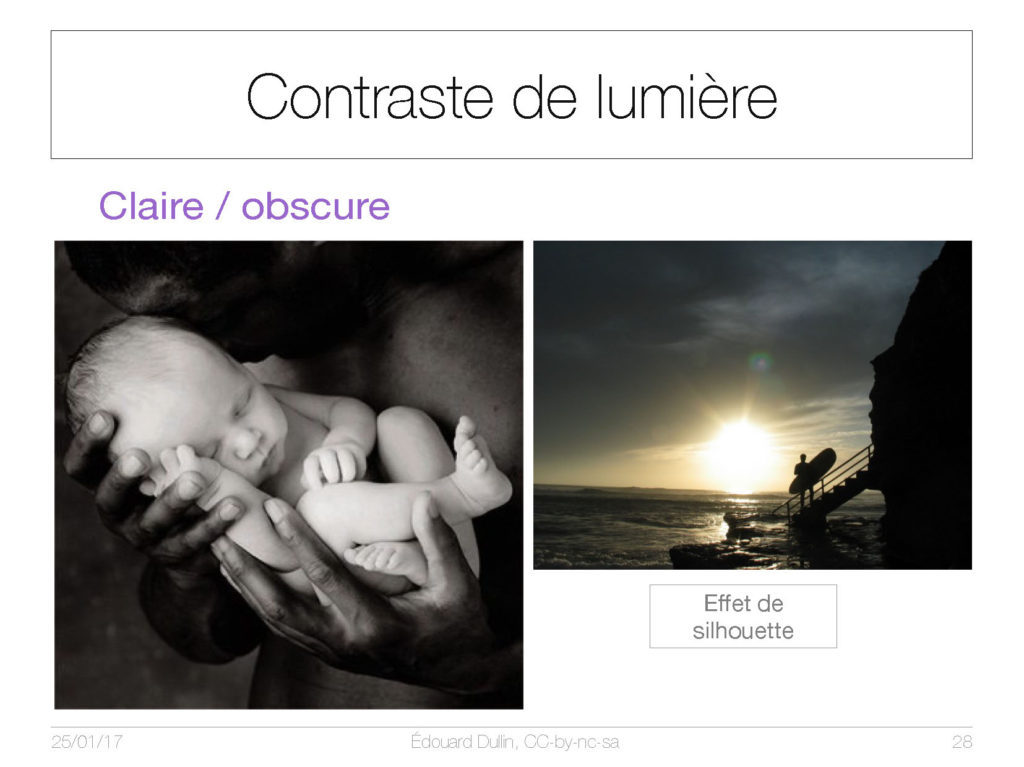
- Le contraste (la lisibilité)
Ressource créée dans le cadre des TD de l’université Paris Diderot (SCRIPT).
PAO – L’image vectorielle (en mode trait)

Cours en ligne

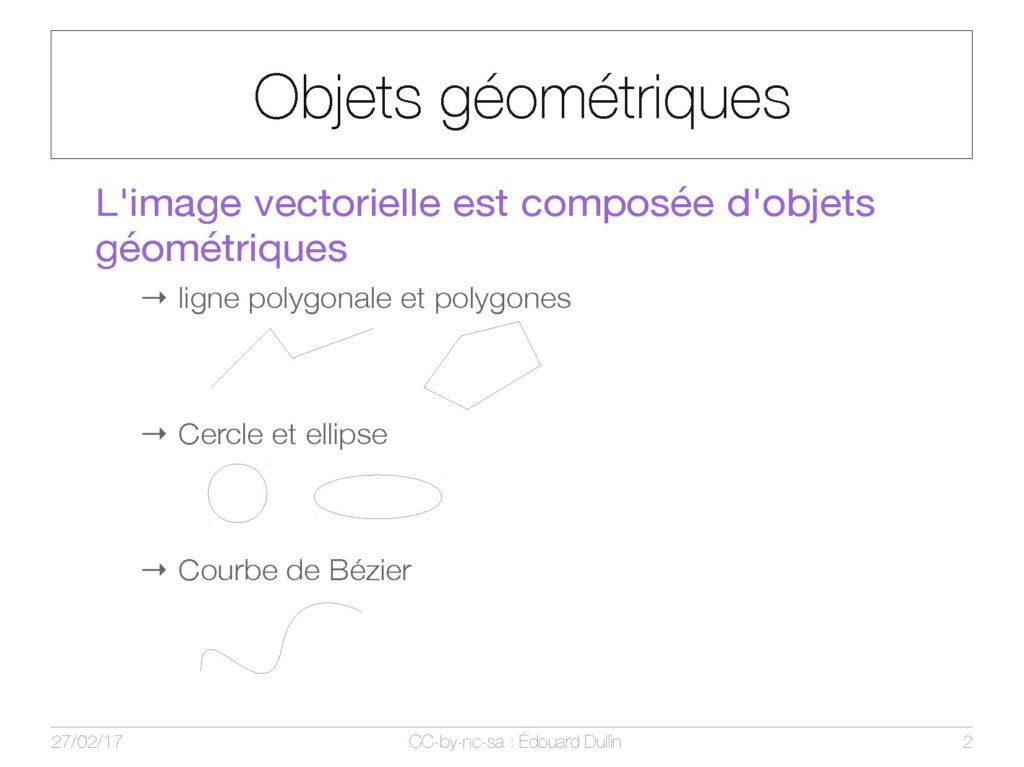
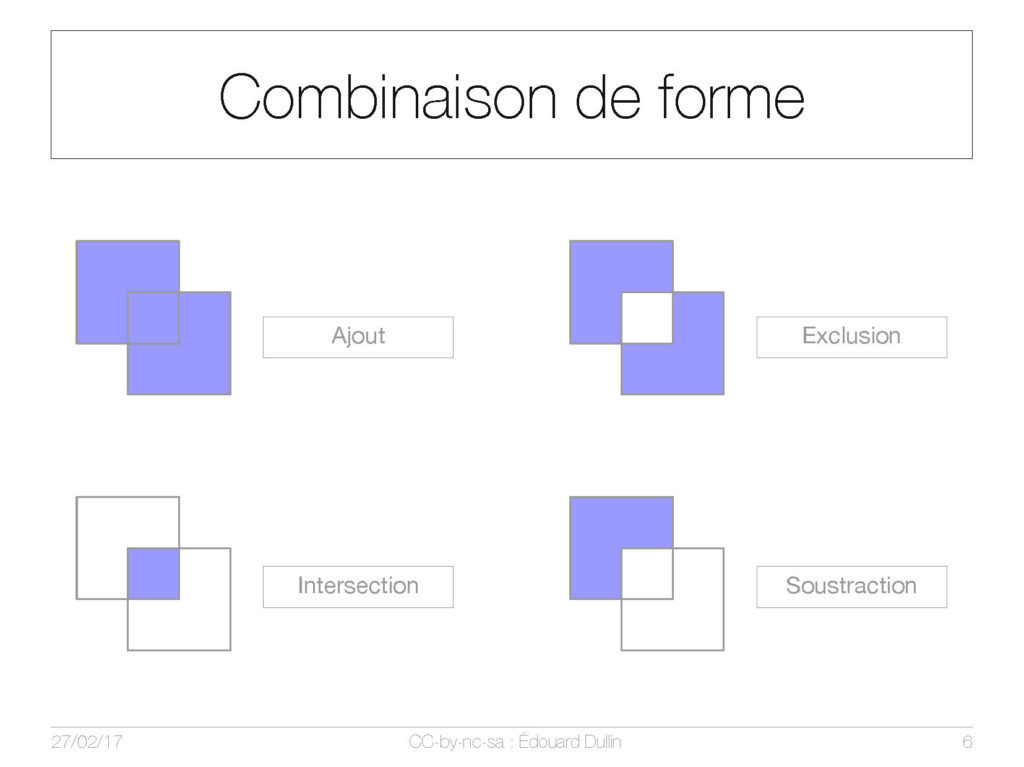
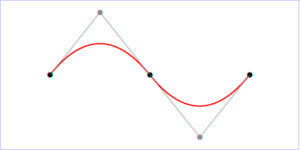
PAO — L’image vectorielle (en mode trait)
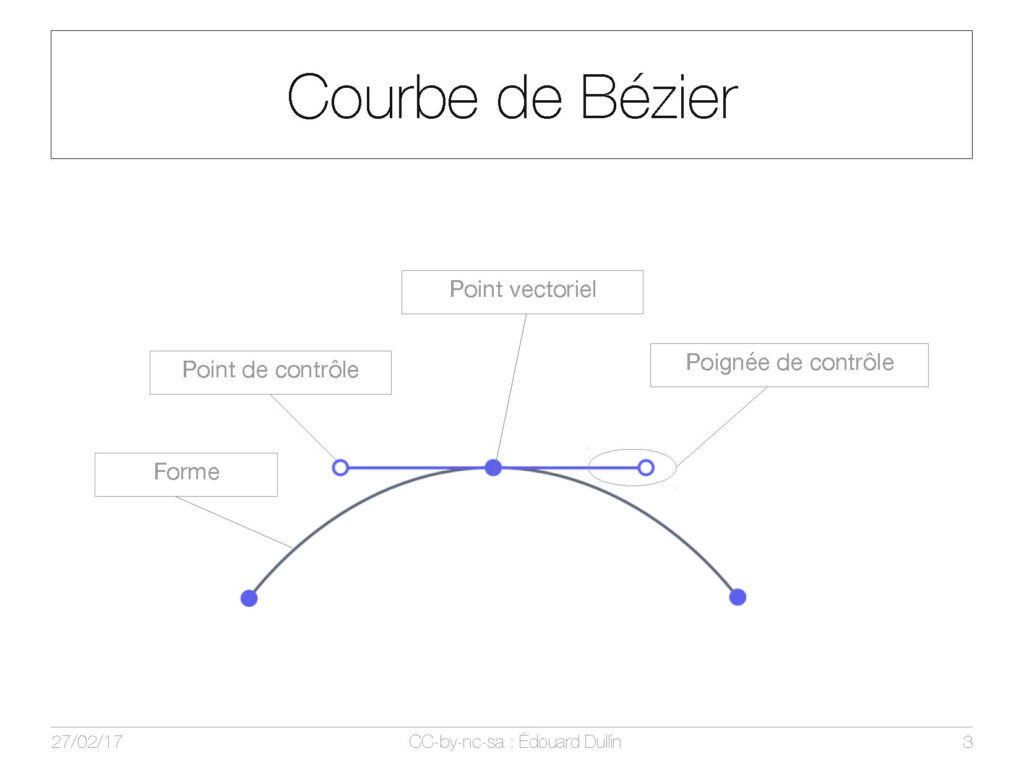
- Courbes de Bézier
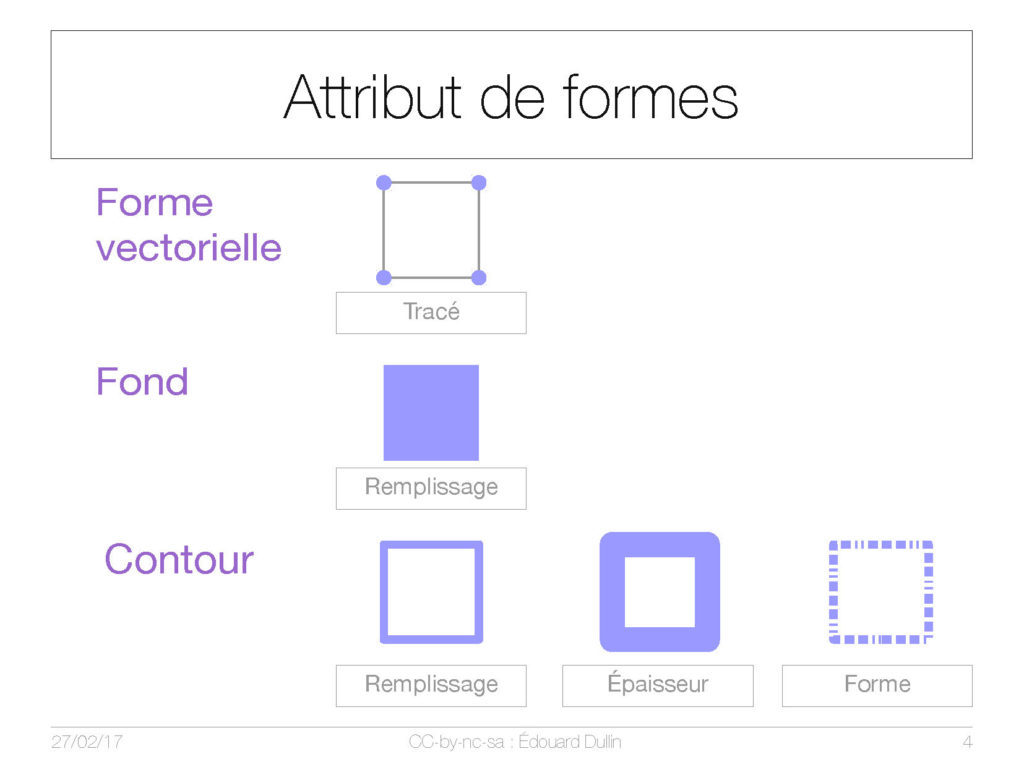
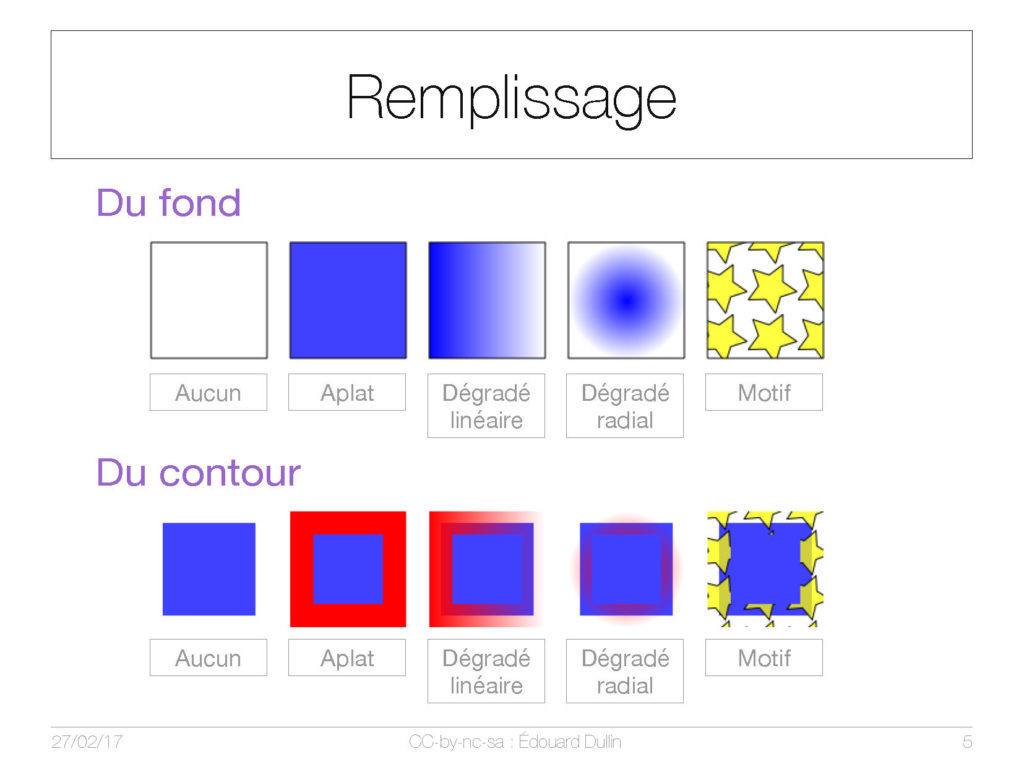
- Tracé, fond, contour
- Poids et dimension
- Formats de fichiers usuels
Ressource créée dans le cadre des TD de l’université Paris Diderot (SCRIPT).
