Photoshop
Film — « Petit traité d’histoire illustrée » | Conseil Générale Ardèche
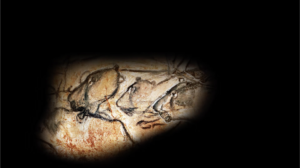
Film documentaire « Petit traité d’histoire illustrée »
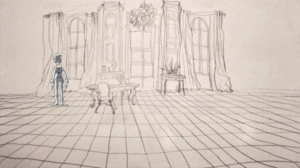
L’Histoire ardéchoise, de la Préhistoire à l’industrie, en passant par l’Antiquité, le Moyen-Âge et la Renaissance ! Plus de 30 000 ans d’Histoire, retracées dans trois films distincts grâce à un mélange d’images réelles et de dessin-animé.
Création de films d’animation s’intégrant dans un film documentaire réalisé par Opossum Productions pour le Conseil Général de l’Ardèche. Les illustrations et animations ont été réalisées en équipe de 3 personnes :
- Direction artistique et animation : Clément Jung
- Direction technique et animation : Edouard Dullin
- Illustration : Emmanuel Prost
Crédits
Production exécutive
Opossum productions
Réalisation
Zacharie Dangoin
Chargé de production
Nicolas Ferrante
Animations et illustrations
Clément Jung, Edouard Dullin & Emmanuel Prost
Prises de vue aérienne
Drone 360
Musique originale et habillage sonore
ArtDeko : Franck Boyron & Baptiste Sarat
Voix off
Phillipe Vincenot
Mon travail
- Directeur technique
- Animations de personnages (Flash)
- Compositing 2D et effets spéciaux (After Effect)
Le film – version 3 min
Extraits vidéos
Visuels
Film documentaire — « Ambroisie – des graines, du pollen et des allergies » | INRA
Film documentaire : « Ambroisie – des graines, du pollen et des allergies »
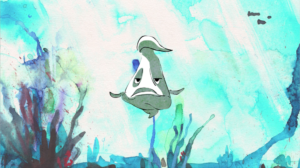
Film pédagogique conçu par l’Observatoire des ambroisies décrivant globalement la problématique de l’ambroisie à feuille d’armoise en France (impacts sur la santé, méthodes de lutte…).
Un films mêlant interviews de spécialistes, images de terrain et animations graphiques, dans une esthétique inspirée des carnets botaniques.
Crédits
Réalisation
Opossum Productions — Zacharie Dangoin, Nicolas Ferrante
Animations et illustrations
Édouard Dullin
Image de drône
Patrick Urios — Visucréa
Mon travail
- Création des illustrations botaniques.
- Animations, compositing et effets spéciaux (After Effect)
Extraits du documentaire
Visuels
Site internet — Méthode Lafay

Webdesign et déclinaisons
Création du webdesign du site Olivier Lafay, numéro 1 des ventes des méthodes de musculation.
Intégration sur WordPress. Déclinaison de la charte graphique pour la boutique en ligne Spreadshirt, et la chaine YouTube.
Mon travail
- Webdesign
- Intégration WordPress
- Déclinaison Youtube et SpreadShirt
Schémas scientifiques — ProSAR / SiPSAR

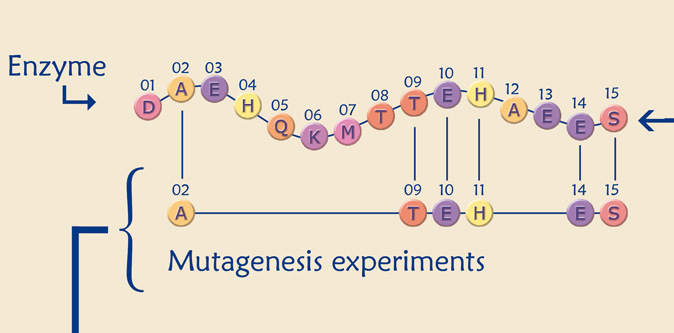
Communication scientifique
Création de schémas scientifiques à destination de la communauté scientifique pour faciliter la compréhension de méthodes d’analyses et de traitements de données informatiques massives (big data).
Mon travail
- Conception & schématisation
- Posters scientifiques
Webdesign — template solution LiveE

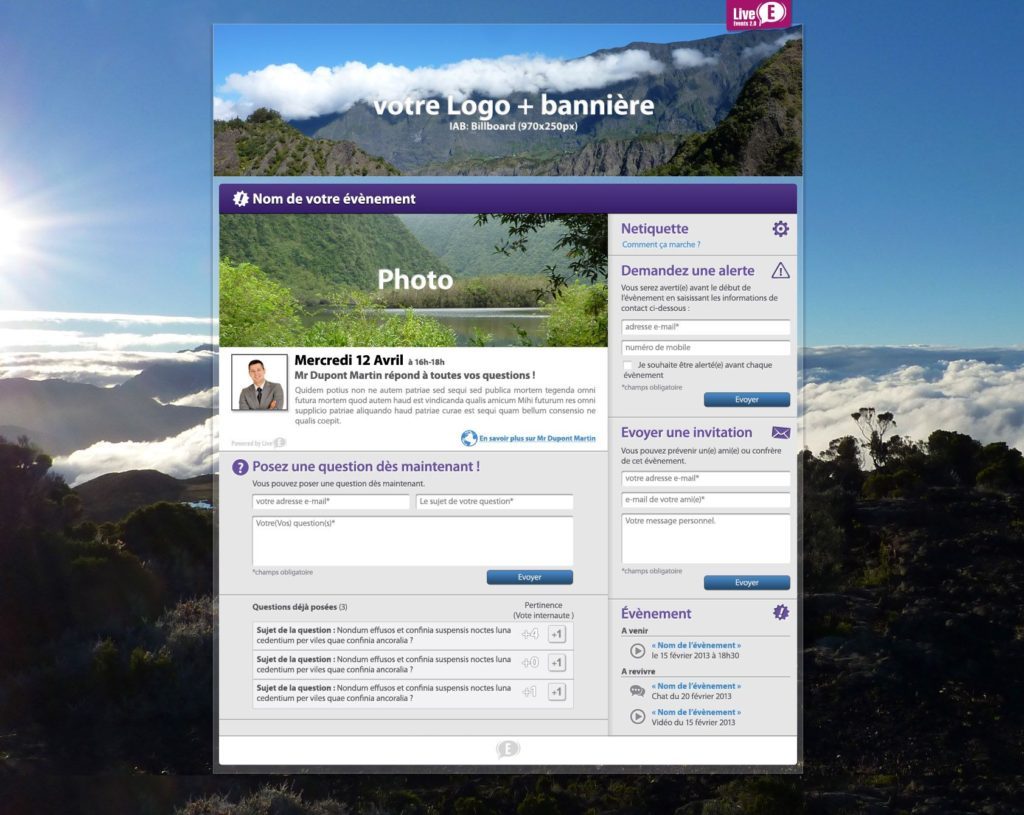
Webdesign : Templates personnalisables
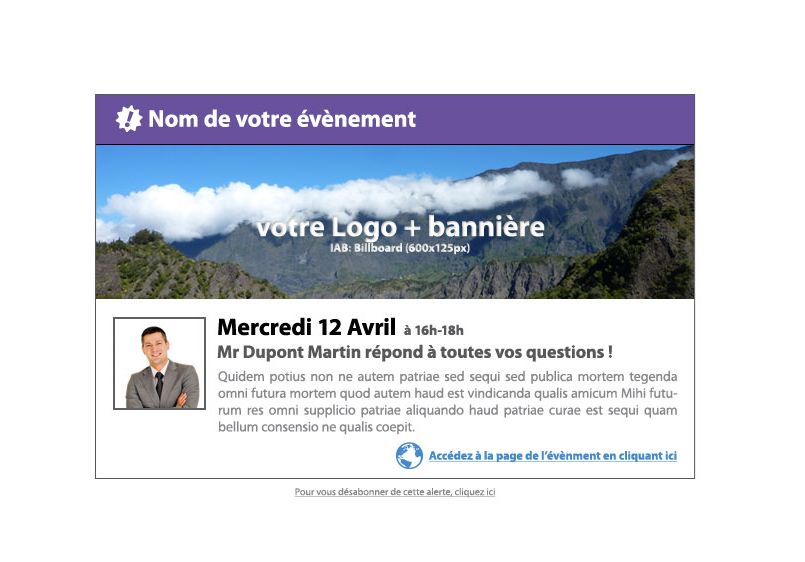
Webdesign des modèles personnalisables par les clients souhaitant diffuser leurs évènements sur la plateforme web créée par l’agence de communication LiveE.