PAO — Les polices de caractères

Cours en ligne

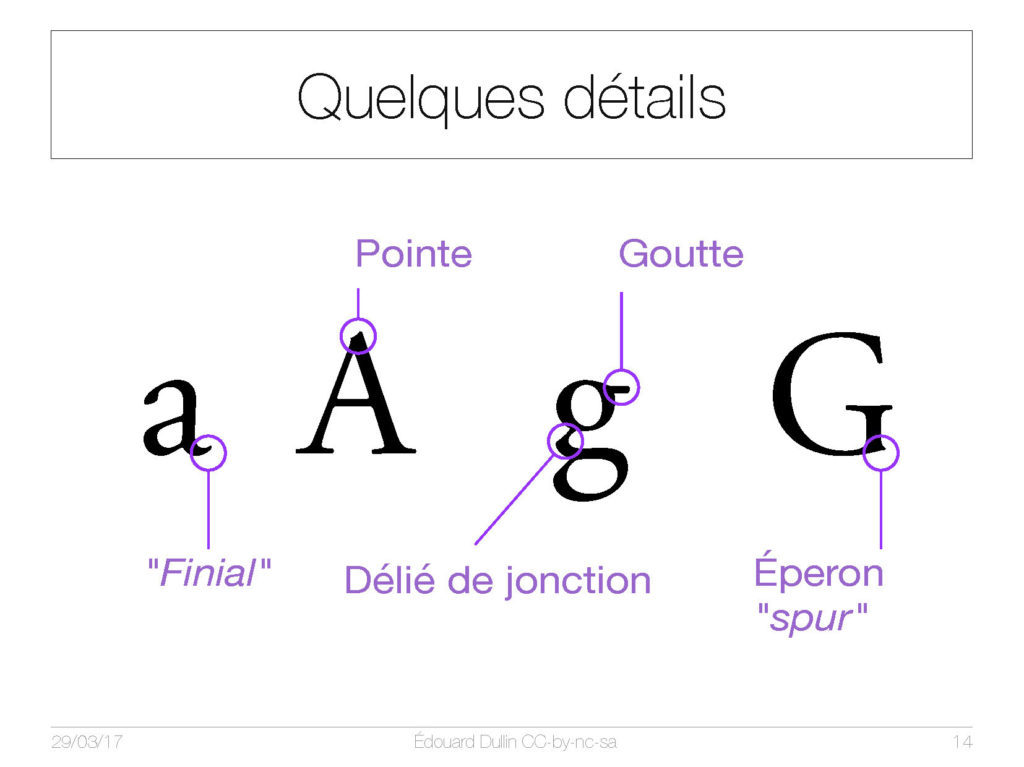
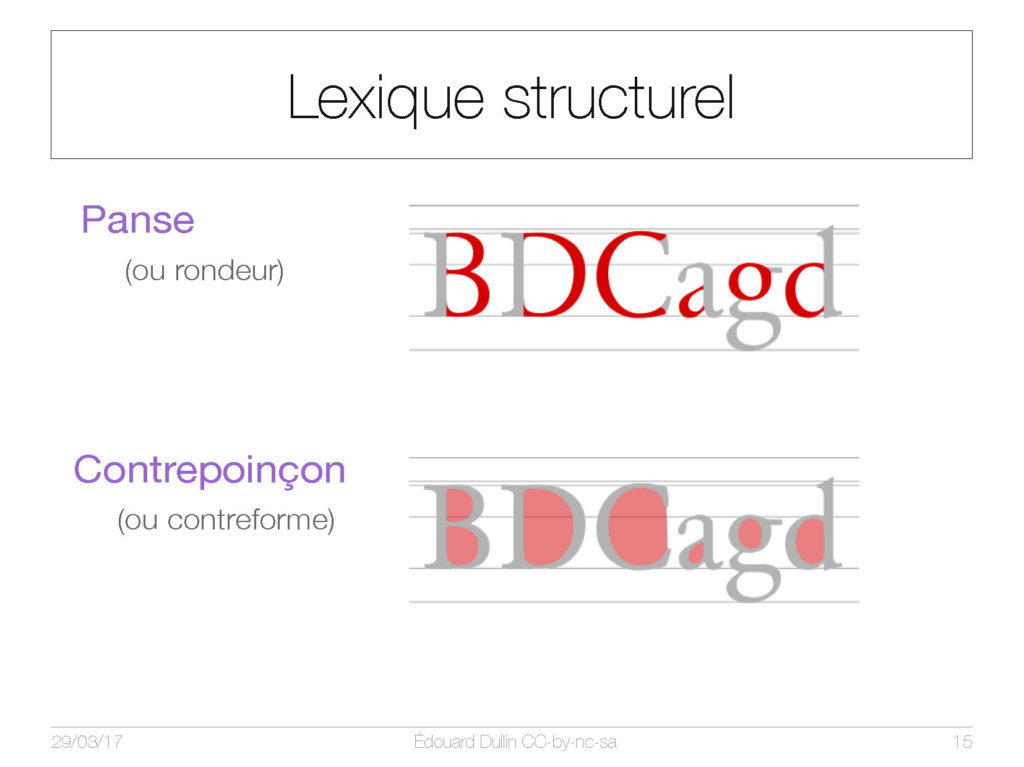
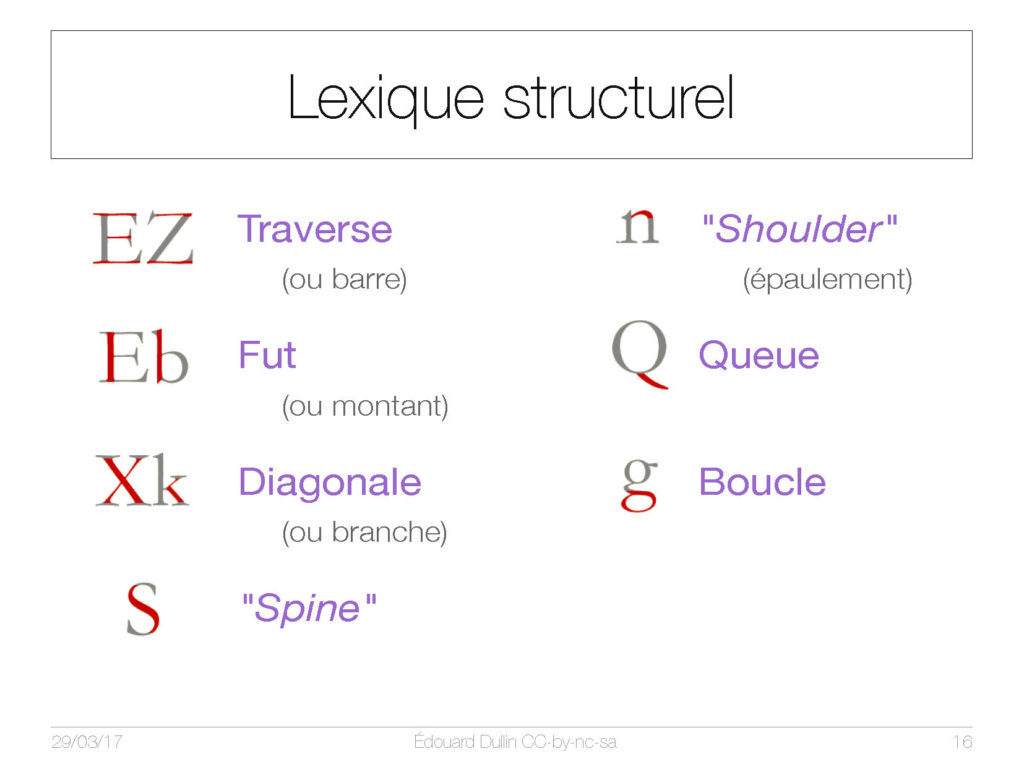
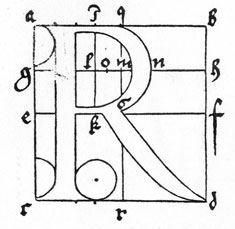
PAO — Les polices de caractères
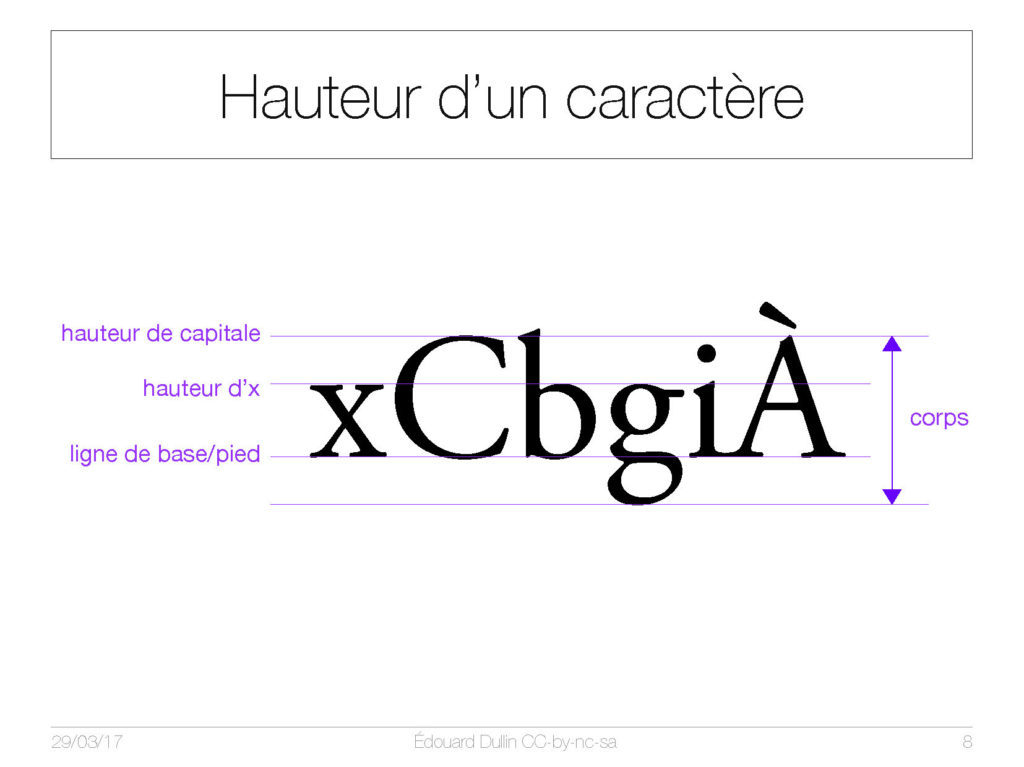
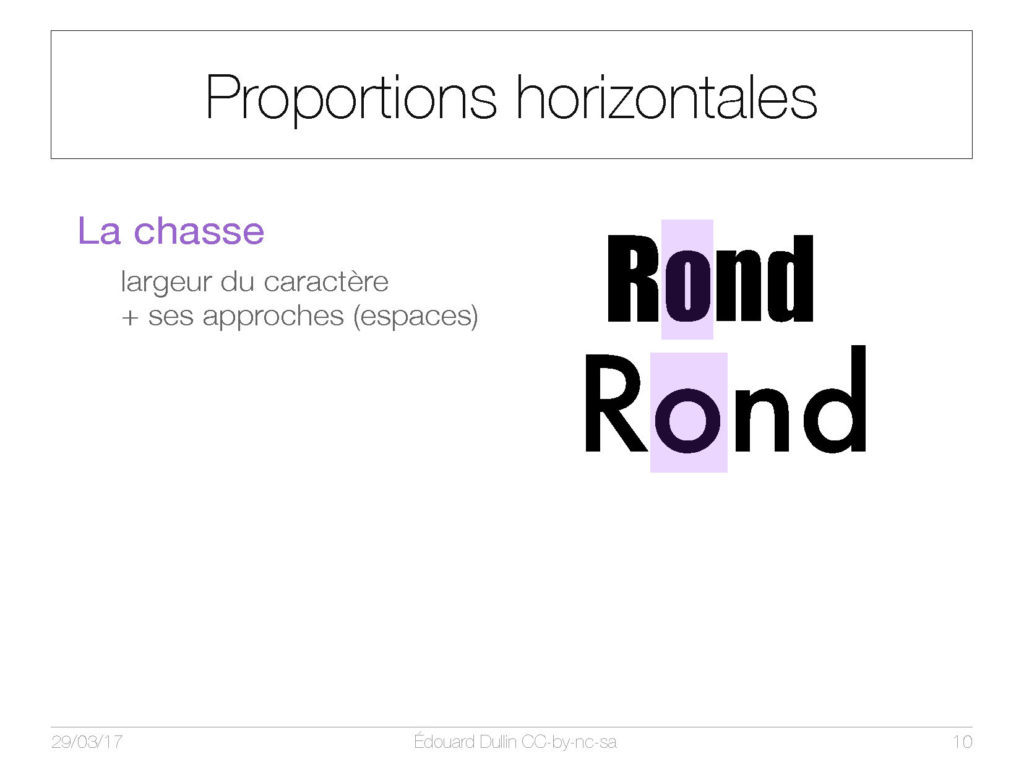
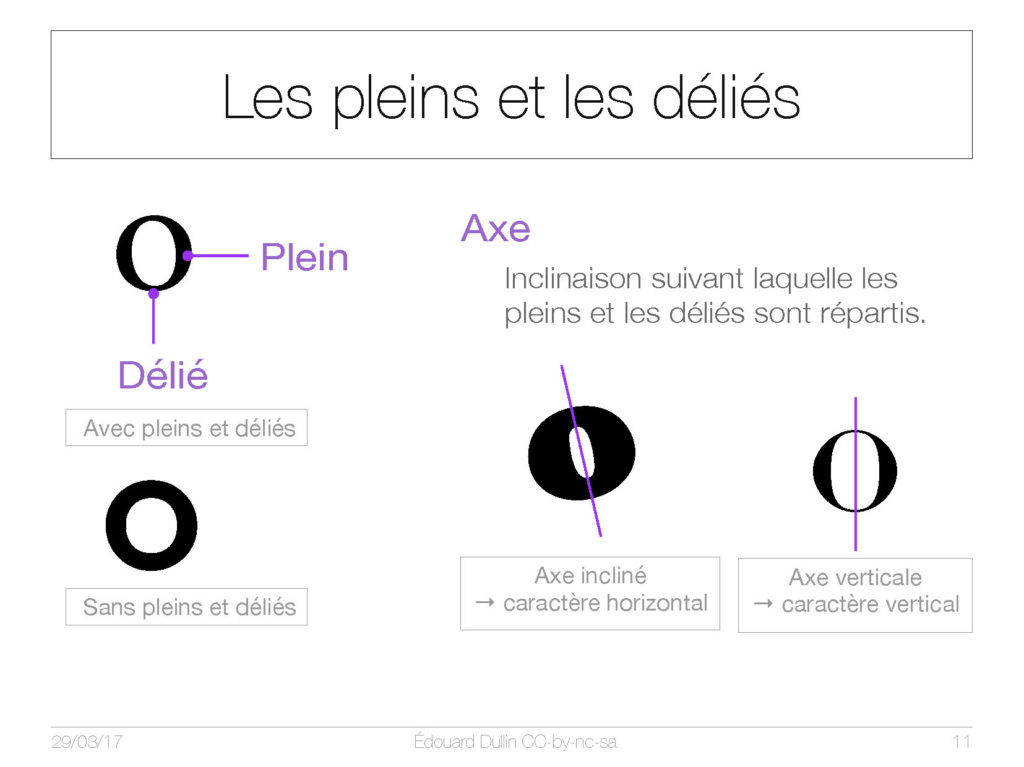
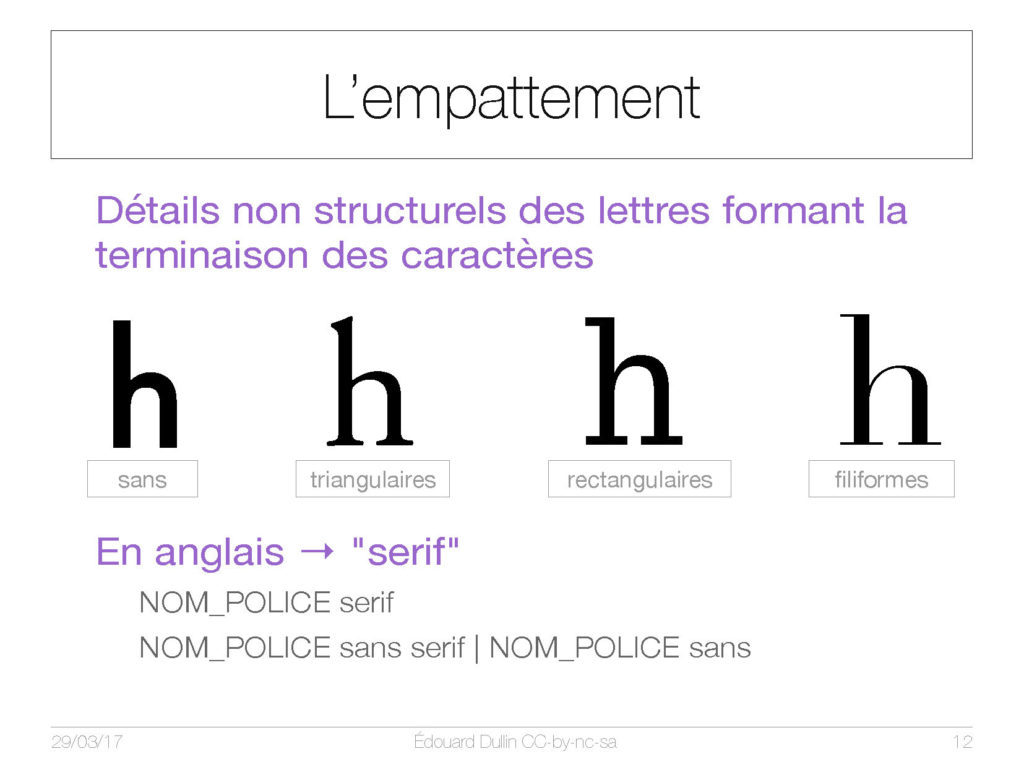
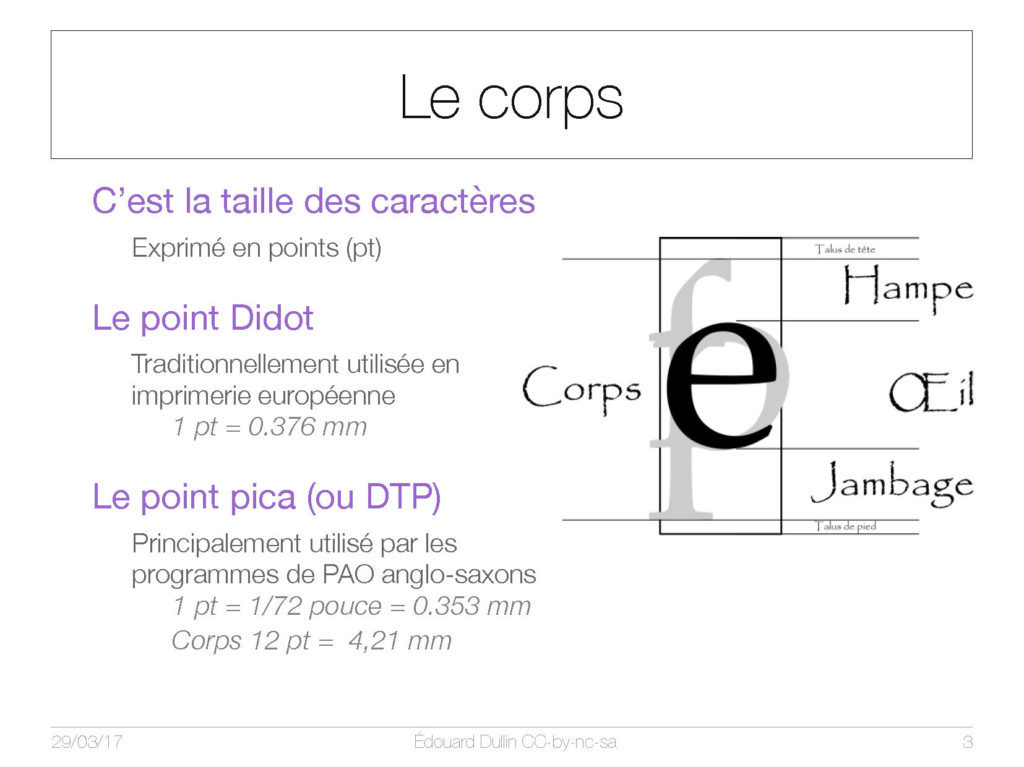
- Lexique structural des caractères
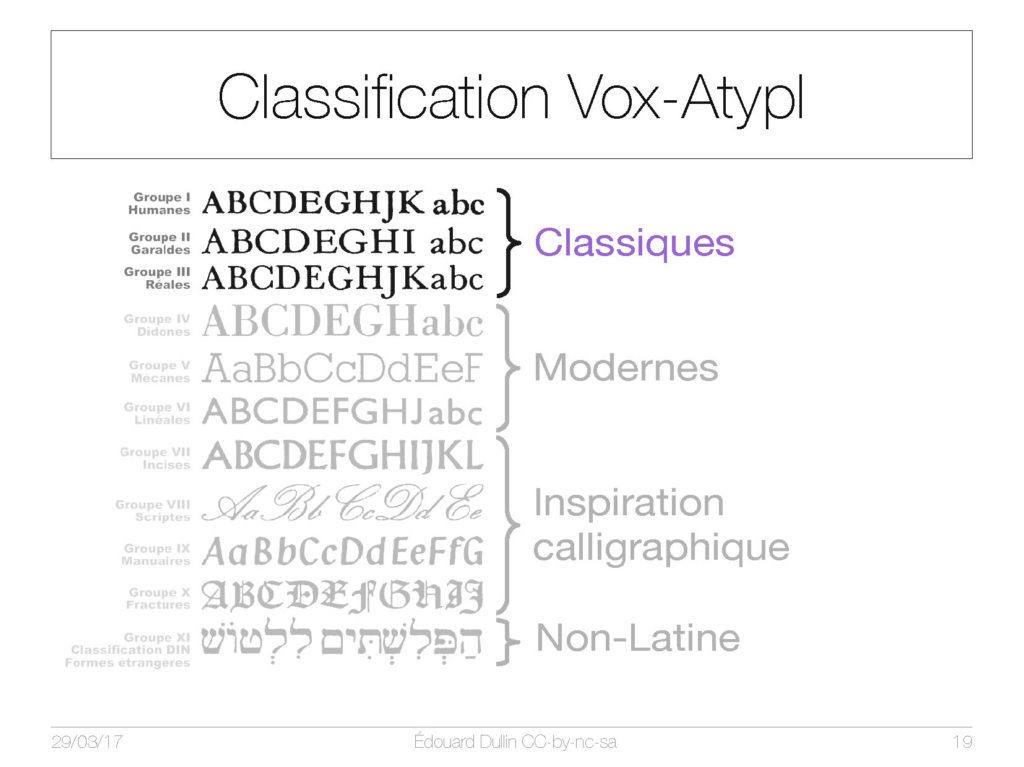
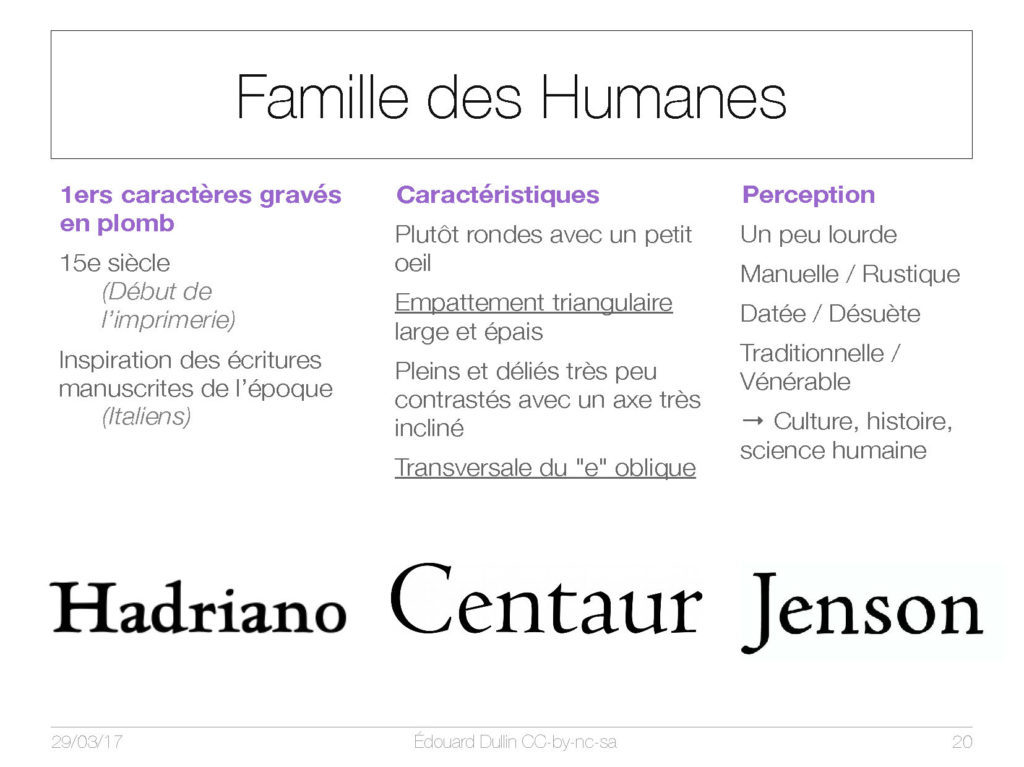
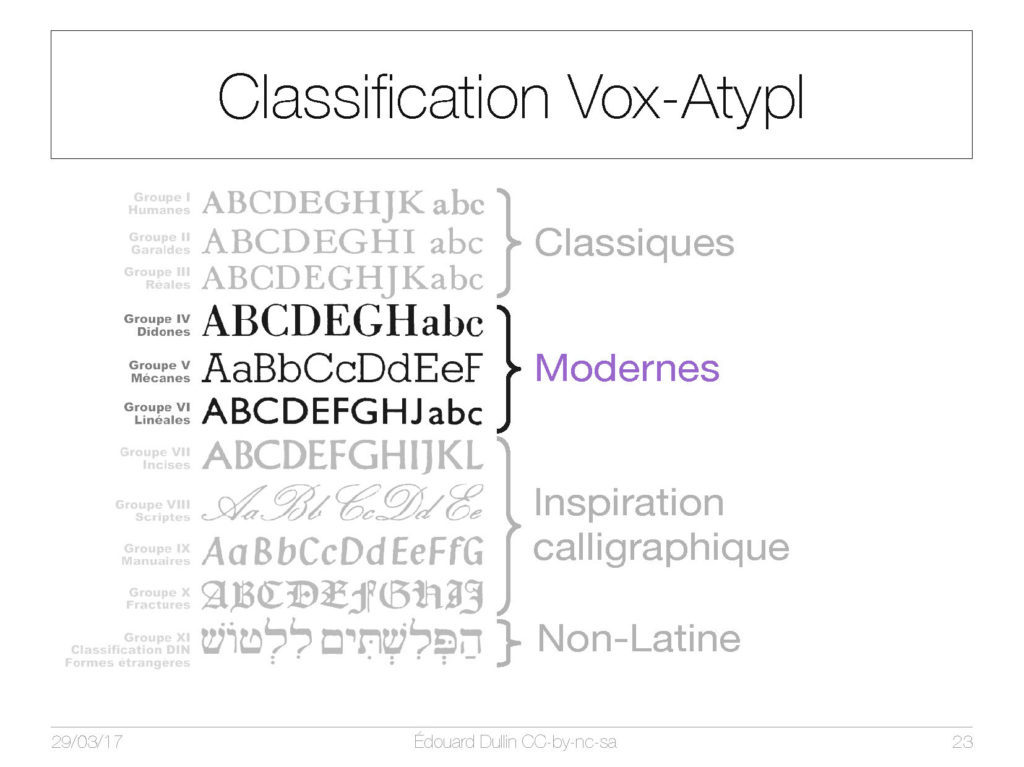
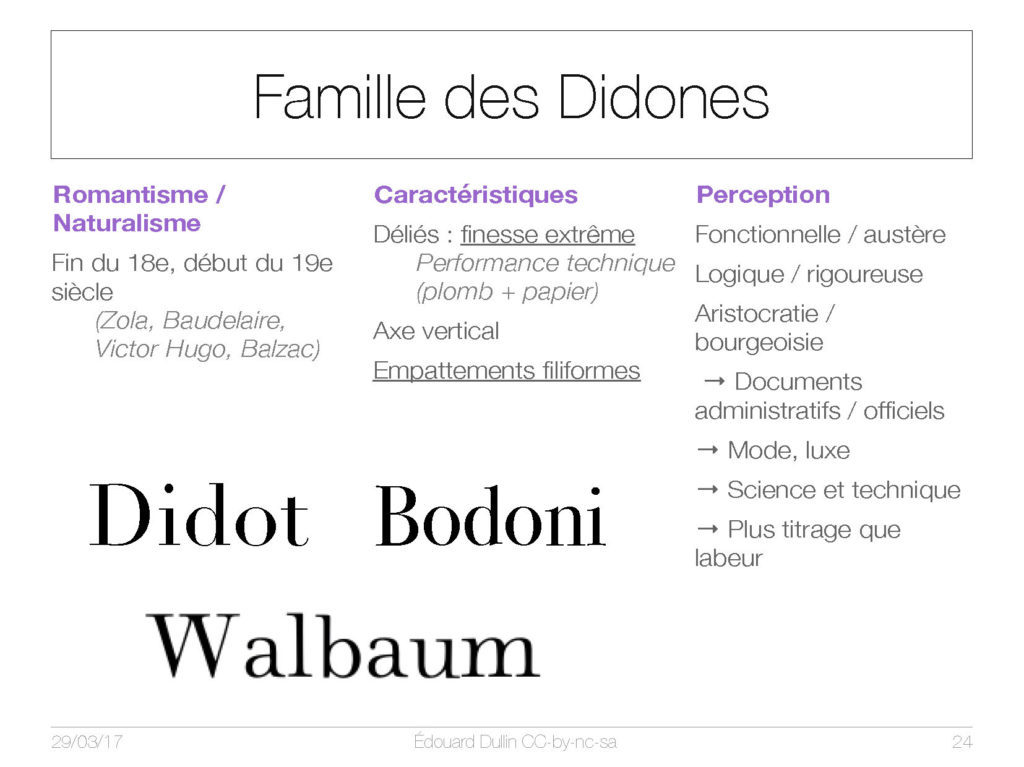
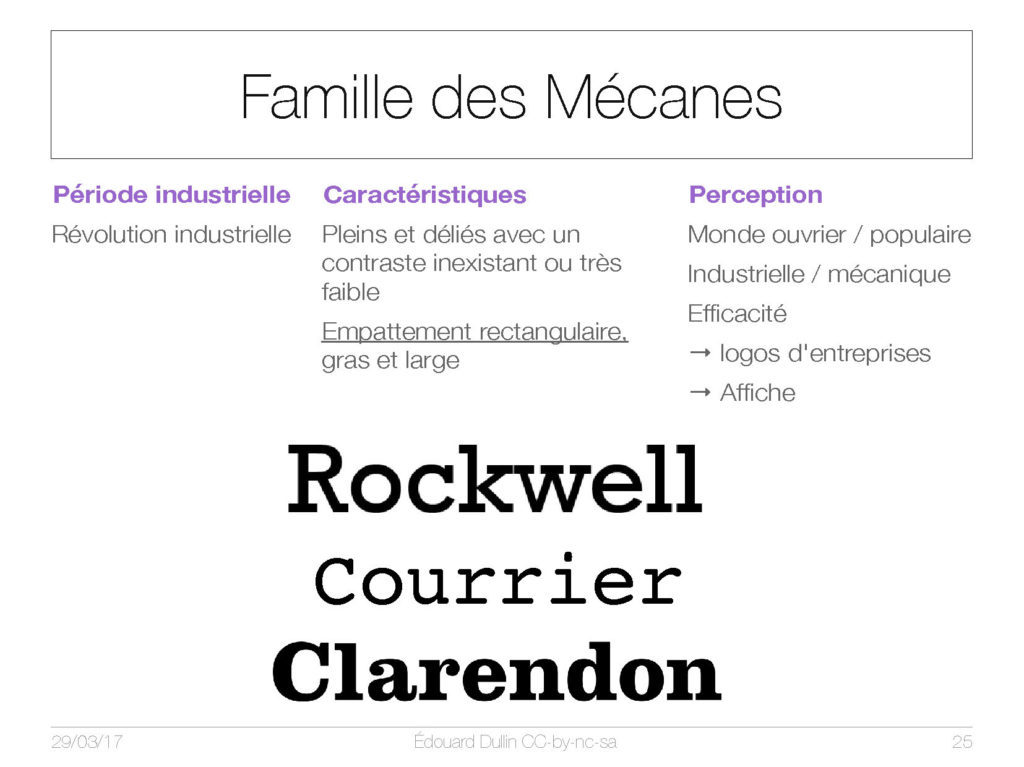
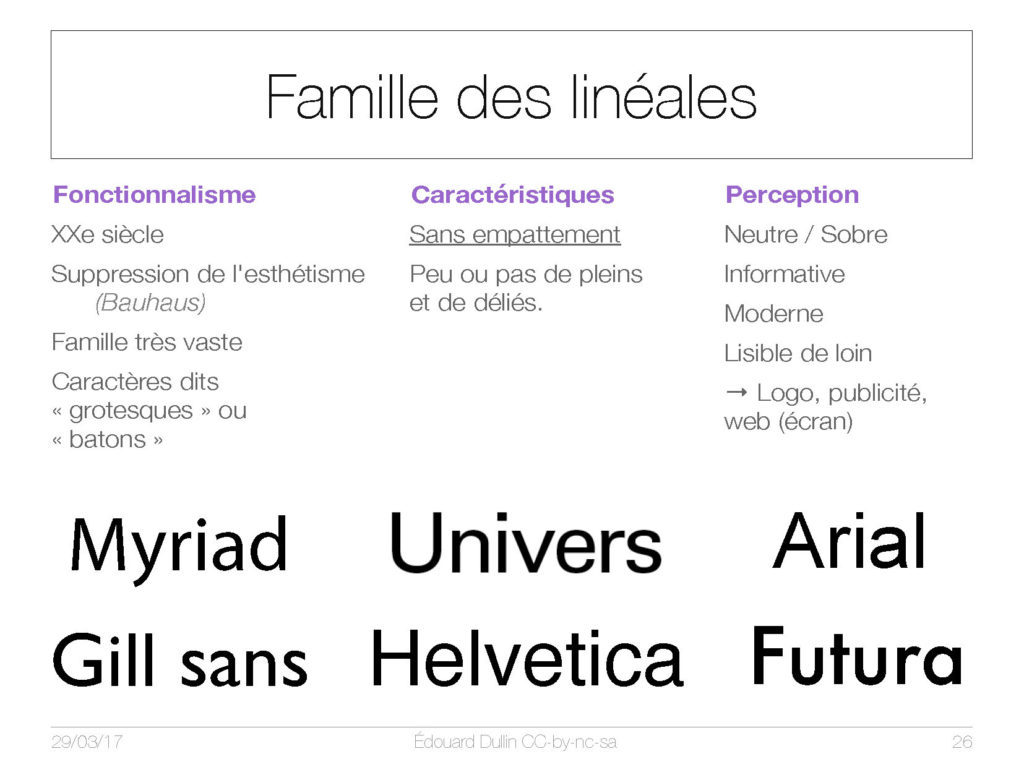
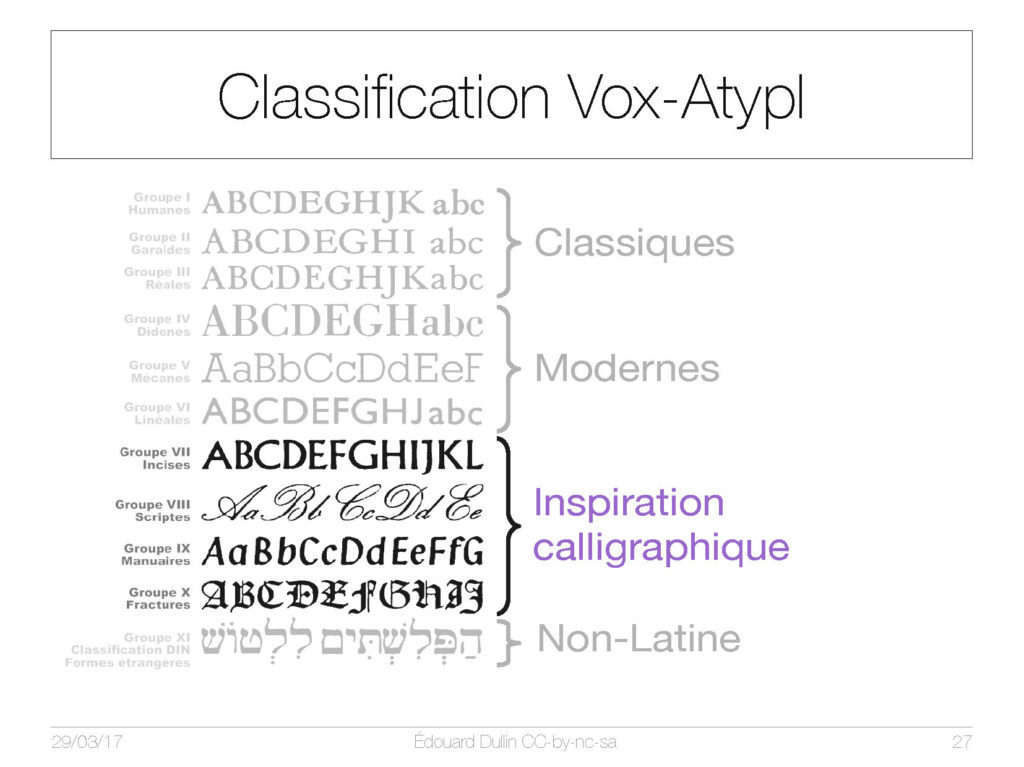