Personnalisation possible : image de fond, bannière, photos, nom de l’évènement et couleur de titre et de pictogramme.
Mon travail
- Webdesign
- Newsletter
- Pictogrammes
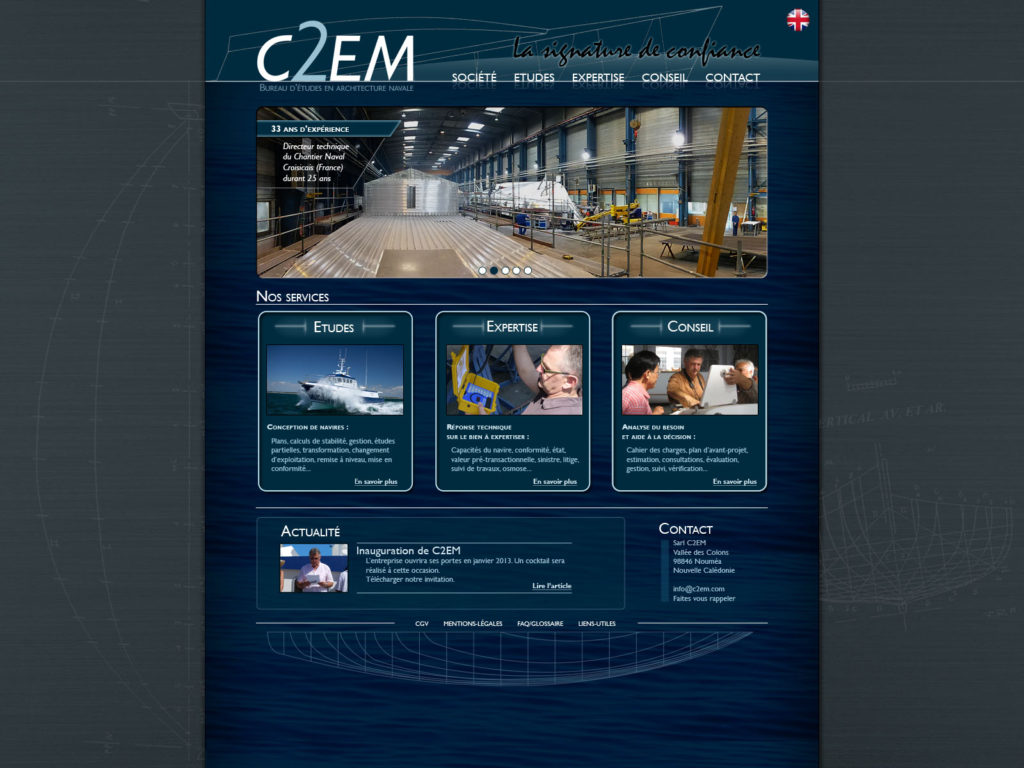
Site internet — C2EM

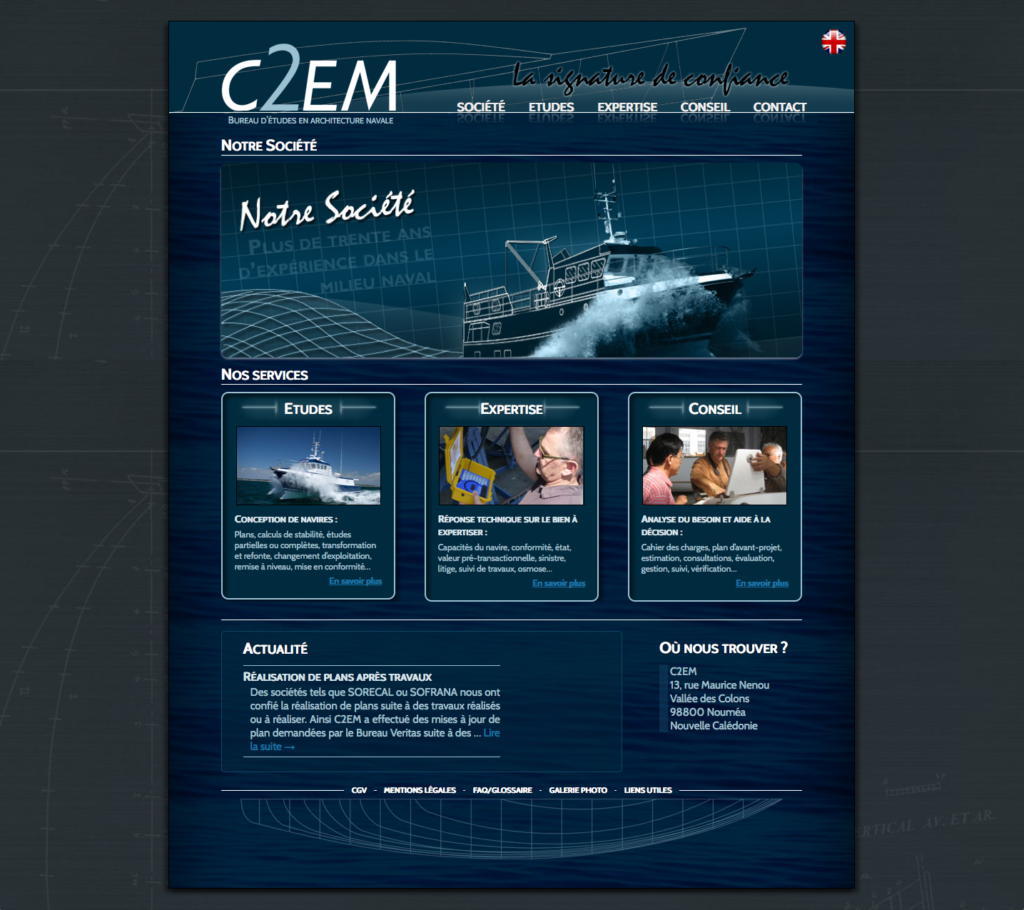
Création d’un site vitrine (WordPress)
Site vitrine de l’entreprise C2EM (Conseil, étude expertise maritime) basé en Nouvelle Calédonie.
Un site multilingue, développé avec WordPress.
Mon travail
- Création webdesign
- Intégration WordPress
- Site Multilingue
- Doc. maintenance du site
Dessin de presse — Wikileaks déménage

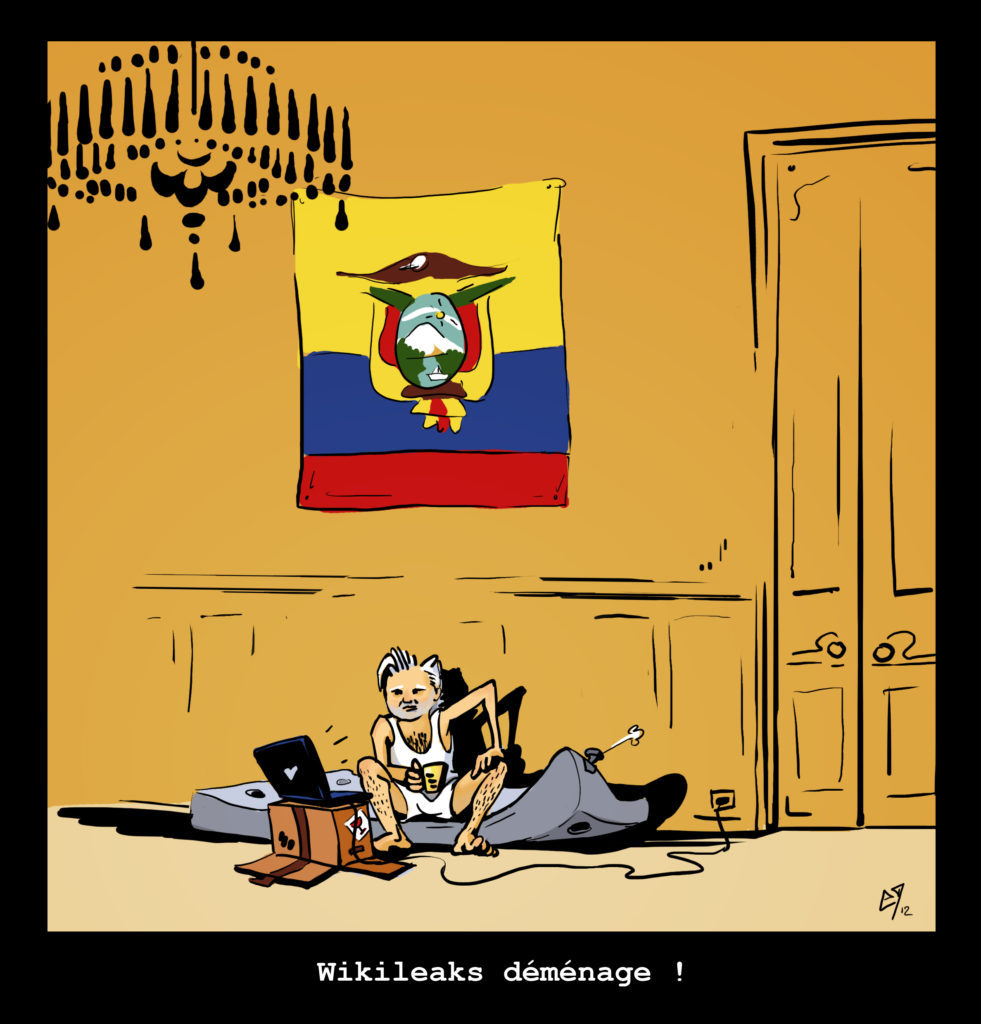
Wikileaks déménage
Poursuivi par la justice, Julian Assange, fondateur de Wikileaks, s’est réfugié dans l’ambassade équatorienne en Angleterre.
Illsutrations