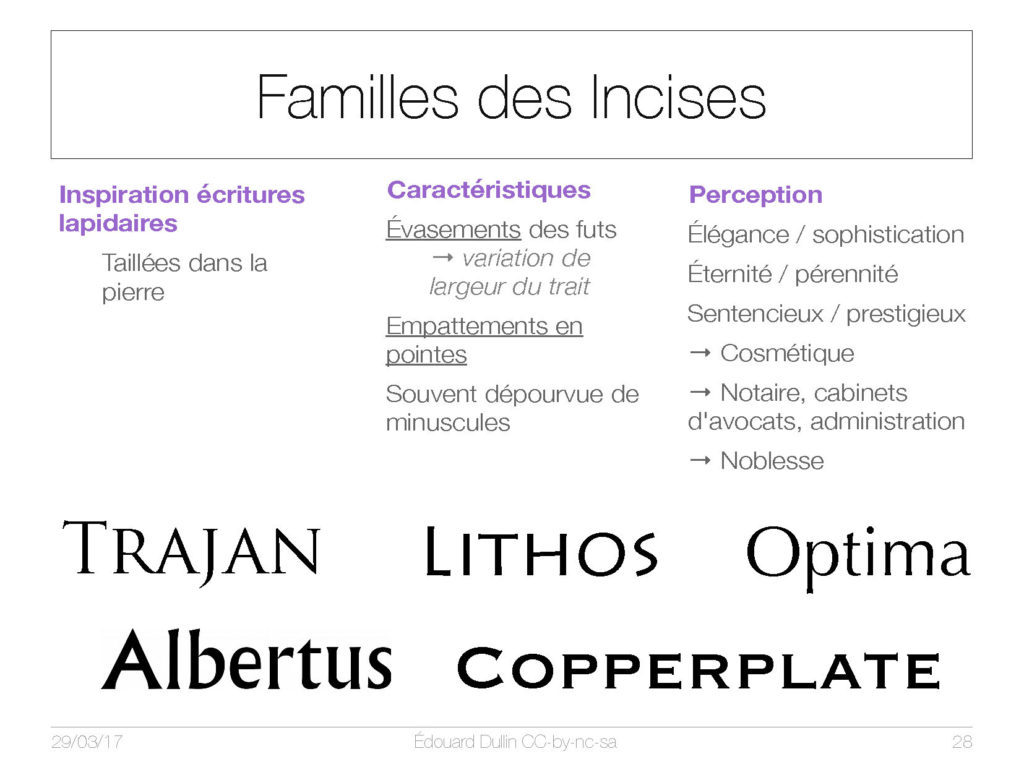
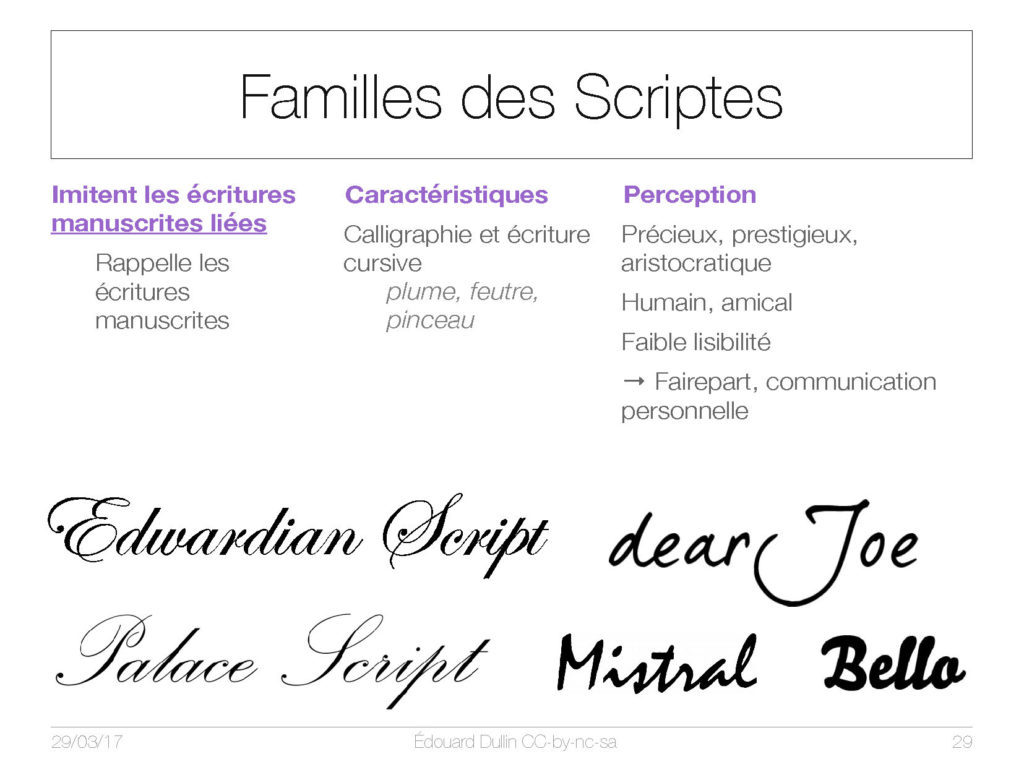
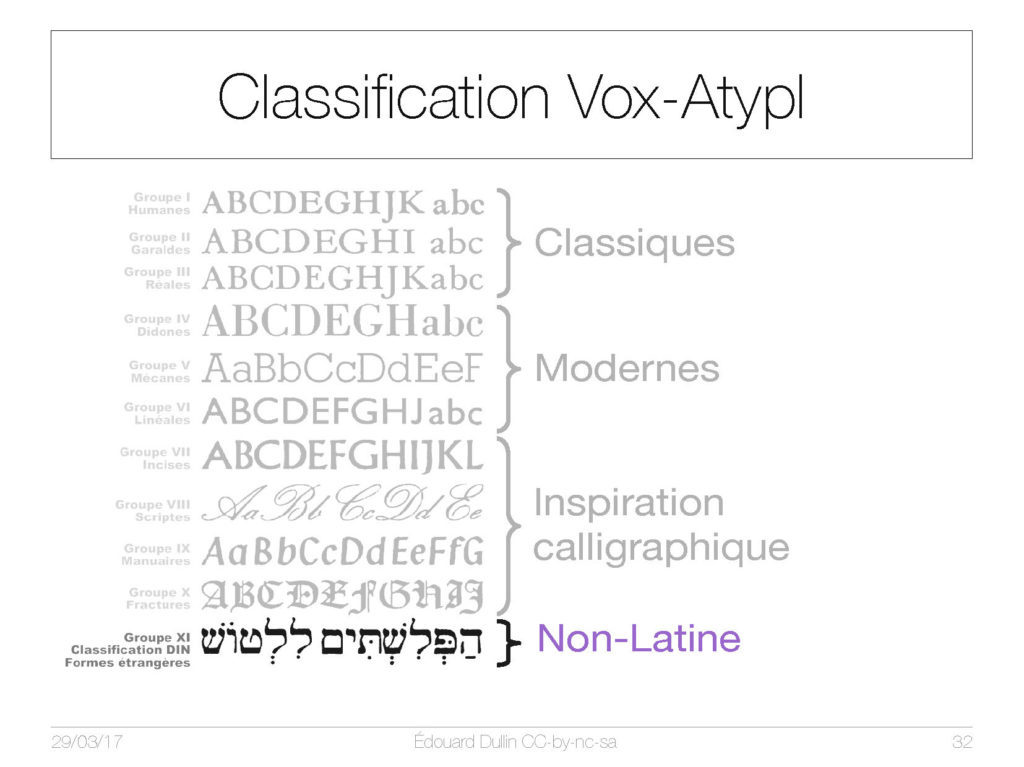
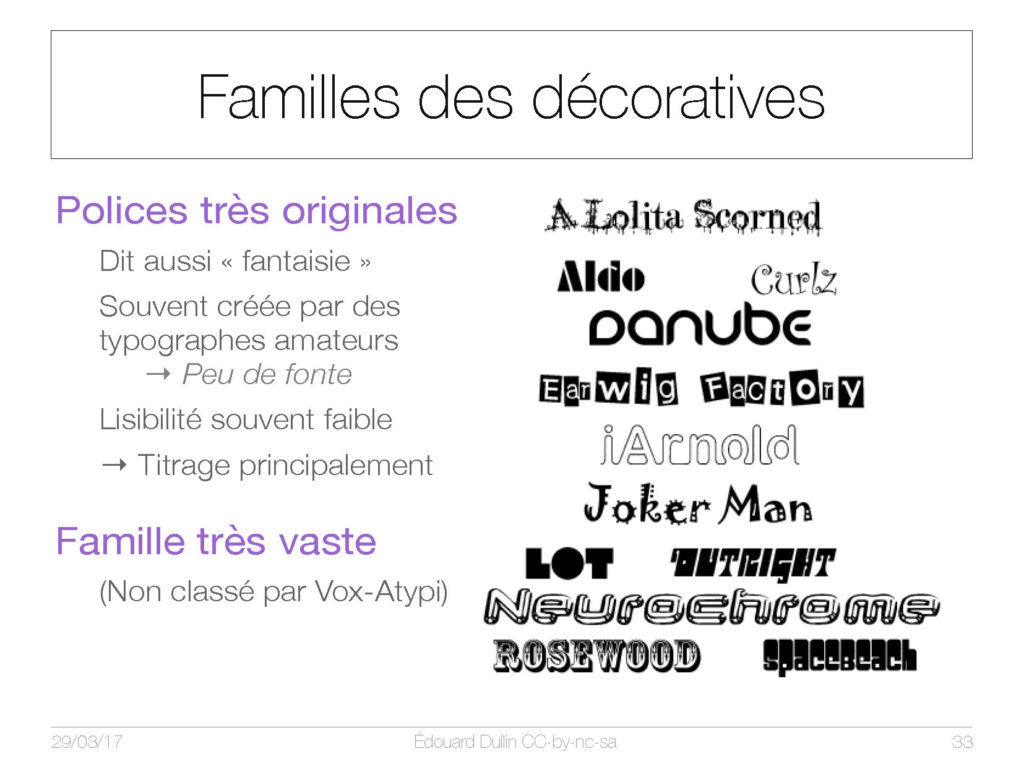
- Classification Vox-AtypI (les grandes familles de police)
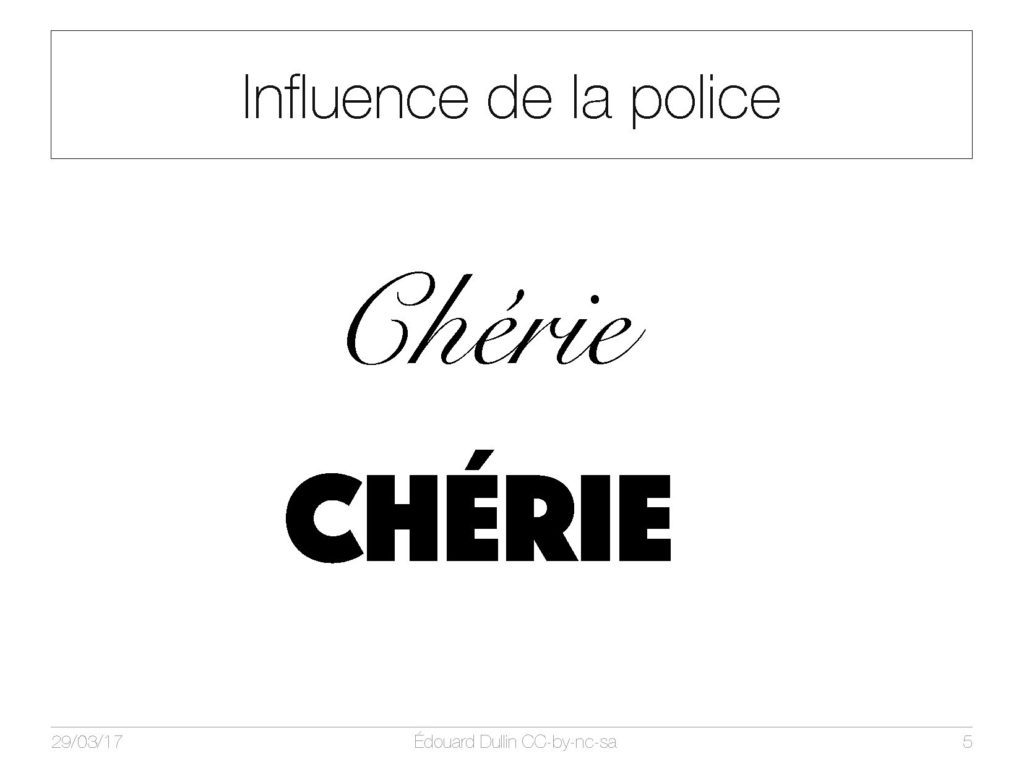
- Le choix d’une police
- L’utilisation d’un police
Ressource créée dans le cadre des TD de l’université Paris Diderot (SCRIPT).
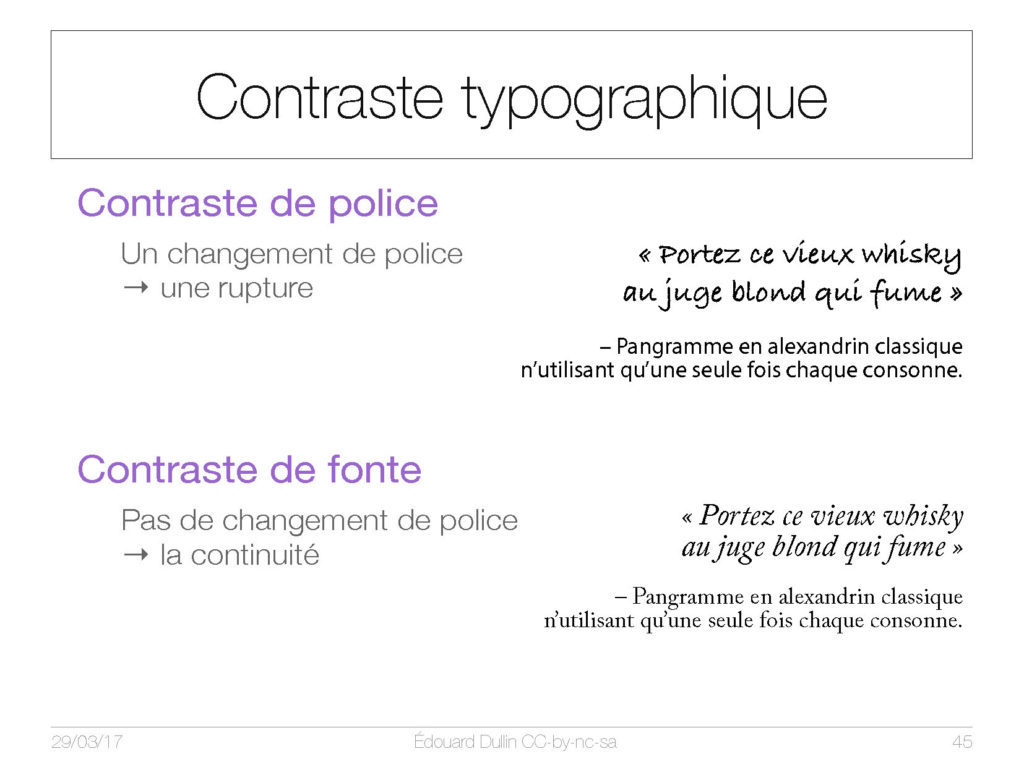
PAO – La typographie

Cours en ligne

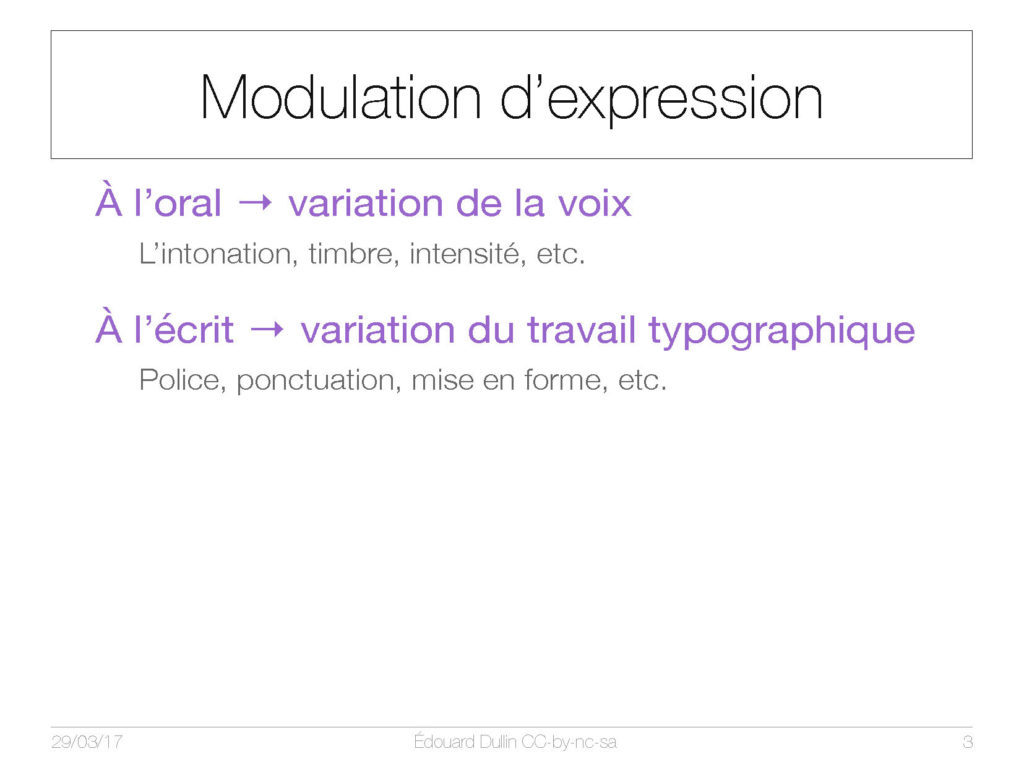
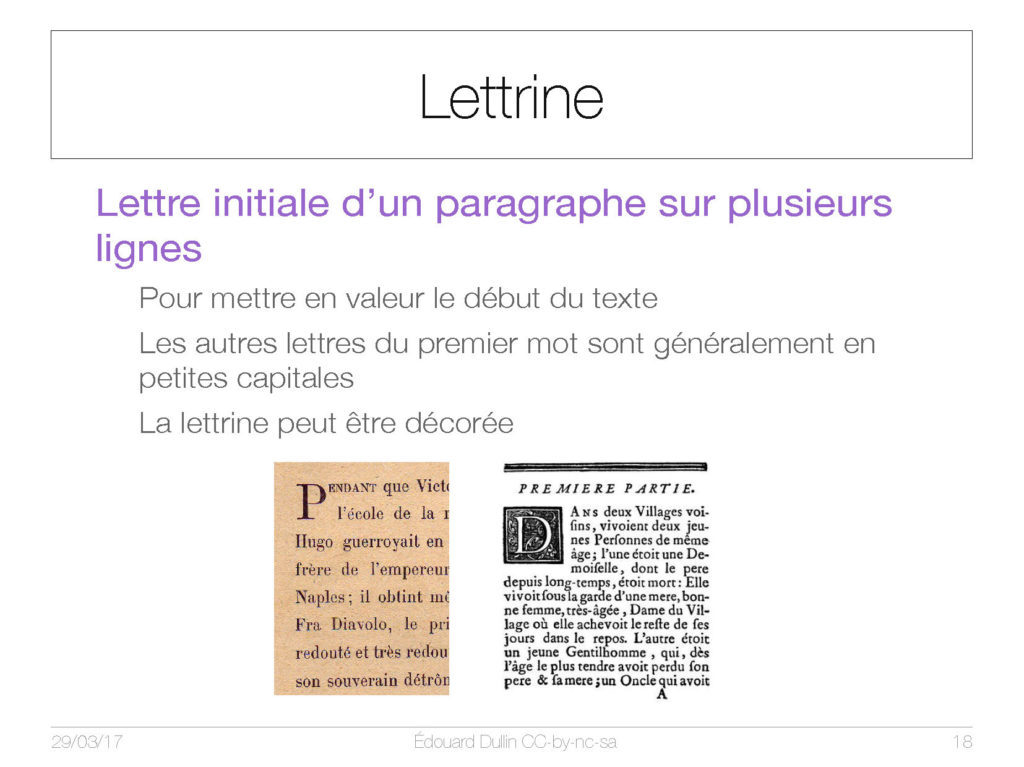
PAO — La typographie
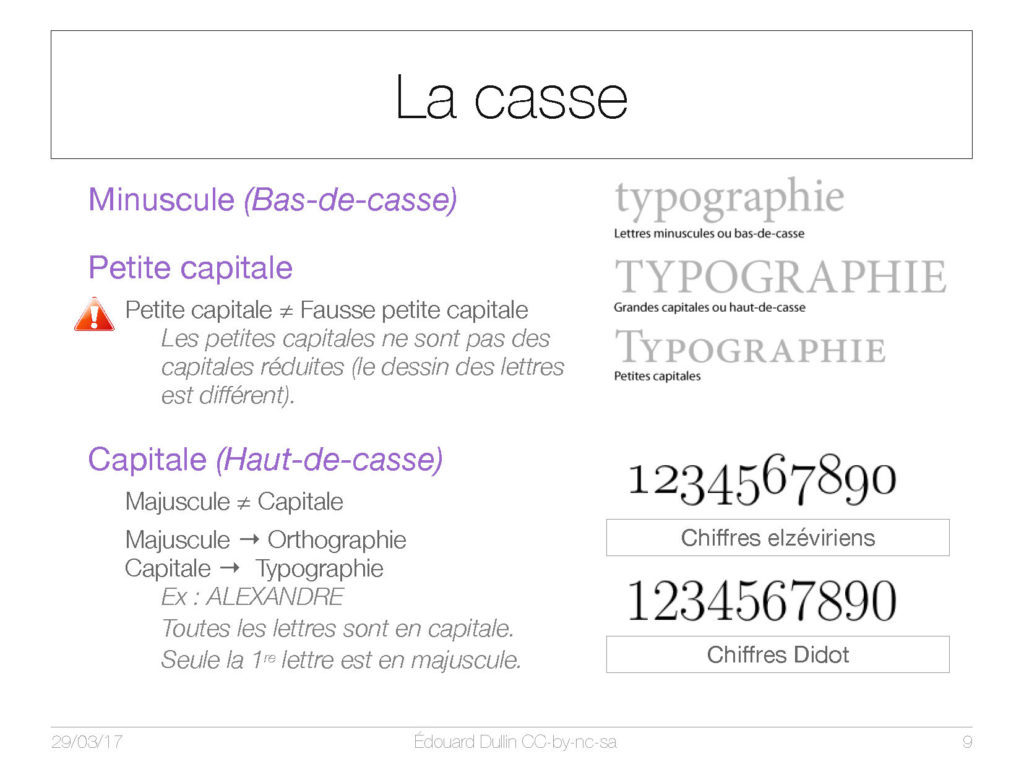
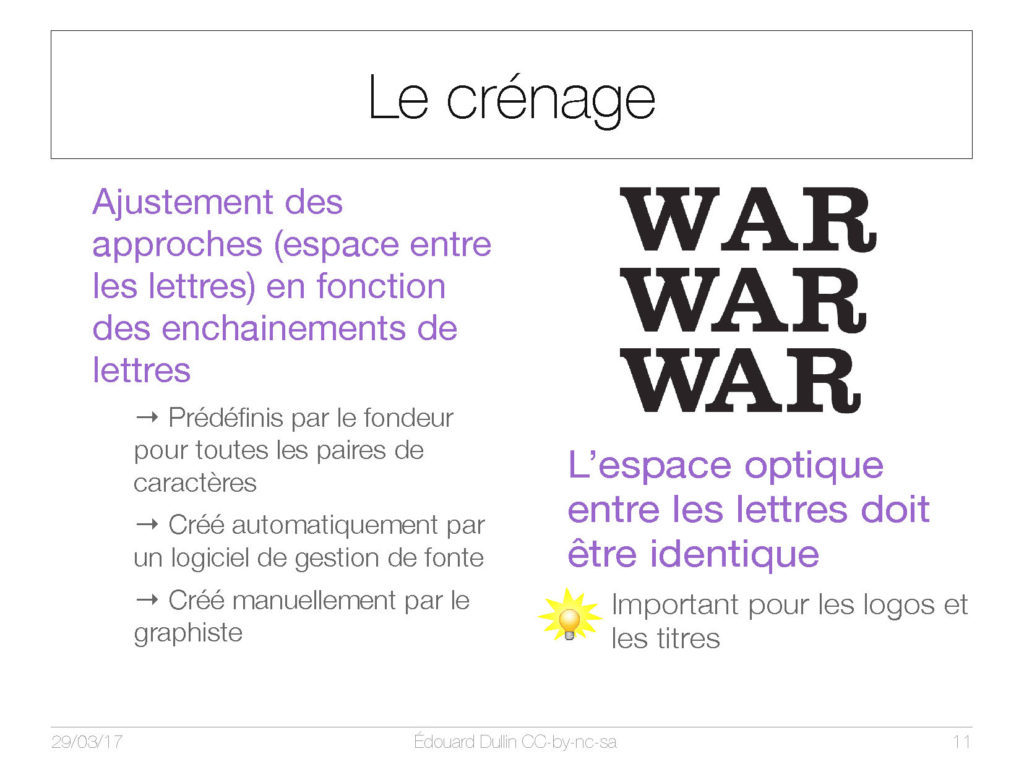
- Les propriétés de caractères (fontes, casse, crénage)
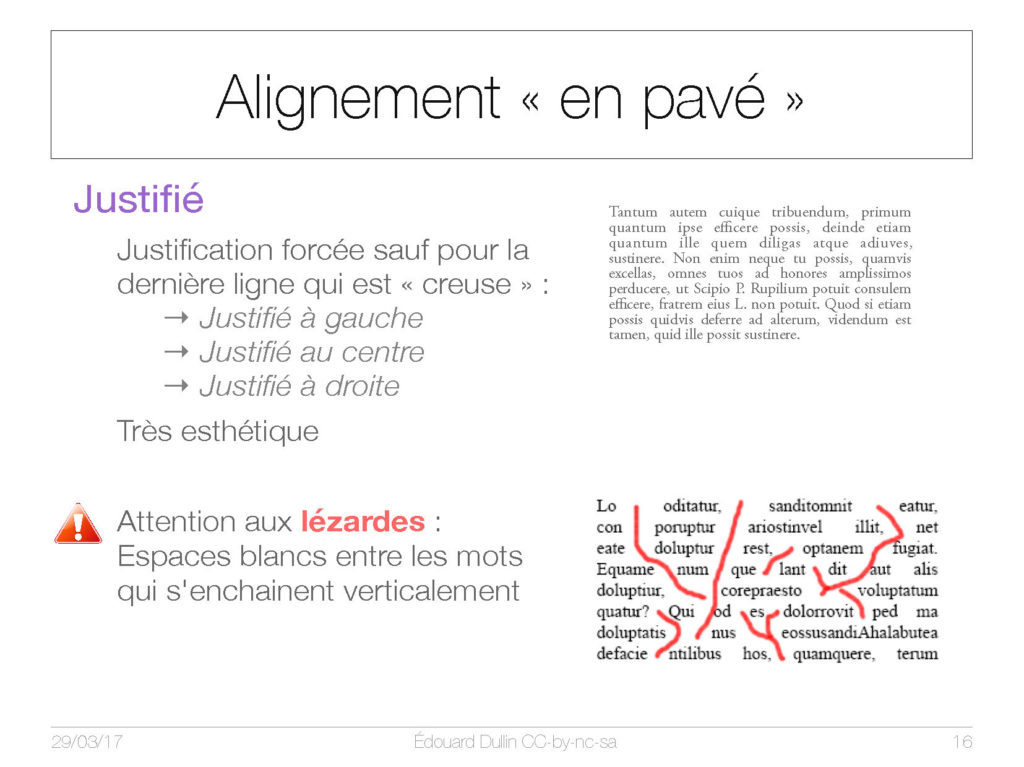
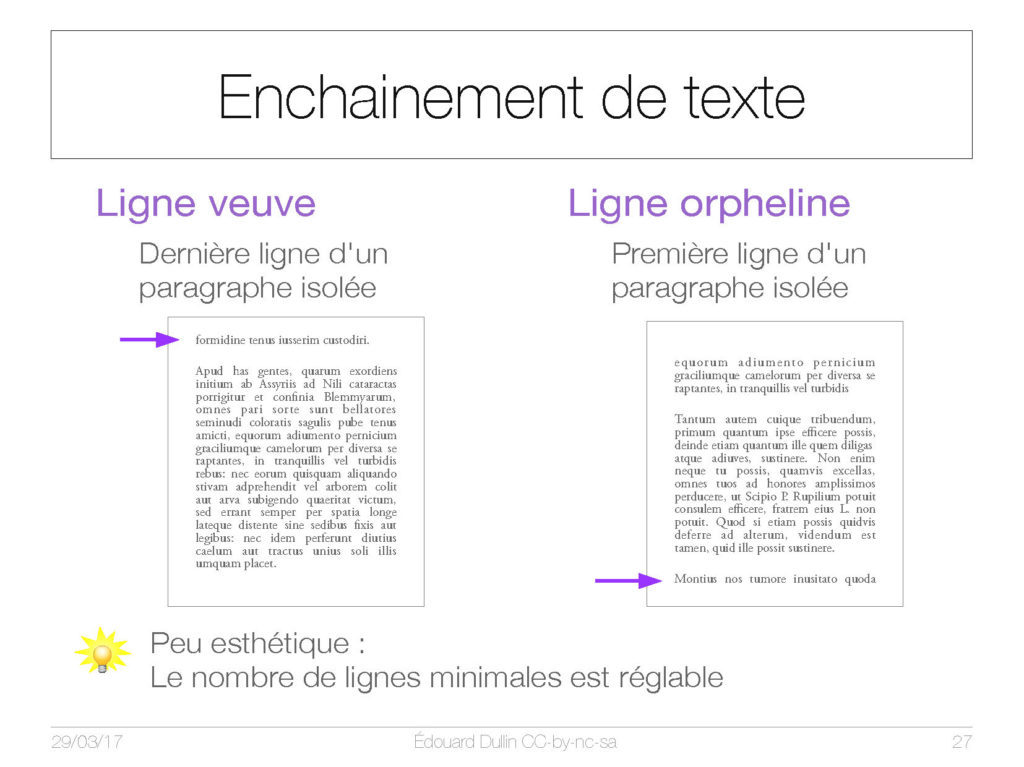
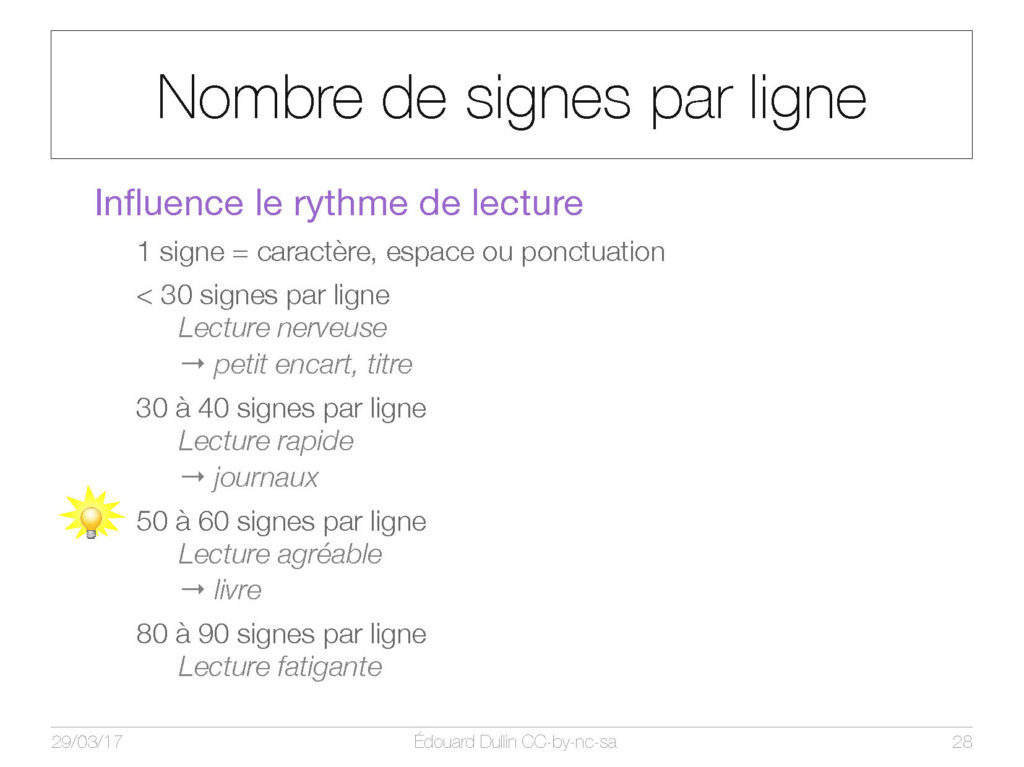
- Les propriétés de paragraphe (ligne, alignement, retrait et espacement)
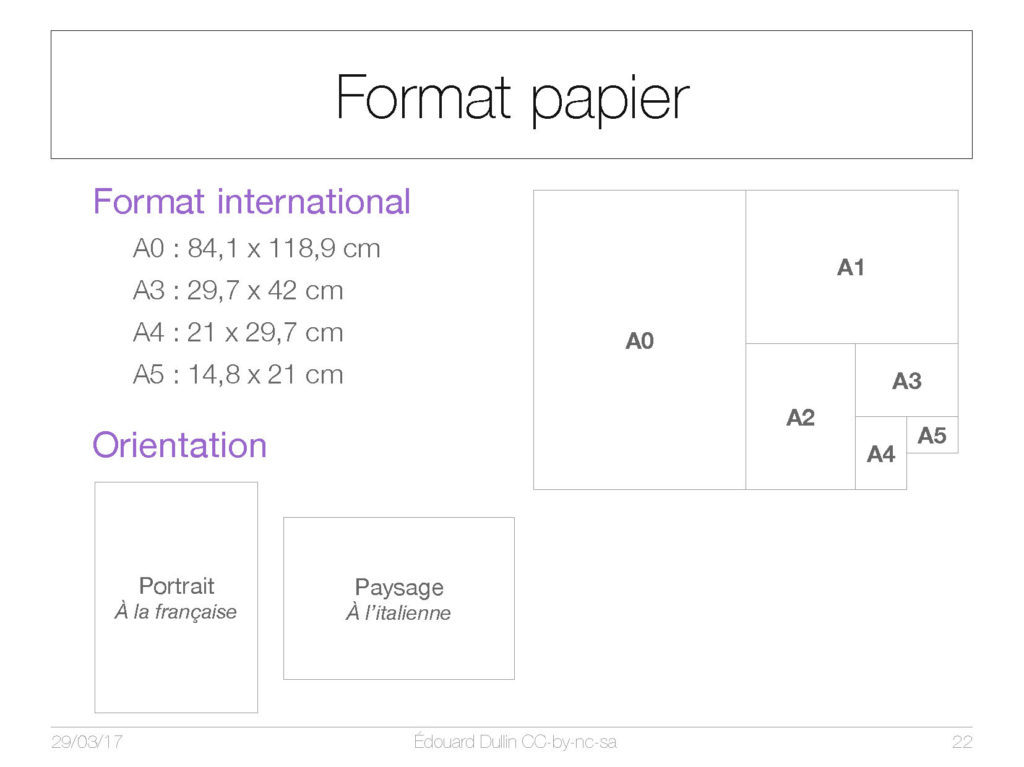
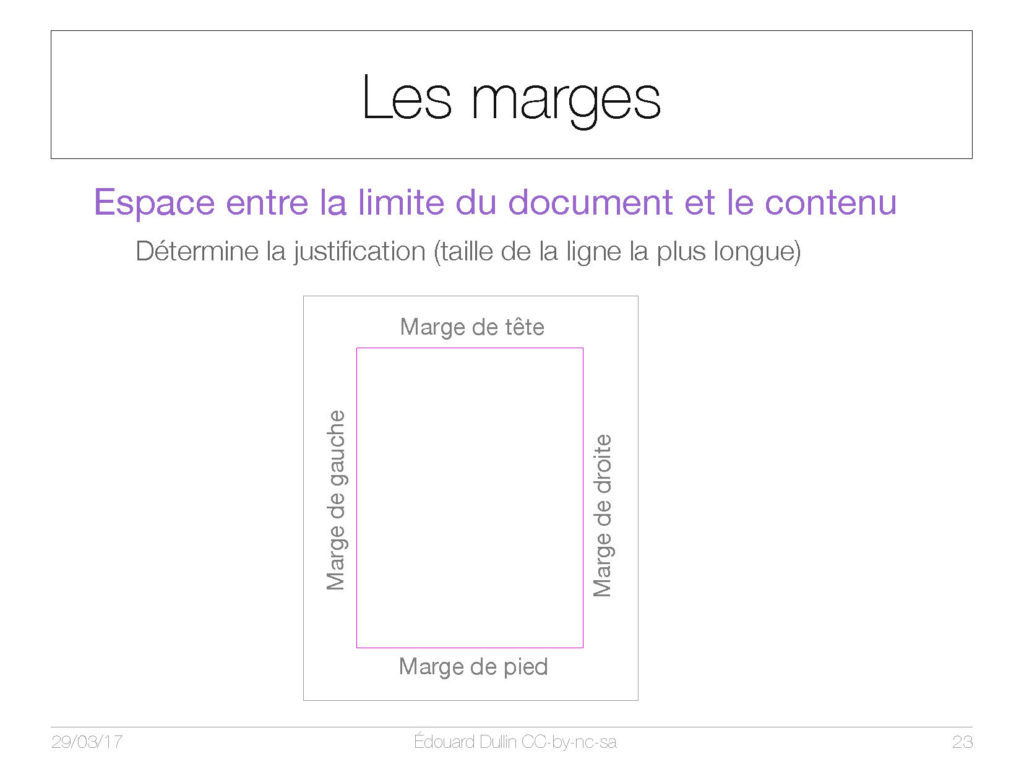
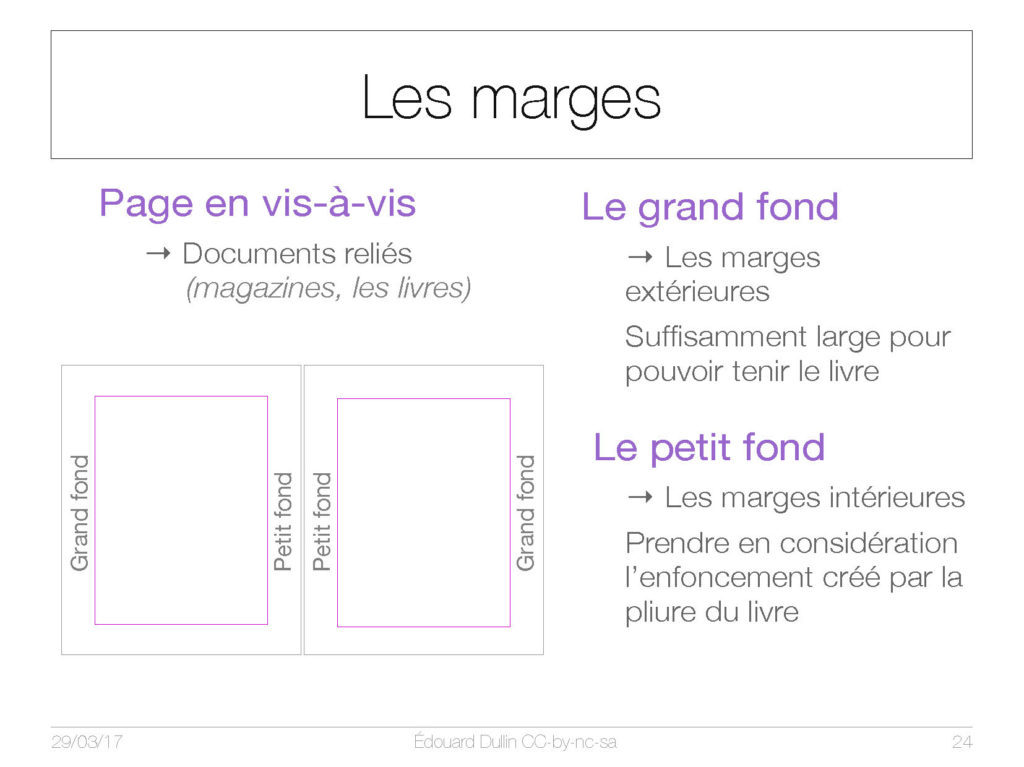
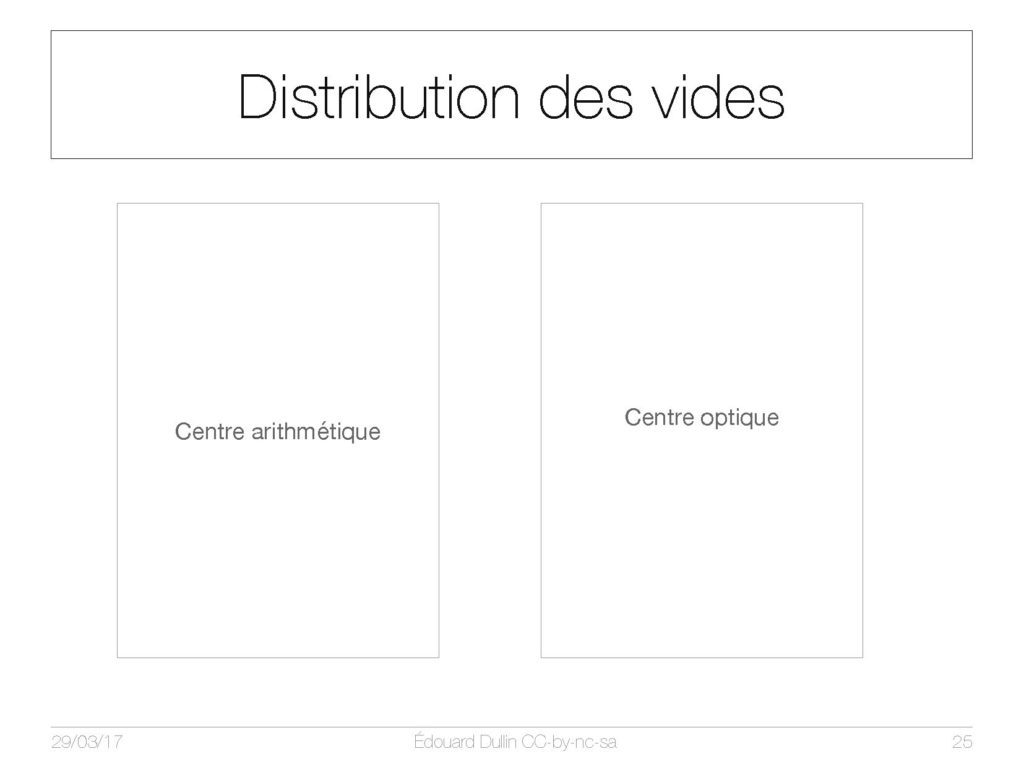
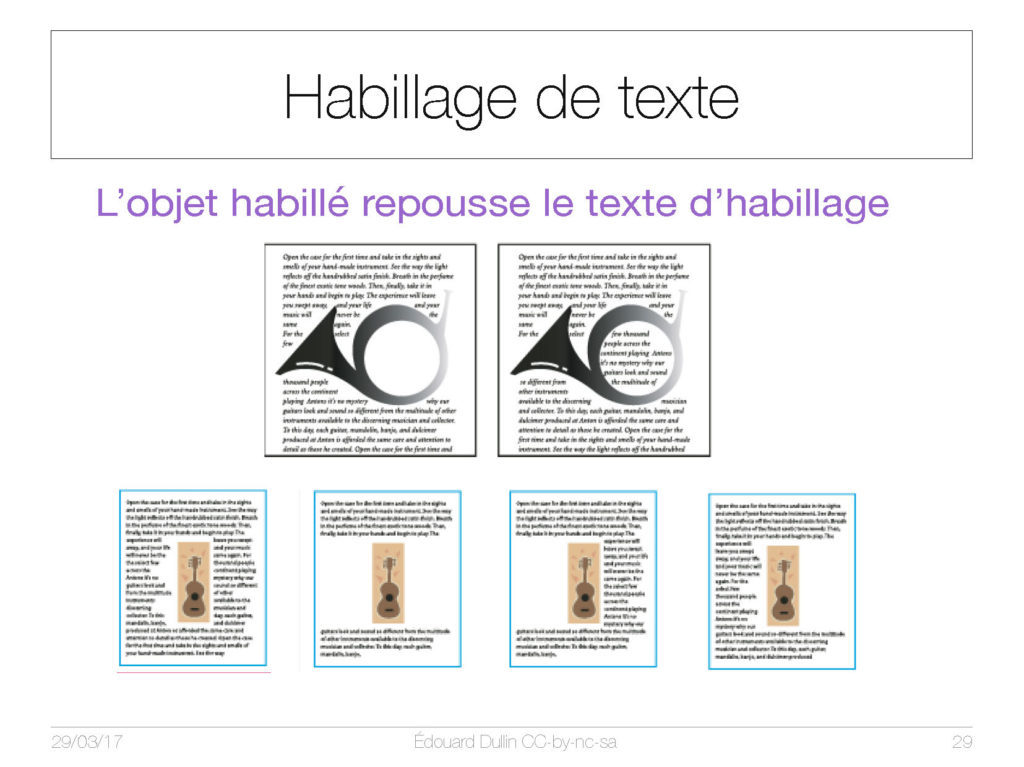
- La mise en page (format, marge, habillage, enchainement)
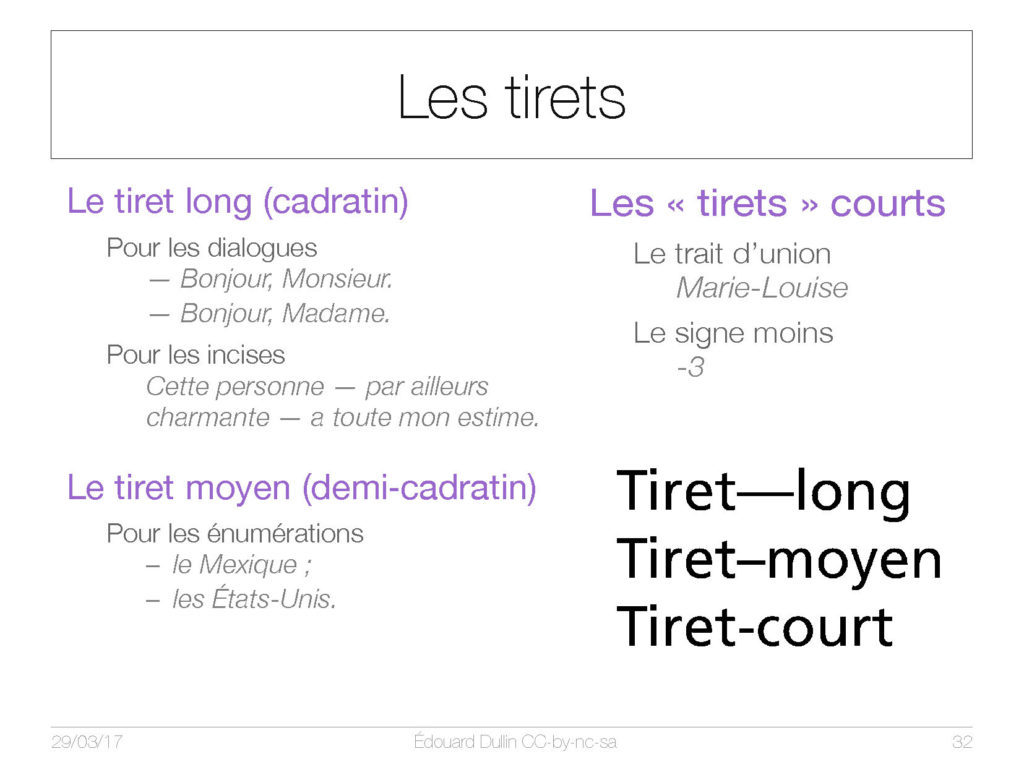
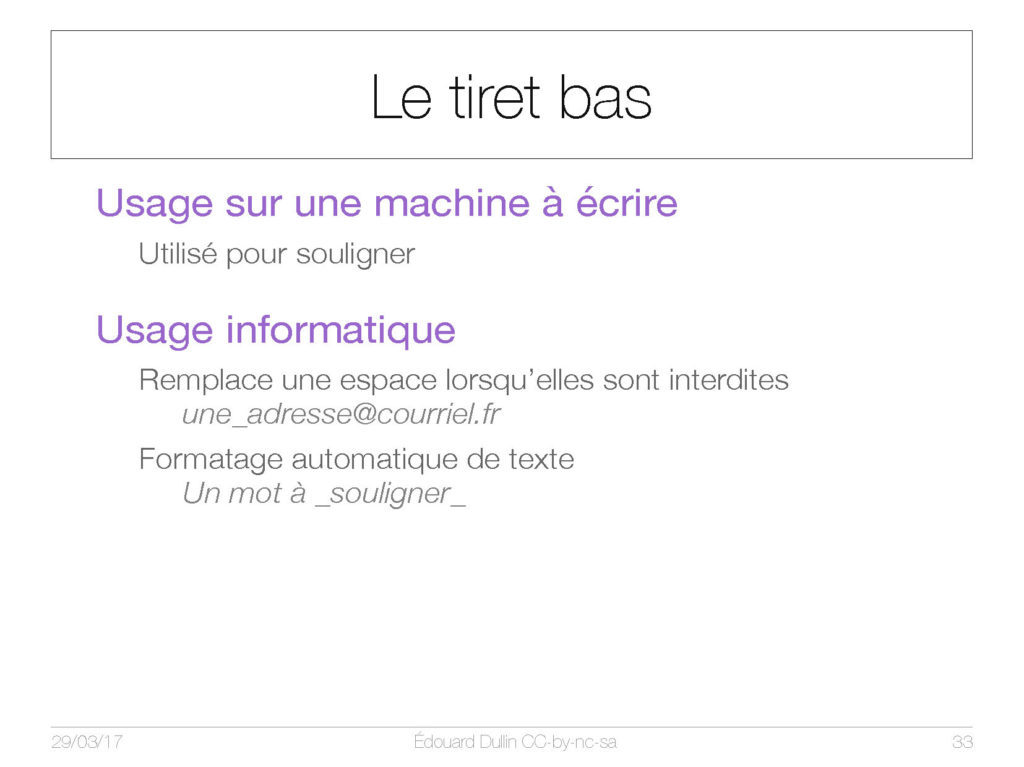
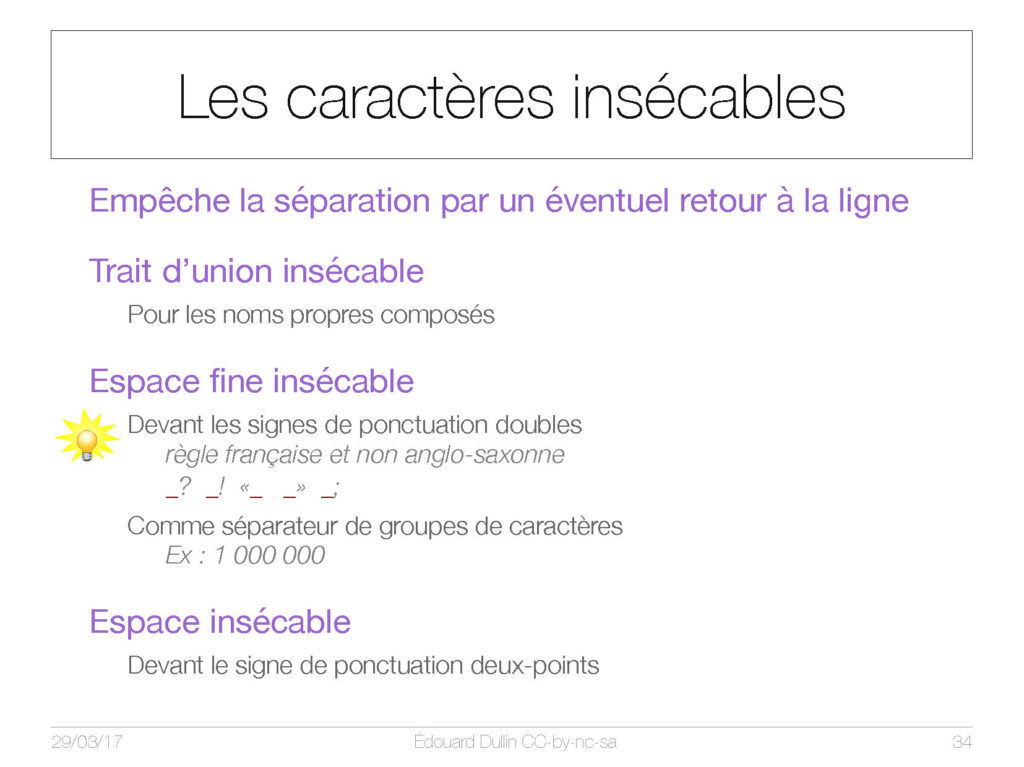