- Illustration (Photoshop)
Jeu Flash — « Hunting Contest »
Mon travail
- Game-design
- Direction artistique (illustration & animations)
- Développement (Action Script 2, programmation orientée objet)
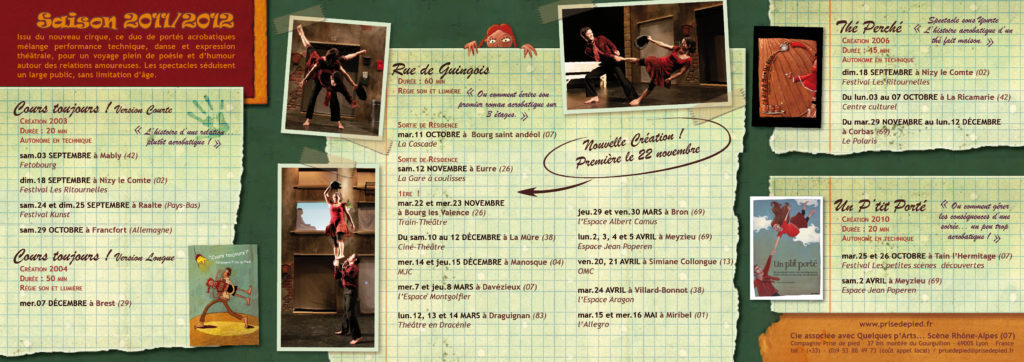
Graphisme — supports de communication | Cie Prise de Pied

Affiches, cartes, plaquettes…
Après la création du site internet de la compagnie de cirque Prise de Pied, j’ai décliné la charte graphique sur de multiples supports : carte de visite, papier en tête, cartes postales, affiche et carte des dates de la tournée.
J’ai aussi mis en page 5 dossiers de ventes et une plaquette de présentation.
Mon travail
- Carte de visite
- Papier en tête
- Cartes postales
- Dépliants
- Affiches
- Plaquettes
Carte de visite
Cartes postales
Carte de la tournée (dépliant 3 volets)



Affiche
Dossiers de ventes
Pochette A4 contenant les feuilles de présentation du spectacle.
Présentation du spectacle (imprimée sur les feuilles en-tête)
Composition photos
Livret de présentation du spectacle « Un p’tit porté »
Maquettiste — Cahiers de L’Ogre | micro-édition
Graphisme et mise en page
Maquettiste pour les micro-éditions « la compagnie de l’Ogre » (Directeur de publication : Clément Jung) :
- 6 numéros « les cahiers de l’Ogre », revue de 30 pages (20x24cm)
- 2 numéros « L’Ogre », revue de 20 pages (30x40cm)
Création de la charte graphique et mise en page (en collaboration avec Clément Jung), retouche et détourage des images.
Création d’affiche, flyers et support de communication.
Mon travail
- Charte graphique
- Maquette revues
- Détourage et retouche image
- Affiches
Affiche expo-vente