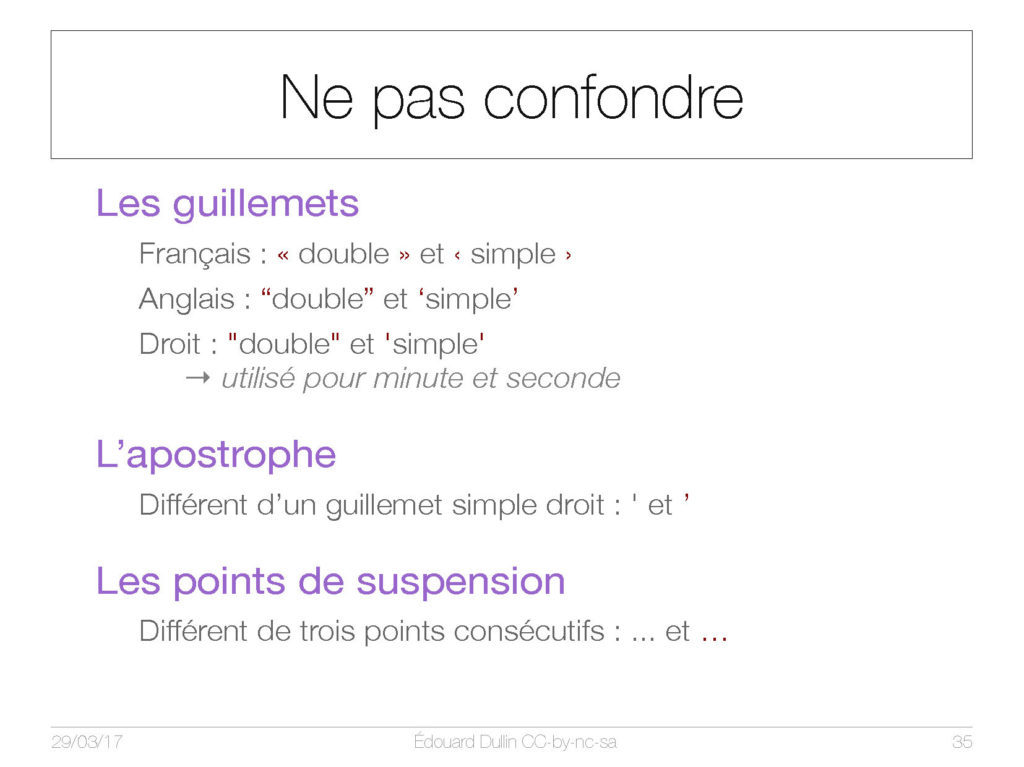
- Les règles typographiques
Ressource créée dans le cadre des TD de l’université Paris Diderot (SCRIPT).
Lien
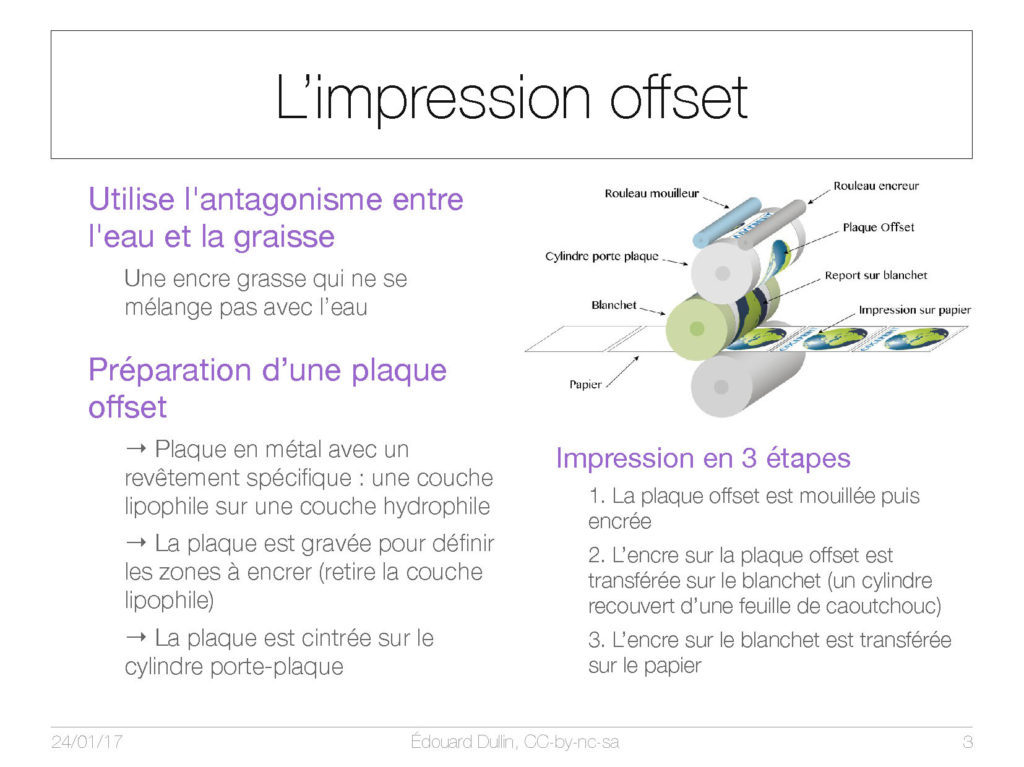
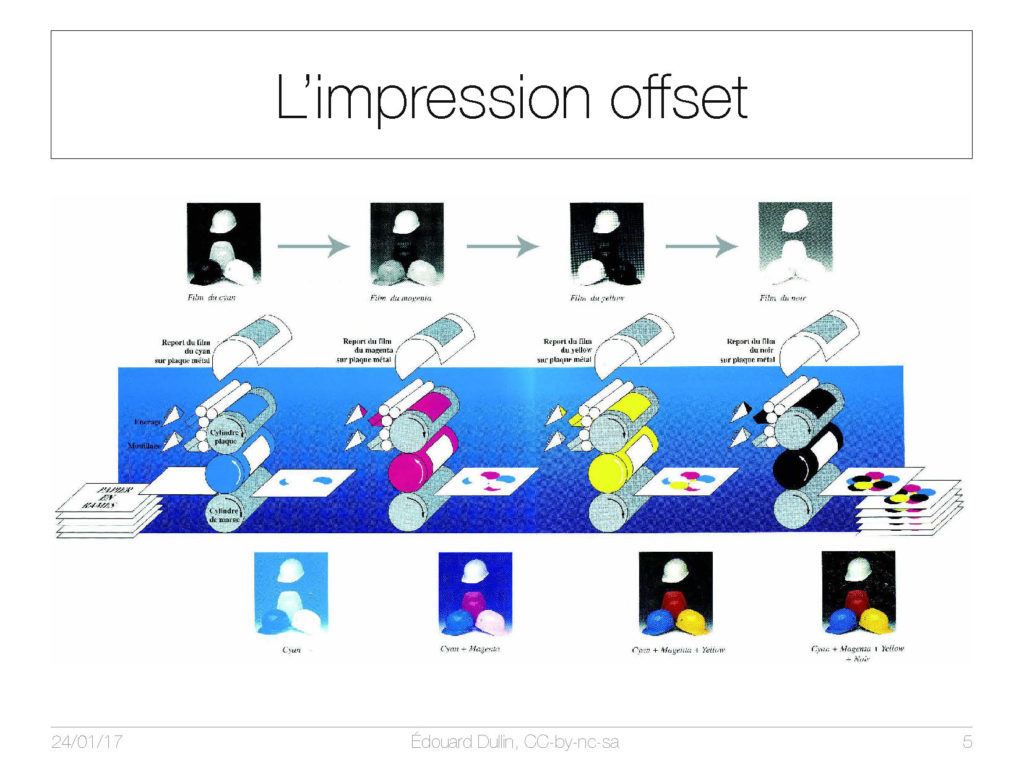
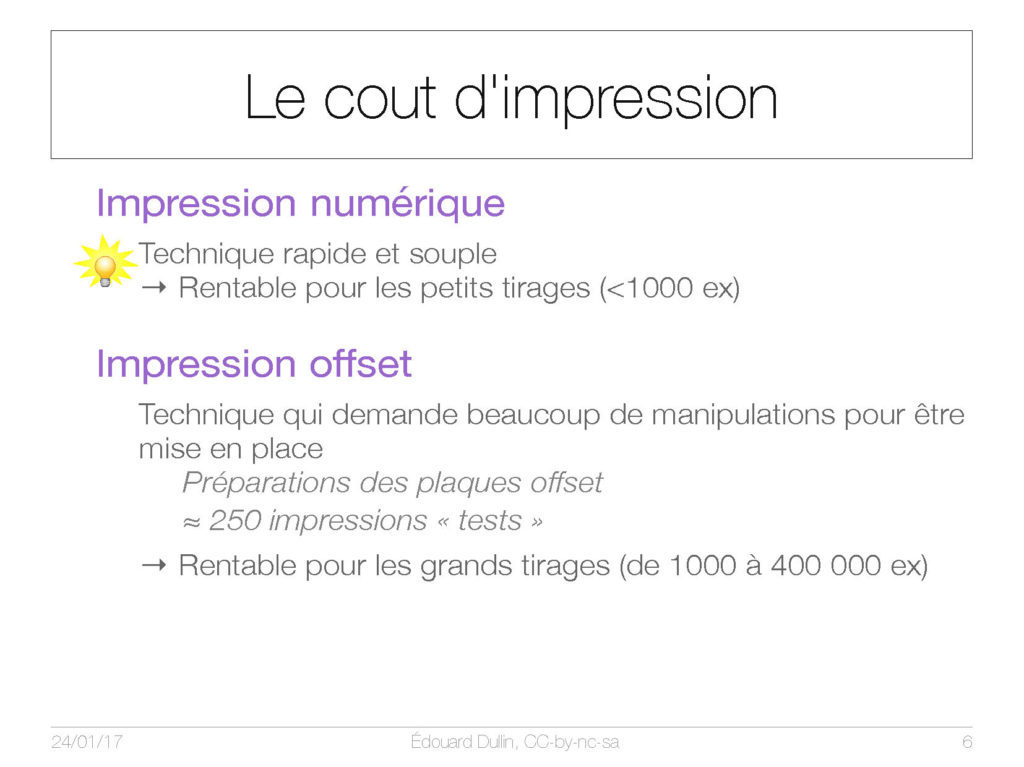
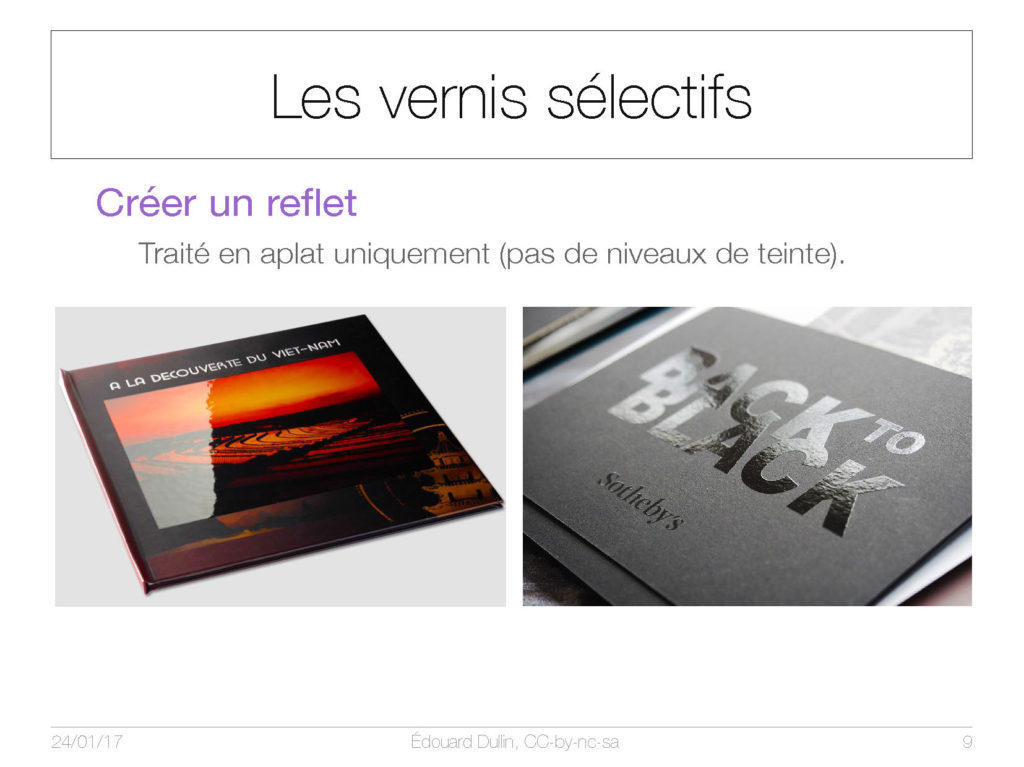
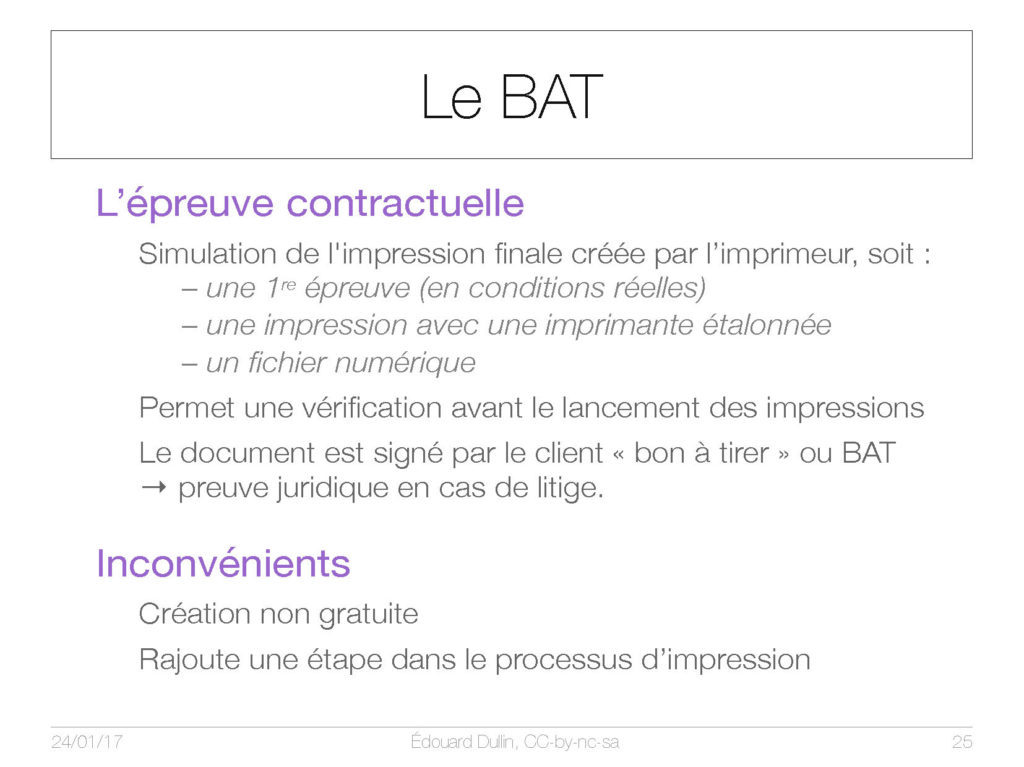
PAO – L’impression

Cours en ligne

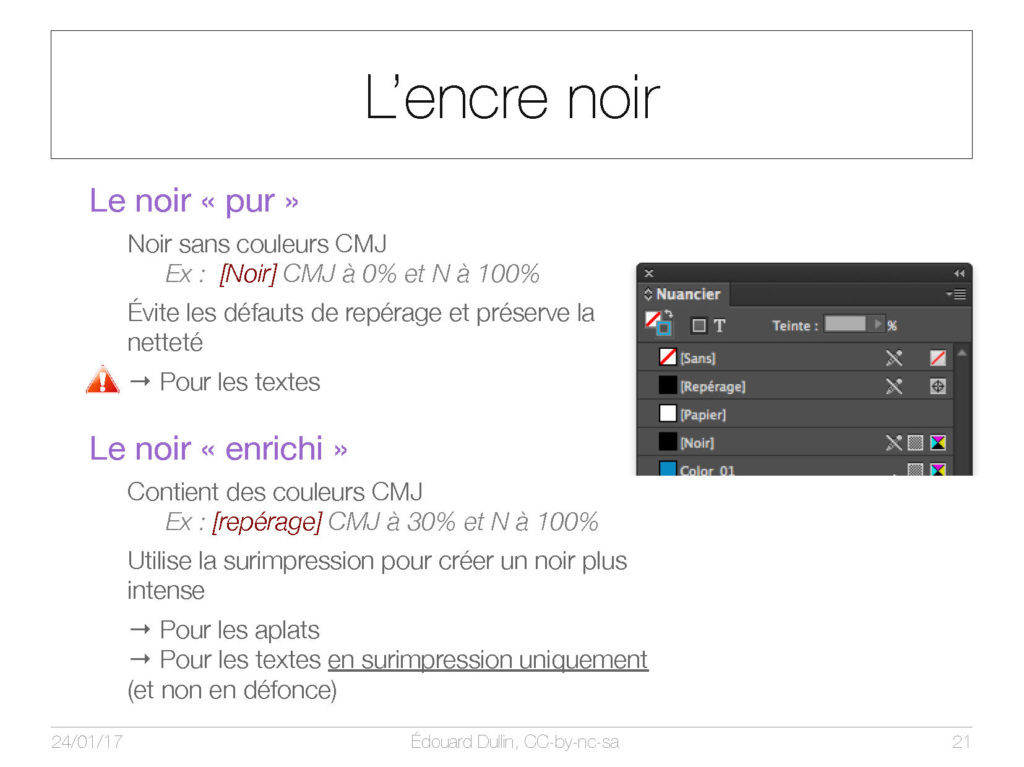
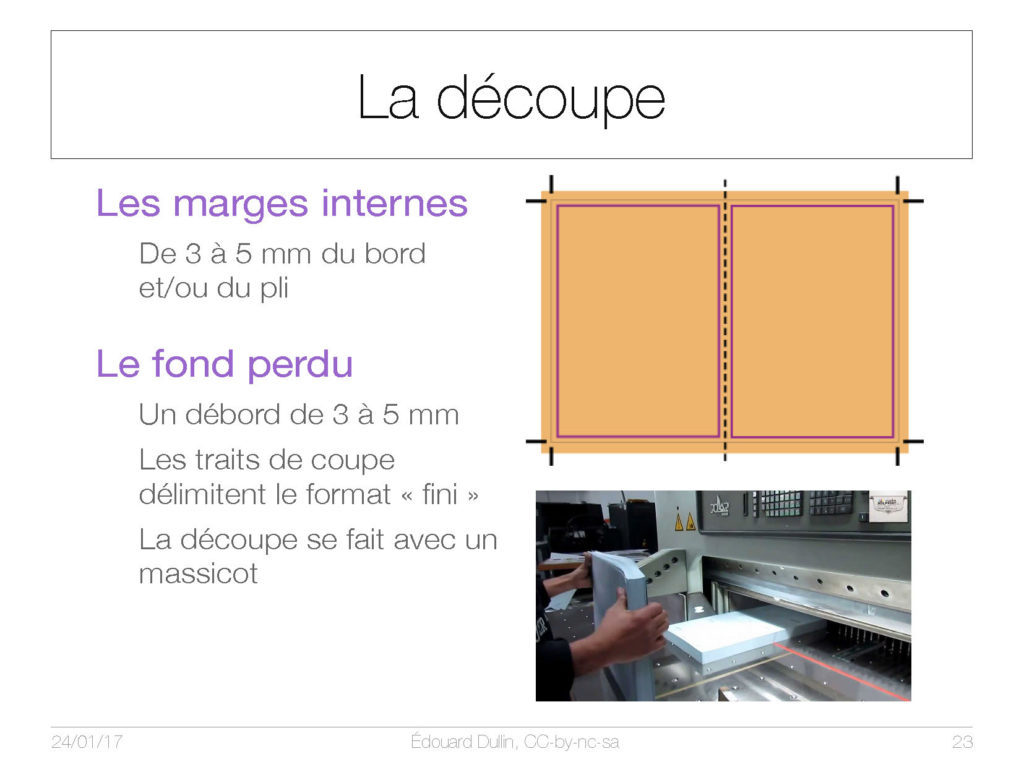
PAO — L’impression
- Les technologies d’impression (offset et numérique)
- La gestion des encres, des couleurs, des couches d’impression
- La création du fichier BAT
Ressource créée dans le cadre des TD de l’université Paris Diderot (SCRIPT).
Module e-learning | Agence de la biomedecine

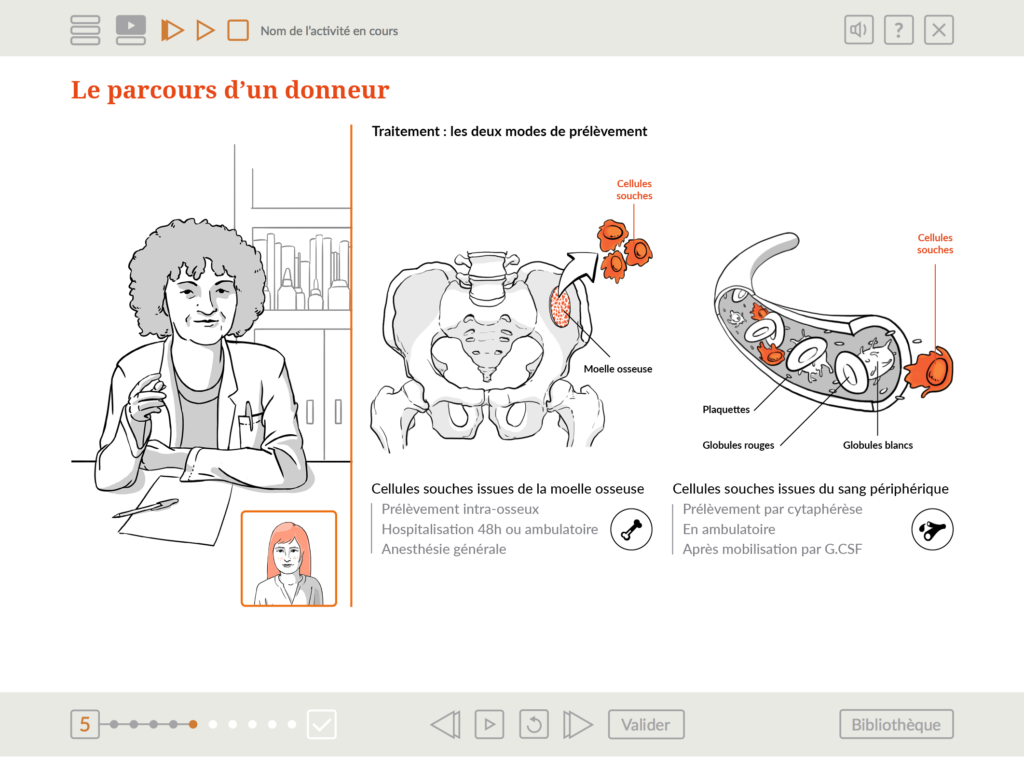
Module e-learning : la greffe de CSH
J’ai participé à la création de ressources visuelles pour un module de formation professionnelle sur la greffe de CSH à destination des professionnels de santé.
Cette formation proposée par l’Agence de la Biomédecine, comprenait des unités d’apprentissages distancielles. Mon travail a été de contextualiser par l’illustration certaines activités conçues par les ingénieurs pédagogiques, mais aussi de synthétiser des notions complexes sous forme de schémas et d’illustrations pédagogiques. J’ai créé un véritable vocabulaire iconographique (pictogrammes) permettant d’organiser le parcours de la formation et de simplifier les schémas. J’ai aussi créé des animations (Flash) pour introduire en douceur l’apprenant dans sa formation. Enfin, j’ai mis en page l’ensemble des écrans du module à partir d’une charte graphique prédéfinie. L’intégration sur la plateforme LMS s’est faite en interne par l’agence.
Mon travail
- Charte graphique & interface
- Illustration
- Animation (Flash)
- Graphiques et schémas scientifiques
Animation (Flash) de présentation de la formation
Partie 2
Visuels du module A







Recherches : chartes graphiques
Recherches graphiques
Progression utilisateur dans un module d’activité
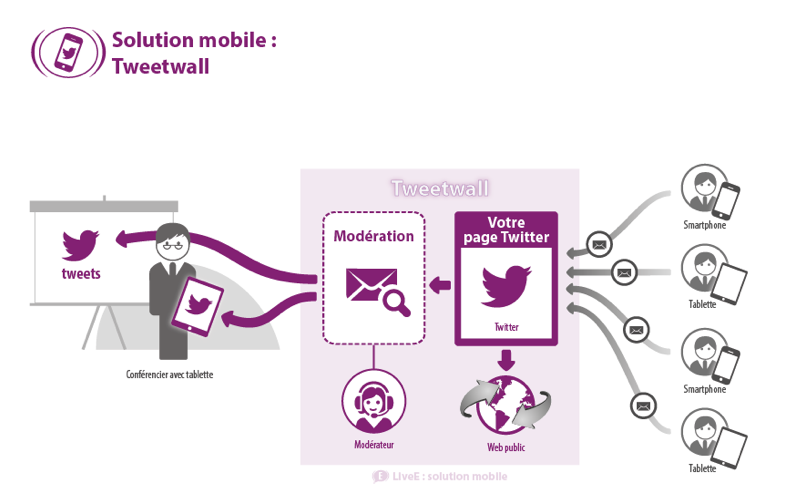
Support de communication — LiveE

Schémas pédagogiques et bannières géantes
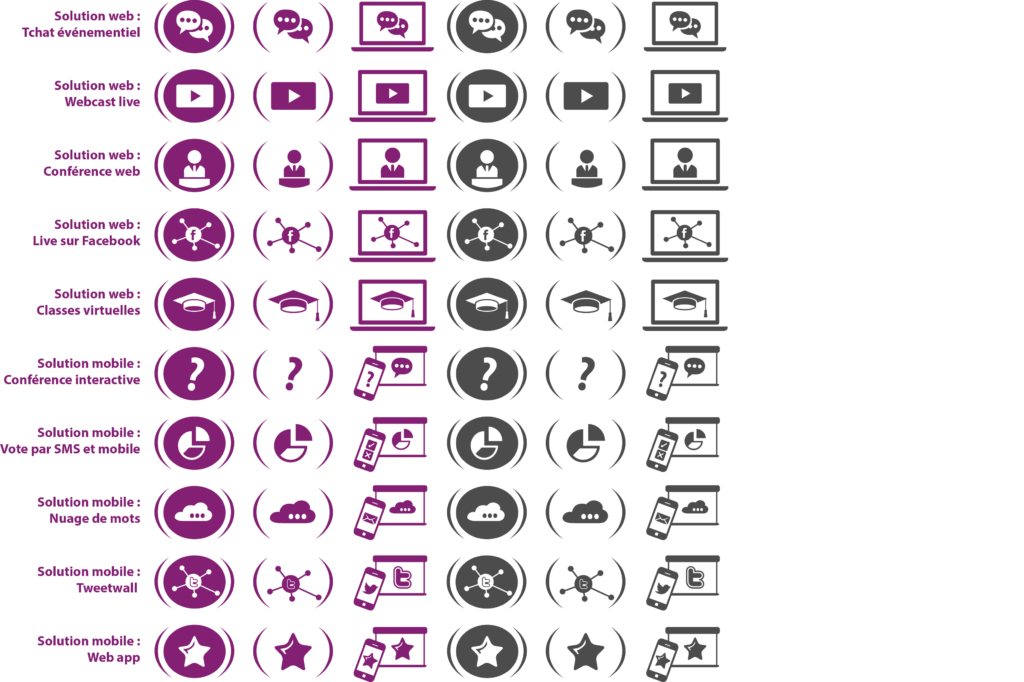
Création d’un schéma pédagogique et de pictogrammes (déclinées en 3 couleurs et 3 styles graphiques) illustrant chacune les 10 solutions techniques proposée par l’agence de communication.
Création des visuels des supports de communication pour les congrès, une banque d’accueil, et 3 bannières modulables en fonction de l’espace disponible.
Mon travail
- Schémas pédagogiques
- Pictogrammes
- Bannières géantes et banque d’accueil